Seit 1995 sind die neueren Ausgaben übrigens dem Deutschen Drucker beigeheftet.
Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
Seit 1995 sind die neueren Ausgaben übrigens dem Deutschen Drucker beigeheftet.
Doch wann immer Menschen zum ersten Mal von diesem Thema hören, wiederholen sich die immer gleichen Diskussionen um die Probleme, die der fehlende Buchstabe verursacht oder nicht verursacht, wie man gegebenenfalls mit diesen Problemen umgehen könnte und wie die geschichtlichen Zusammenhänge sind. Diesen Fragen widmen sich zwar bereits Artikel in verschiedensten Fachpublikation wie Signa, TypoJournal und Gutenberg-Jahrbuch ausführlich, jedoch möchte nicht jeder Interessierte gleich Geld ausgeben, um sich über dieses Thema zu informieren.
Daher haben wir unseren Artikel zum großen Eszett aus dem TypoJournal 3 herausgelöst und bieten ihn als druckfähiges A4-PDF zum Gratisdownload an. Das Dokument kann unter der dauerhaft eingerichteten Download-Adresse http://j.mp/versaleszett heruntergeladen werden.
Solange das PDF unverändert bleibt, ist übrigens eine Weitergabe per E-Mail, die Zurverfügungstellung auf anderen Webseite etc. ausdrücklich gestattet.
PDF-Artikel hier herunterladen: http://j.mp/versaleszett
Gleiche Schriftgröße — völlig unterschiedliche Größenwirkung: Bernhard Modern und Georgia
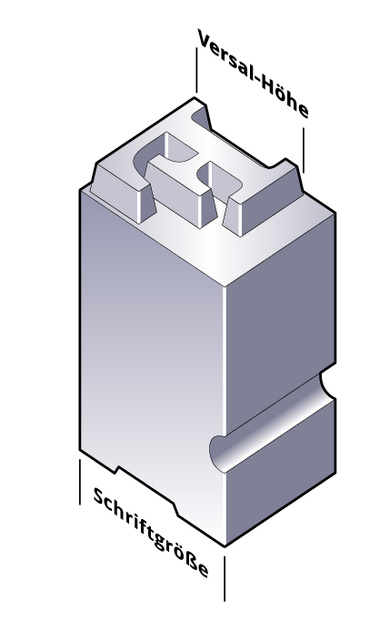
In Textverarbeitungs- und Layoutprogrammen erfolgt die Definition der Darstellungsgröße von Schrift seit jeher ausschließlich indirekt über die Bestimmung des Schriftkegels. Dabei wäre es in der Praxis oft viel zweckmäßiger, die Schriftdarstellung über die Versalhöhe oder x-Höhe zu definieren. Speziell letztere ist nämlich maßgeblich für den Größeneindruck und die Leserlichkeit von Schrift.
Auch Profi-Programme wie Adobe InDesign bieten jedoch keine Möglichkeit, Schriften über diese Parameter einzustellen oder überhaupt nur diese Werte auszulesen. Dabei sind sie in den Fonts selbst hinterlegt und könnten problemlos von Anwendungsprogrammen angezeigt werden.
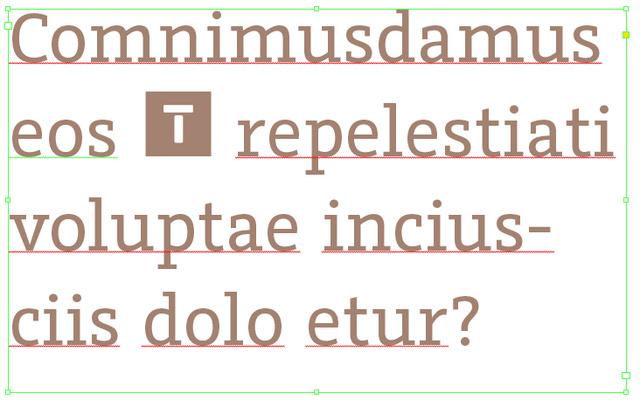
Im Falle von InDesign können wir uns jedoch über externe Tools behelfen. Der deutsche Entwickler Gerald Singelmann hat speziell zu diesem Zweck Skripte entwickelt. Diese können technisch bedingt die Versal- und x-Höhe zwar auch nicht direkt auslesen, aber das Skript bedient sich des Tricks, bestimmte Zeichen temporär in den Text einzusetzen und deren Größe zu vermessen. Und für normale Fließtextschriften ist diese Prozedur auch problemlos einsetzbar.
Das universelle InDesign-Skript SetVisualCharSize dazu kann hier heruntergeladen werden. Es ermöglicht die Angleichung über beliebige Zielzeichen. Und wenn sie dabei H beziehungsweise x benutzen, können sie so die Größe entsprechend der Versalhöhe und x-Höhe definieren.
Im Schweizer Hilfdirselbst-Forum wurde zudem eine noch einfachere Version speziell für Versalhöhe bereitgestellt, das sich auch leicht auf die x-Höhe umändern lässt. Wir haben beide Skripte hier zum Download bereit gestellt und benutzen diese in der Folge. Auf diese Weise statten Sie Adobe InDesign also mit zwei zusätzlichen Dialogfeldern speziell für die Eingabe von Versalhöhe und x-Höhe aus.
Die Bedienung könnte kaum einfacher und intuitiver sein. Markieren Sie einen Text oder Textrahmen und starten Sie eines der Skripte. Es öffnet sich ein Dialogfeld, in dem Sie die Zielgröße (hier Versalhöhe) definieren können. Sowohl Punkt, als auch Millimeterangaben sind möglich. Wenn in Ihrem Layout also zum Beispiel eine Versalzeile eine exakt definierte Höhe einnehmen soll, lässt sich dies ohne manuelles Herumprobieren (oder das Konvertieren in Pfade und anschließendes Skalieren) mit einem Klick erreichen.
Das Skript zur Definition der x-Höhe kann wichtig sein, wenn es darum geht, bestimmte Anforderungen an die Leserlichkeit zu erfüllen. So definiert ja zum Beispiel die neue DIN 1450 zukünftig Mindestmaße in Bezug auf die x-Höhe. Eine ganz typische Anwendung ist jedoch auch die Schriftmischung. Kommen verschiedene Schriftarten in einer Zeile zum Einsatz, sollte die x-Höhe angeglichen werden. Mit diesem Skript ist dies ein Kinderspiel.
Markieren Sie den Ausgangstext mit der ersten Schrift und starten Sie das Skript. Die benutzte x-Höhe wird Ihnen direkt angezeigt. Kopieren Sie den Wert und markieren Sie die zweite Schrift. Starten Sie das Skript erneut und fügen Sie die x-Höhe der ersten Schrift ein. Bestätigen Sie mit okay und schon sind beide Schriften mathematisch genau mit der gleichen x-Höhe dargestellt.
Natürlich sind auch Kombinationen möglich. Im folgenden Beispiel wurde die x-Höhe der ersten Schrift der Versalhöhe der zweiten Schrift zugewiesen.
Herzlichen Dank an Gerald Singelmann für die Entwicklung dieser Skripte. Bleibt zu hoffen, dass ähnliche Funktionen auch irgendwann direkt in Textverarbeitungs- und Layoutprogramme integriert werden. Die hier benutzten Skripte können technisch bedingt auch nicht mit den in die Fonts hinterlegten Werten für Versalhöhe und x-Höhe arbeiten und versagen daher bei Schriften, bei denen die Buchstaben nicht exakt auf die Grundlinie, x-Höhe und Versalhöhe ausgerichtet sind. Es wäre daher wünschenswert, dass die Anwendungsprogramme hier direkt einen entsprechenden Zugang liefern.
Mit der Graublau Sans Slab wird die Schriftfamilie nun noch vielseitger. Die charakterstarke Formensprache der Slab-Version eignet sich hervorragend um im Editorial Design, auf Plakaten, im Webdesign etc. die Aufmerksamkeit des Lesers auf den Text zu lenken.
Und da die Graublau Slab Pro in den identischen Strichstärken wie die Graublau Sans Pro erscheint, lassen sich beide Schriftfamilien sehr einfach und auf vielfältige Weise miteinander kombinieren.
Für einen detaillierten Blick steht das PDF-Schrifmuster zur Verfügung.
Die Graublau Slab Pro ist bei fonts.info oder MyFonts erhältlich.
Im Klingspor Museum Offenbach findet aus diesem Anlass vom 24.6.2012 bis 5.8. 2012 eine Ausstellung mit Werken der Mitglieder statt. Mit dem Motto: »Bewegt schreiben – schreiben bewegt«.
Kuratiert von Prof. Gottfried Pott werden ca. 150 Werke gezeigt – eine Vielfalt an kalligrafischen Arbeiten, Buch- und Faltobjekten sowie Schriftskulpturen.
Prof. Karlgeorg Hoefer, dem Begründer der Schreibwerkstatt, gilt dabei ein besonderes Augenmerk.
Der Verein besteht aus über 200 internationalen Mitgliedern und verfügt in Offenbach Rumpenheim über ein eigenes Archiv, das auch nach Vereinbarung besucht werden kann.
Weitere Informationen unter www.schreibwerkstatt-klingspor.de
Download und weitere Infos im Blog von fonts.info:
http://www.fonts.info/store/index.php/de/blog/wayfinding-sans-download-de/
Der Niederländische Entwickler Theunis de Jong hat diesen Bedarf erkannt und bietet ein InDesign-Skript an, mit dem sich spielend leicht und tatsächlich binnen Sekunden, beliebige Vektorobjekte direkt aus InDesign in einen Font verwandeln und direkt wieder in InDesign einsetzen lassen. Für Einzelzeichen-Fonts ist das Skript kostenlos und kann hier heruntergeladen werden: http://www.jongware.com/binaries/indyfont_demo.zip
Da es momentan noch ohne Anleitung daherkommt, erklären wir hier kurz die Arbeitsweise:
Legen Sie das Skript in den Skripte-Ordner von Adobe Indesign. Es erfordert mindestens CS4. Starten Sie Adobe InDesign und führen Sie einen Doppelklick auf das Skript indyfont_demo in der Skriptpalette aus.
Sie können dem Font nun einen Namen geben und bestimmen, auf welche Zeichenposition des Fonts das Vektorobjekt abgelegt werden soll. Standardmäßig ist hier »•« voreingestellt. Sie können hier aber auch beliebige andere Zeichen einstellen, zum Beispiel »/a«. Das Skript erkennt dabei im Typedesign üblichen Bezeichner (wie /germandbls, /zero usw.) und vergibt automatisch den korrekten Unicode. Wenn Sie unsicher sind, lassen Sie einfach die Voreinstellung bestehen.
Nach dem Bestätigen mit OK wird eine neues InDesign-Dokument erstellt, indem Sie das Vektorobjekt für Ihren Einzelzeichenfont definieren können. Die erste Seite dient nur der Information. Wechseln Sie auf die zweite Seite des Dokuments und achten Sie darauf, dass Sie sich auf der Ebene Outline befinden.
Fügen Sie nun ihr Vektorobjekt auf die Zeichenfläche ein. Die Dokumentränder markieren die linke und rechte Begrenzung des Zeichens und die rote Linie entspricht der Grundlinie.
Als Farbe muss zwingend »Schwarz« zugewiesen sein und es muss sich um einfache, geschlossene Farbflächen ohne Kontur handeln. Es können jedoch auch mehrere Objekte auf der Zeichenfläche platziert werden, die dann zu einem Zeichen zusammengefasst werden.
Da nur schwarze Objekte erlaubt sind, musste im Falle unseres Typografie.info-Logos also der weiße Buchstabe mit dem Pathfinder aus der schwarzen Fläche ausgestanzt werden.
Füllen Sie die Fläche ruhig großzügig aus. In unseren Tests hatten wir bei sehr kleinen oder detailreichen Objekten teilweise Rundungsfehler im fertigen Font. Umso größer das Objekt ist, umso weniger tritt dieser Effekt jedoch auf.
Wenn Sie mit der Gestaltung fertig sind, doppelklicken sie erneut auf das Skript. Wenn das Skript keine Fehler im Vektorobjekt findet, fragt es Sie nun, wo der Font abgespeichert werden soll. Standardmäßig ist dies der InDesign-Fontordner und diesen können Sie auch als Auswahl belassen. Nach der Bestätigung mit OK wird der Font generiert und da er im InDesign-Font-Ordner liegt, können Sie ihn direkt ohne Neustart oder Installation sofort benutzen.
Der Font taucht mit dem Präfix »IF« im Fontmenü auf und kann in InDesign oder (nach systemweiter Installation) in jeder anderen Anwendung benutzt werden. Prüfen Sie die Korrektheit des Zeichens. Sie können von der InDesign-Vorlagendatei aus auch beliebig oft den Font neu generieren und wieder überschreiben.
So einfach kommen Sie zu Ihrem eigenen Logo-Font! Der Entwickler arbeitet noch an einer kommerziellen Version des Skriptes, die auch komplette Fonts generieren kann, aber auch diese limitierte Variante ist bereits ein ganz hervorragendes Tool.
Als Computer-Anwender empfinden wir das Öffnen, Speichern, Modifizieren und Konvertieren von Dateien als Selbstverständlichkeit. Die meisten Programme haben ihr eigenes, natives Dateiformat (PSD/DOC/AI/INDD usw.), das speziell darauf ausgelegt ist, beliebig oft geöffnet und bearbeitet werden zu können. Man spricht dann oft von den so genannten »offenen Daten«, da die Inhalte einzeln bearbeitbar abgelegt sind.
Darüber hinaus gibt es so genannte Austauschformate, bei denen auf bestimmte Funktionalitäten verzichtet wird, aber maximale Kompatibilität mit anderen Programmen erreicht wird. Viele Austauschformate lassen sich zudem non-destruktiv bearbeiten. So können zum Beispiel TIF- und PNG-Bildern in der Regel ohne jegliche Qualitätsverluste in einem beliebigen Bildbearbeitungsprogramm geöffnet und im gleichen, oder in einem anderen Bildformat gespeichert werden.
Schriftanwender erwarten daher nicht selten, dass man auch die gängigen Fontformate wie TrueType (.ttf) und OpenType (.ttf/.otf) einfach so öffnen und modifizieren könnte – zum Beispiel, weil man das Fontformat ändern möchte oder weil man z.B. ein fehlendes Zeichen ergänzen will. Wozu gibt es schließlich Fonteditoren? Doch dabei gibt es zwei Problemfelder …
Die technische Seite
Die gängigen Fontformate sind weder offene Dateiformate, noch Austauschformate. Sie sind ein Software-Tool, das der Anwender in seinem Betriebssystem installieren kann. Zwar existieren auch zu Fonts offene, bearbeitbare Rohdaten – doch diese verbleiben beim Schriftanbieter. Digitale Schriften sind also ein Software-Endprodukt, das aus technischer Hinsicht gar nicht zur nachträglichen Bearbeitung vorgesehen ist. Auch wenn Fonts hauptsächlich Daten enthalten – eine voll ausgebaute Systemschrift mit OpenType-Funktionen und manueller Bildschirmoptimierung kann komplexen Programmiercode enthalten, der den Font näher zur ausführbaren Anwendung Microsoft Word rückt, als vergleichbar mit den einfachen und explizit zur Bearbeitung vorgesehenen Dateien im Word-Format zu sein.
Die komplexen »Innereien« einer digitalen Schrift
Öffnet man eine Schrift in einem Fonteditor, muss dieser den Inhalt interpretieren. Dabei versucht das Programm also, aus dem Endformat wieder ein Zustand herbeizuführen, der dem ursprünglichen offenen Format entspricht. Das kann man in etwa mit dem Versuch vergleichen, aus einer PDF-Datei eine vollständig bearbeitbare InDesign-Datei zu machen. Einige Dinge lassen sich problemlos zurückwandeln, manche nur eher schlecht als recht, und wieder andere Funktionen müssen komplett verworfen werden, da das Programm sie gar nicht versteht oder sie sich technisch überhaupt nicht in einen bearbeitbaren Zustand zurückverwandeln lassen. Die Umriss-Beschreibung der Buchstaben lassen sich zum Beispiel problemlos verarbeiten – hier richtet also das Öffnen und Neugenerieren eines Fonts keinerlei sichtbaren Schaden an. Ganz anders sieht es zum Beispiel beim Hinting aus. Enthält ein Font eine manuelle Bildschirmotptimierung, kann diese schon durch das bloße Öffnen des Fonts zerstört werden. Wer also an seinen vorinstallierten Systemschriften Änderungen vornimmt, muss sich nicht wundern, wenn anschließend die Bildschirmdarstellung deutlich schlechter erscheint.
Die rechtliche Seite
Schriften unterliegen in aller Regel Nutzungsbedingungen – der so genannten EULA. Bei kommerziellen Schriften ist darin eine Modifikation in den meisten Fällen ausgeschlossen. Hier eine Beispiele aus den Nutzungsbedingungen verschiedener Anbieter:
Das ausdrückliche Gestatten von Modifikation ist eher die Ausnahme:
Es ist also jeweils im Einzelfall zu prüfen, ob für die jeweilige Schrift eine Modifikation gestattet ist. Sollte dies nicht der Fall sein, lohnt es sich, den Anbieter selbst zu kontaktieren. Er kann eine Genehmigung erteilen oder ein Angebot für die Ausführung der gewünschten Modifikation stellen.
Wenn die Modifikation gestattet ist, stehen dafür verschiedenste Fonteditoren zur Verfügung. Zu den gängigsten kommerziellen Editoren zählen heute FontLab Studio, Fontographer, Glyphs und Robofont. Für Einsteiger, die ohne Multiple-Master- und OpenType-Bearbeitung auskommen, gibt es von FontLab Studio und Glyphs die abgespeckten Programmversionen TypeTool und Glyphs Mini (Abbildung unten).
Gänzlich kostenlos ist der Fonteditor FontForge, der jedoch nicht gerade durch eine einfache und intuitive Installation und Bedienung glänzt.
Fonts konvertieren
Einer der wichtigesten Gründe, Änderungen an Fonts vorzunehmen, ist sicherlich die Konvertierung des Fontformates, obgleich dies durch die heute üblichen, plattformübergreifend einsetzbaren Fontformate immer seltener nötig ist.
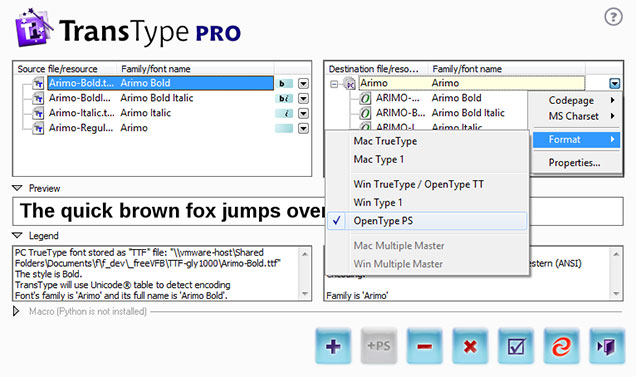
Zum Konvertieren von Fontformaten können sie die oben genannten Fonteditoren benutzen oder Programme, die eigens für die dieses Zweck entwickelt worden sind. Die bekanntesten Konvertierungsprogramme sind TransType Pro (Partnerlink) und FontXChange für PC und Mac sowie CrossFont für Windows. Zudem existierende mehrere Online-Dienste, bei denen man einfach einen Font hochlädt und ein gewünschten Zielformat auswählt. Die Offline-Programme bieten jedoch deutlich mehr Möglichkeiten – etwa wenn es darum geht, dass die Fontfamilien auch nach der Konvertierung noch korrekt im Fontmenü gruppiert erscheinen.
Nachfolgend einige konkrete Hinweise zur Konvertierung zwischen verschiedenen Formaten.
TrueType (.ttf) zu OpenType
Diese Konvertierung ist in der Regel nicht nötig, da die TrueType-Spezifikationen eine Teilmenge der OpenType-Spezifikationen bilden. Durch eine »Konvertierung« wäre also nichts zu gewinnen.
PostScript Type1 zu OpenType (PS)
Viele Anwender besitzen noch alte PostScript-Schriften, die jeweils nur auf PC oder Mac installierbar sind. Eine Konvertierung in das PostScript-basierte OpenType-Format kann also durchaus sinnvoll sein und ist verlustlos möglich. Anwendungen wie TransType können sogar einige automatische OpenType-Funktionen während der Konvertierung hinzufügen.
Beachten Sie, dass Type1-Schriften für den Mac zerstört werden, sobald sie die Mac-Umgebung verlassen (z.B. durch einen USB-Stick, FTP- oder E-Mail-Versand). Die Konvertierung sollte deshalb am besten direkt am Mac erfolgen.
Auch die Windows-Type1-Fonts (.pfb/.pfm) lassen sich übrigens ohne Konvertierung in Adobe-Anwendungen wie InDesign am Mac verwenden. Kopieren Sie die Fonts einfach in den Font-Ordner der Anwendung im Verzeichnis »Programme«.)
TrueType Mac zu TrueType (.ttf)
Wie die alten Type1-Schriften für den Mac, können auch die alten TrueType-Schriften für den Mac nur auf diesem Betriebssystem eingesetzt werden. Eine Konvertierung zu .ttf schafft Abhilfe und macht die Fonts plattformübergreifend einsetzbar.
Die früher als »Windows-TrueType-Schriften« bezeichneten Fonts müssen übrigens nicht konvertiert werden. Sie sind seit Mac OS X bereits plattformübergreifend einsetzbar.
PostScript Type1/OpenType PS zu TrueType/OpenType TT und umgekehrt
Die Konvertierung zwischen den Outline-Technologien PostScript- und TrueType sollte nur durchgeführt werden, wenn es gar nicht anders geht. Die meisten Text- und Layoutprogramme verarbeiten heute ohnehin beide Varianten gleichermaßen. Es existieren jedoch immer noch einige Anwendungen, die ausschließlich mit TrueType-Outlines gehen können. Dies können z.B. CAD-Programme sein oder bestimmte Online-Anwendungen.
Die Konvertierung zwischen PostScript und TrueType ist in der Regel fehlerbehaftet. Die Umrisse der Buchstabenformen können leicht verändert werden und auch die Bildschirmoptimierung funktioniert bei beiden Technologien grundverschieden, sodass keine direkte Konvertierung möglich ist. Führen Sie eine solche Konvertierung also mit Bedacht durch.
TrueType/OpenType zu WOFF und EOT
Wenn Schriften auf Webseiten eingesetzt werden sollen und die Lizenzbedingungen dies gestatten, können die klassischen »Druckschrift-Formate« in Webfont-Formate wie EOT und WOFF konvertiert werden. Diese sind speziell auf diesen Einsatz zugeschnitten und bringen dafür zum Beispiel eine Komprimierung der Dateigröße zur schnelleren Auslieferung mit. Für die Konvertierung empfehlen wir den Online-Dienst von FontSquirrel. Weitere Details dazu finden sich in unserer Webfont-Artikel-Serie.
Wie auch bei den bisherigen Pluto-Veröffentlichungen lockt zur Einführung ein unschlagbarer Vorzugspreis von nur 49,– US-Dollar für die komplette Familie mit 16 Schnitten: http://www.myfonts.com/fonts/hvdfonts/pluto-sans/
13. Oktober 2012, ab 10 Uhr
Museum für Druckkunst Leipzig, Nonnenstraße 38, 04229 Leipzig
Veranstalter: Gesellschaft zur Förderung der Druckkunst Leipzig e.V.
Die Frage, ob das Bargeld, das man in der Hand hält, wirklich echt ist, hat sich wohl schon jeder einmal gestellt. Seit es Geld gibt, versuchen Menschen, dieses nachzumachen und daher ist Falschgeld ein Thema, das nichts an Aktualität verloren hat. Aber wie gehen wir heute ganz allgemein mit Geld um? Was wissen wir eigentlich über dessen Gestaltung und Herstellung, was animiert Sammler und Künstler, sich mit Papiergeld jenseits des Nennwertes näher zu beschäftigen? Diesen und anderen Fragen gehen die 18. Leipziger Typotage nach. Als Referenten eingeladen sind Experten aus der Geldherstellung, Banknotendesigner, Falschgeldsachverständige und Sammler, die facettenreiche Einblicke in die Welt des Geldes gewähren.
Die Typotage stehen in diesem Jahr wieder thematisch in Zusammenhang mit einer parallel im Museum stattfindenden Sonderausstellung. „Echt oder falsch? Eine Ausstellung um Geld und seine Fälschungen“ wird am 12. Oktober 2012, 18 Uhr, eröffnet und bis 7. Dezember 2012 zu sehen sein.
Weitere Informationen:
http://www.typotage.de http://twitter.com/TypotageLeipzig http://facebook.com/leipzigertypotage
Da gibt es drei Stationen, die wichtig für mich sind: Der erste Kontakt entstand durch meinen Vater, der als Architekt oft Urkunden für Grundsteinlegungen geschrieben hat und sich immer noch sehr für Kalligrafie interessiert. Ich habe daher schon als Kind Texte à la »Home sweet Home« mit der Bandzugfeder geschrieben. Nach dem Abi habe ich dann Praktikum in einem Designbüro gemacht und bin auf den Schriftgestalter Jens Gehlhaar getroffen. Er hat mich an Typedesign herangeführt und mir gezeigt, wie Fontographer funktioniert. Und die dritte Station ist Prof. Andreas Hogan, bei dem ich meine Diplomarbeit in Typografie machen durfte und der mir auch während des Studiums viele Möglichkeiten geboten hat mich mit Schriftgestaltung zu beschäftigen.
Wo suchst bzw. findest Du die Inspirationen für Deine Schriftentwürfe?
Inspiration finde ich in erster Linie in der Arbeit anderer Type Designer. Das funktioniert sowohl mit historischen Quellen im Museum als auch über das Gespräch mit lebenden Menschen. Außerdem ist mir meine eignene typografische Arbeit immer eine gute Inspirationsquelle gewesen. Die Probleme, auf die ich beim Gestalten stoße, zeigen mir häufig wo es ein Bedürfnis nach einer Schrift, aber keine oder zumindest keine gute Lösung gibt.
Wie entstand die Idee zur FF Scuba und wie der Name der Schrift?
Die Idee zur Scuba entstand durch einen Kunden, der eine Webseite in Verdana hatte und daran orientiert ein Erscheinungsbild entwickelt haben wollte. Ich habe dann längere Zeit nach einer Übersetzung der Verdana für den Printbereich gesucht und kein zufriedenstellendes Ergebnis gefunden.
Der Name der Schrift hat sich vor kurzem noch geändert. FF Scuba hieß bis zur Veröffentlichung noch Adria und wäre dann eine schöne Hommage an die Arbeit von Adrian Frutiger gewesen. Leider war der Name schon vergeben und ich musste mir eine Alternative überlegen. Charakteristika der Schrift sind meiner Meinung nach der kühle Charme und die Verknüpfung von Mensch und Technik, daher sollten das auch die zentralen Themen bei der Namensfindung sein. Da die Namen aller Floodfonts etwas mit dem Thema Wasser zu tun haben, bin ich auf die englische Bezeichnung für das Drucklufttauchgerät gekommen (Abkürzung für self-contained underwater breathing apparatus).
Eine weitere Verbindung zum Wasser ist, dass mir mein Skizzenbuch mit den Schriftentwürfen im Schwimmbad abhanden gekommen und in die Hände von Kindern geriet, die darin herumgekrittelt haben. Daher stehen alle möglichen Flüche auf meinen Skizzen, die natürlich nicht von mir stammen. Immerhin haben Sie das Buch dann abgegeben und ich habe es glücklicherweise zurückbekommen.
Auf welchen Einsatzbereich zielt die Schrift ab?
FF Scuba hat viel Charakter und ist für eine Mengensatz-geeignete Serifenlose sehr eigen. Dadurch eignet sie sich gut zur Markenbildung. Außerdem, habe ich einen warmen, menschlichen Aspekt in einen sehr kühlen, technischen Designansatz einfließen lassen. Ein Kontrast, der meiner Meinung nach auch das besondere der Schrift darstellt. Damit wäre FF Scuba perfekt geeignet für Unternehmen mit einer hohen technischen Affinität, die trotzdem den Menschen im Mittelpunkt Ihres Handelns sehen, z.B. in den Medien, der Computerbranche, oder Airlines, Energieversorger, Medizinische Unternehmen oder ähnliches.
Wie bist du beim Schriftentwurf vorgegangen?
Begonnen habe ich mit einer Analysephase. Ich habe ganz gezielt nach Schwächen von Verdana im Printbereich gesucht und nachzuvollziehen versucht, welche Entscheidungen Matthew Carter getroffen hat, die vorwiegend für die Bildschirmoptimierung sinnvoll sind. Dann habe ich mich mit serifenlosen Schriften für den Printbereich beschäftigt und analysiert, was hier anders sein sollte und warum.
Dannach habe ich begonnen zu zeichnen. Normalerweise habe ich immer ein Skizzenbuch dabei in das ich zeichne, wenn ich an der Bushaltestelle sitze oder das Fernsehprogramm gerade langweilig ist. Diese Entwürfe zeichne ich dann am Rechner nach, drucke die Buchstaben immer wieder aus und korrigiere die Kurven mit der Hand. Parallel dazu mache ich die Zurichtung und teste die Schrift gleich im Fließtextverhalten – auch wenn erst wenige Buchstaben fertig sind. Sobald ich das Alphabet komplett habe drucke, ich alle Klein- und Großbuchstaben aus, klebe die Blätter aneinander und hänge sie relativ groß an die Wand. Diese Fahnen hängen dann längere Zeit in der Nähe meines Arbeitsplatzes. Ich glaube, wenn man die Schrift aus dem Augenwinkel sieht, findet man Fehler leichter, als wenn man akribisch danach sucht.
Auf die Fahnen kritzele ich meine Korrekturen und klebe den verbesserten Buchstaben dann wieder über den alten. In den Detailansichten kann man ganz gut erkennen, wie viele Schichten teilweise übereinandergelagert sind. Dazwischen wird die Schrift immer wieder in Fließtextgrößen getestet.
Wenn ich mit dem Ergebnis zufrieden bin lasse ich das Alphabet etwas ruhen, dann mache wieder A4 Ausdrucke von einzelnen Buchstaben und korrigiere die Buchstaben mit dem Bleistift. Außerdem lege ich sehr viel Wert auf Korrekturen von anderen Menschen, die sich auch mit Schriftgestaltung beschäftigen. Das hilft mir oft mehr als dauernd im eigenen Saft zu kochen.
Nach 10 Jahren Typedesign bist du von anfangs experimentellen Freeware-Schriften nun bei einer klassisch-sachlichen Grotesken angekommen. War die jahrelange Beschäftigung mit dem Typedesign eine notwendige Voraussetzung, die FF Scuba entwickeln zu können?
Bei mir war es auf jeden Fall so, dass ich anfangs wesentlich mehr Lust auf experimentelles Arbeiten hatte. Ich wollte etwas Neues, Ungewöhliches machen während sich die Formen von Fließtextschriften ja immer nur in Nuancen unterscheiden können. Außerdem hatte ich anfangs auch keine Muße mich über einen derart langen Zeitraum mit einem Thema zu beschäftigen – an der FF Scuba habe ich nun immerhin 4 Jahre gearbeitet. Ich denke, die Diszipin eine ganze Großfamilie aufzubauen muss man sich schon erarbeiten. Über die Jahre merkt man dann, dass man experimentelle Schriften nur sehr selten einsetzen kann und würde lieber etwas machen, was man selbst auch häufiger verwendet.
Mir persönlich hat die ganze Experimentiererei aber auch viel gebracht. Gerade die Auseinandersetzung mit den Pixelfonts und rasterbasiertem Design hat mir beim Aufbau der Scuba sehr geholfen.
Du bedankst Dich im Schriftmuster-PDF explizit bei Matthew Carter und Adrian Frutiger als Inspirationsquelle. Dies schneidet eine interessante Frage an: Moderne Gebrauchsschriften müssen auf bestehendem aufbauen, um benutzbar und erfolgreich sein zu können. Wie gehst Du in Deiner Arbeit mit dem bekanntlich schmalen Grat zwischen Inspiration und Plagiat um?
Noch vor kurzem habe ich einen Text von Fred Smeijers* gelesen, der sich sehr darüber sorgt, dass es nur noch so wenige »neue« Entwürfe im Typedesign gibt und viele Schriftgestalter sich im Kreis drehen. Insbesondere beklagt er sich, dass häufig aus zwei bestehenden Fonts ein Zwitter interpoliert und als neuer Entwurf verkauft wird. Zweiteres finde ich auch sehr bedenklich aber ansonsten – also wenn eine Schrift von Grund auf neu gezeichnet wird – sehe ich das Problem der nicht vorhandenen Originalität eigentlich nicht. Ich denke, dass jede Schrift durch den Stil ihres Gestalters so markant wird, dass sie einen eigenen Charakter und somit auch einen gestalterischen Wert besitzt, selbst wenn man sich bei einzelnen Buchstabenformen an anderen Schriften orientiert. Ich denke, dass kaum jemand wirklich in der Lage ist, nachzuvollziehen, wie seine Idee entstanden ist und wovon sie beinflusst wurde. Bei meiner Capri, die vor kurzem bei Fountain erschienen ist, dachte ich z.B., dass das kleine g tatsächlich auf meinem Mist gewachsen wäre. Später habe ich dann entdeckt, dass in einer Handschrift meines Vaters genau die gleiche Form enthalten ist und auch Rian Hughes eine geometrische Serifenlose mit einem ähnlichen g entworfen hat. Beide Schriften waren mir vorher bekannt und wahrscheinlich haben sie mich sogar unterbewusst bei meinem g beeinflusst. Dennoch halte ich das für eine ligitime Form der Inspration.
Bedenklich wird es meiner Meinung nach erst, wenn ich Entwürfe nachzeichne, bewusst kopiere oder sogar auf die bestehenden Dateien zurückgreife. Außerdem finde ich es sehr wichtig, Insprationsquellen zu benennen – zum einem um den Designern den angemessenen Respekt zu zollen und zum anderen um den Vergleich mit der Inspirationsquelle nicht zu scheuen.
Beim speziellen Fall der FF Scuba war die ganze Sache noch komplizierter. Hier wollte ich bewußt eine Ähnlichkeit mit den kleinen Pixelgrößen (unter 13 Pixel) der Verdana erzeugen. Auf dieser Größe lassen sich bei einer Schrift so wenige Eigenheiten abbilden, dass man sich hier im Sinne eines Plagiats noch nicht auf dünnem Eis bewegt. In den größeren Graden, sollte sich die Schrift dann aber deutlich von Verdana unterscheiden. Ich habe hier ganz bewußt nach Formen gesucht, die keine Ähnlichkeit mit Verdana haben und mich gezielt davon entfernt. Ich denke, wenn man FF Scuba im Detail mit Verdana vergleicht, sieht auch das ungeübte Auge, dass die Schriften kaum mehr Gemeinsamkeiten haben als die meisten humanistischen Serifenlosen.
ausführliches Schriftmuster-PDF FF Scuba regular als Print- und Webfont gratis (zeitlich beschränkt) weitere Infos auf fontfont.com Felix Bradens Homepage *) Fred Smeijers, "Fifteen years of democratic type?", in Type now, Hyphen Press, London 2003
Ihr Einsatzbereich war allerdings beschränkt, da dieser sich im Wesentlichen auf Beschilderungen beschränkte. In den letzten Jahren wurde durch einen Ausschuss die Norm grundlegend überarbeitet und erweitert. Der Anstoß dazu kam aus den Reihen des Deutscher Blinden- und Sehbehindertenverband e.V. (DBSV), der die besonderen Bedürfnisse seiner Mitglieder beim Lesen von Schrift im Alltag oft nur unzureichend berücksichtig sah und daher eine entsprechende Überarbeitung der DIN 1450 beantragte. Zu den Vertretern des DBSV und eines Experten für Lichttechnik wurden dann mehrere Schriftexperten hinzugezogen. Darunter: Prof. Florian Adler (HTW Berlin), Ivo Gabrowitsch (FSI), Ralf Herrmann (Typografie.info), Otmar Hoefer (Linotype), Dr. Peter Karow, Prof. Indra Kupferschmid (HBKsaar) und Albert-Jan Pool (Muthesius Kunsthochschule Kiel).
Die neue Norm erlaubt nun einen wesentlichen flexibleren Einsatz jenseits von bloßen Beschilderungen. Dazu wurden zunächst verschiedene Textarten definiert (Konsultationstext, Lesetext, Schautext, Signalisationstext). Für die unterschiedlichen Textarten lassen sich dann leicht entsprechende Parameter zu Schriftgröße, Strichstärke, Abständen usw. auf Formeln und Tabellen ablesen bzw. errechnen. Ein umfassender informativer Anhang vermittelt zudem typografische Grundlagen und Empfehlungen zur Gestaltung von möglichst leserlichem Schriftsatz.
So kann die DIN 1450 Leserlichkeit nach ihrer offiziellen Veröffentlichungen dann sicherlich für viele Schriftanwender aus unterschiedlichsten Bereichen bei der Wahl von konkreten Schriftparametern hilfreich sein.
Aus rechtlichen Gründen dürfen wir den Inhalt der Norm hier weder ganz noch teilweise bereitstellen. Im Norm-Entwurfsportal steht das komplette Dokument jedoch während der gerade laufenden Einspruchsphase jedermann zur Ansicht und zum Kommentieren zur Verfügung (Registrierung erforderlich).
Vergleichsübersicht
Nachfolgend eine Übersicht ausgewählten Funktionen der getesteten Fontmanager. Wenn Sie an konkreten Funktionen interessiert sind, können Sie so auf einfache Weise überprüfen, welche Anwendung über die jeweilige Funktion verfügt. Laden Sie das Original-PDF zu dieser verkleinerten Darstellung einfach hier herunter: http://www.typografie.info/static/fontmanager/fontmanager.pdf
Detailvorstellung
Hier nun eine Vorstellung der einzelnen Fontmanager, bei der wir die Vor- und Nachteile noch einmal gezielt vorstellen. Im Anschluss folgt noch ein Fazit und die Links zu den Anbieter-Webseiten.
Linotype FontExplorer X Pro (PC und Mac)
Als Linotype im Jahr 2005 den damals noch kostenlosen FontExplorer für den Mac veröffentlichte, schlug das Programm ein wie eine Bombe. Die einfache, iTunes-artige Benutzung und die systemnahe Programmierung machten das leidige Thema Fontverwaltung endlich zu einem angenehmen Unterfangen. Mittlerweile ist der FontExplorer zwar eine kommerzielle Anwendung, aber wie eine kürzliche Umfrage von uns zeigte, dennoch weiterhin der mit Abstand am meisten benutzte Fontmanager am Mac.
Und dies nicht ohne Grund. Der eigene Schriftenbestand lässt sich auf vielfältige Weise organisieren und durchsuchen: Beliebige Bibliotheken, verschachtelbare Sets und Ordner, intelligente und programmbasierte Gruppen machen auch die Verwaltung großer Fontbibliotheken zum Kinderspiel.
Herauszuheben ist außerdem die umfangreich konfigurierbare Druckfunktion für Schriftmuster sowie die Detailinformationen zum jeweils gewählten Schriftschnitt. Neben den üblichen Mustertextdarstellungen lassen sich hier sogar einzelne Kerningpaare testen und FontExplorer X Pro zeigt als einziger der professionellen Fontmanager auch unkodierte OpenType-Glyphen an.
Die immer wieder verschobene PC-Version ist seit 2011 verfügbar. Sie besitzt zwar aktuell noch nicht den vollen Funktionsumfang der Mac-Version, bietet aber alle wesentlichen Funktionen zur professionellen Verwaltung des Schriftbestandes.
Suitcase Fusion von Extensis (PC und Mac)
Suitcase ist der Klassiker unter den professionellen Fontmanagern. Das Programm ist gerade in der neuen Version Suitcase Fusion 4 erschienen – obwohl die interne Versionsnummer nunmehr bereits bis zur 15 angestiegen ist. Extensis kann hier also auf reichlich Erfahrung zurückblicken.
Die Darstellung des Programms mit seiner standardmäßigen Dreiteilung in Bibliotheken, Schriftenliste und Vorschau gleicht jener des FontExplorers. Bezogen auf den Funktionsumfang (Detailinformationen, Druckfunktion usw.) hat der FontExplorer allerdings aktuell hier etwas die Nase vorn.
Hervorzuheben sind jedoch einige neue Funktionen in Suitcase Fusion 4. So gibt es nun für Anwendungen der Creative Suite von Adobe eigene Paletten, mit denen sich aus den Adobe-Programmen heraus direkt auf die Suitcase-Schriftverwaltung zugreifen lässt. Ein Wechseln zwischen Fontmanager und Anwendungsprogramm ist daher gar nicht mehr zwingend nötig. Ebenfalls derzeit einzigartig ist die Anbindung an Webfont-Dienste. So können die Webfonts von Google sowie die der Webink-Bibliothek (Extensis’ eigener Webfont-Service) direkt im Fontmanager angezeigt und auch in den neuen Adobe-Paletten benutzt werden. Eine elegante Methode, um Webfonts vorab lokal testen zu können. Darüber hinaus ist in Suitcase Fusion 4 auch eine Webfont-Vorschau-Funktion integriert, bei der sich beliebige Webseiten aufrufen lassen und man gezielt Fonts aus der Bibliothek beliebigen Texten der Webseite zuweisen kann.
Fontcase (nur Mac)
Der Mac-Fontmanager Fontcase reiht sich in Preis und Funktionsumfang genau zwischen die kostenlosen und die professionellen Tools ein.
Die Software ist perfekt für Anwender, die eine leicht zu handhabende Fontverwaltung benötigen und sich dabei etwas mehr Komfort als bei Apples Schriftsammlung (siehe unten) wünschen. Die Verwaltung erfolgt wie bei Musikalben in iTunes über entsprechende »Font-Alben«, die sich gegebenenfalls noch einmal über »Kollektionen«, Genre und nach Stichwörtern kategorisieren lassen. Besonderheiten sind die Webvorschau-Funktion (Typesetter) sowie eine separat verfügbare iPad-Test- bzw. Vorschau-Funktion.
Auch in der aktuellen Version ließ die Stabilität des Programms jedoch noch zu wünschen übrig.
FontExpert (Nur PC)
Der Fontmanager FontExpert der russischen Softwareschmiede Proxima Software hat sicherlich keine Chancen, einen Preis für die übersichtlichste Benutzeroberfläche zu gewinnen.
Fast alle Funktionen des Programms wurden in Einzelfenstern in einer Ansicht vereint und jedes Unterfenster bringt noch einmal jede Menge Icons zur Bedienung mit, die man sich erstmal erschließen muss. Aber dennoch: hinter dem vermeintlichen Wirrwarr verbirgt sich ein grundsolider Fontmanger mit umfangreichen Funktionen und Einstellmöglichkeiten. Neben der Fontbibliothek lassen sich auch Fonts auf beliebigen Datenträgern betrachten, die Fonts lassen sich über konfigurierbare Vorlagen ausdrucken und als Webalbum ausgeben. Neben der Verwaltung in eigenen Sets (hier Gruppen genannt) können auch vorgefertigte Kategorien, Stichworte und Bewertungen zugewiesen werden. Wer sich vor der Komplexität des Interfaces und der entsprechenden Einarbeitungszeit nicht scheut, bekommt mit dem FontExpert einen Fontmanager mit sehr gutem Preis-Leistungs-Verhältnis.
MainType (Nur PC)
Ebenfalls recht bekannt unter Windows-Nutzern ist der aus den Niederlanden stammende Fontmanager MainType.
Wie FontExpert präsentiert sich das Programm in der Standardansicht mit sehr vielen Einzelnfenstern, die sich jedoch ebenfalls nach eigenen Wünschen anpassen lassen. So lässt sich das Programm also auch sehr leicht auf die 3-Fenster-Ansicht umbauen, wie sie FontExplorer und Suitcase standardmäßig benutzen. Die Verwaltungsfunktionen entsprechen dem üblichen Standard kommerzieller Fontmanager: es lassen sich beliebig verschachtelbare Sets anlegen, frei einstellbare Schriftmuster und Zeichenübersichten anschauen und Schriftmuster-Blätter können ausgedruckt oder als HTML-Galerie ausgeben werden. Allerdings schneidet das Programm mit einem Preis von über 100 Euro (beim Kauf aus der EU ohne USt.ID-Nummer) jedoch im Vergleich zu den vorstehend genannten Programmen in Bezug auf das Preis-Leistungs-Verhältnis weniger gut ab.
Neuber Typograf (Nur PC)
Der Fontmanager Typograf wird vom deutschen Unternehmen A. & M. Neuber Software GmbH aus Halle/Saale entwickelt.
Beim Blick auf obiges Bildschirmfoto fällt sofort die Betonung auf die Schriftmusterdarstellungen auf. Die eigene Schriftbibliothek kann auf sehr einfache Weise visuell durchsucht werden und die Darstellung der Schriftmuster erfolgt auch ohne merkliche Wartezeit. Natürlich sind auch die üblichen Ansichten und Verwaltungsmöglichkeiten (über Popup-Fenster) verfügbar. Schriften können in beliebig verschachtelbaren Sets verwaltet werden und auf relativ einfache Weise mit anderen Netzwerkbenutzern geteilt werden. Eine Vergleichsfunktion zeigt nicht nur Schriftmusterdarstellungen verschiedener Schnitte nebeneinander, sondern listet dazu auch technische Zusatzinformationen auf. So lässt sich auf sehr einfache Weise sehen, welche der unzähligen Helvetica-Varianten nun die gewünschte ist.
Geht es eventuell auch kostenlos?
Auch wer nur selten eine Schriftverwaltung benötigt, findet dafür entsprechende Programme, die gar nichts kosten. Hier zwei Empfehlungen.
Nexus Font (nur PC): Diese kleine Fontmanagement-Tool eines koreanischen Programmierers besticht durch seine einfache Oberfläche, die jedoch alle wesentlichen Verwaltungsfunkionen einen Fontmanagers mitbringt.
Schriftsammlung (nur Mac)
Mac-Benutzer müssen überhaupt nicht auf Drittanbieter-Software zurückgreifen, um ihre Schriften zu verwalten. Das Programm Schriftsammlung steht dazu im Programme-Ordner gratis zur Verfügung.
Die Fonts können gezielt aktiviert und deaktiviert werden und in Sets zusammengefasst werden. Neben Schriftmusterdarstellungen sind in der neuesten Version der Schriftsammlung mittlerweile auch vollständige Zeichenbelegungsübersichten enthalten.
Erstaunlicherweise lassen Performance und Stabilität des Programmes nicht selten zu wünschen übrig – und dies, obwohl Apple ja eigentlich die »betriebssystemnahe Fontverwaltung« am besten beherrschen müsste.
Fazit & Hersteller-Links
Soweit unsere Vorstellung von ausgewählten Fontmanagern. Wir haben versucht, eine möglichst sinnvolle Auswahl für verschiedene Anwendergruppen zu treffen. Natürlich gibt es insbesondere im Free- und Shareware-Bereich noch dutzende weitere Programme, die wir nicht alle konkret vorstellen konnten und wollten. Ebenfalls nicht berücksichtigt wurden Programme, die nicht mehr weiterentwickelt werden, wie etwa Adobe Type Manager und andere. Ebenfalls nicht in unsere Empfehlungen geschafft hat es der Adobe-Air-basierte Type-Manager TypeDNA.
Welcher Fontmanager ist also der richtige für mich?
Im Prinzip lassen sich die oben besprochenen Fontmanager klar verschiedenen Gruppen zuteilen:
Gelegenheitsnutzer: Wer nur ab und zu einen Fontmanager benötigt kommt mit der Schriftsammlung oder Freeware-Tools wie Nexus Font problemlos aus. Semi-professionell: Wer bereit ist, etwas Geld für einen Fontmanager auszugeben, kann am PC den Neuber Typograf und am Mac Fontcase benutzen. Beide bieten eine einfache Bedienung, die kein langwieriges Studieren von Handbüchern erfordert. Die Verwaltungsmöglichkeiten nach Sets und die Musterdarstellungen dürften für viele Nutzer völlig ausreichend sein. Professionell (Stand-alone): Wer große Schriftbibliotheken verwalten möchte und diese regelmäßig nach vielerlei Kriterien durchforsten muss, sollte zu einem professionellen Fontmanager greifen. Dazu stehen für Windows MainType und FontExpert zur Verfügung. Ersteres ist etwas übersichtlicher und leichter zu lernen, letzteres bietet deutlich mehr Funktionen. Daneben gibt es die »Platzhirsche« FontExplorer und Suitcase, die jeweils für PC und Mac verfügbar sind. Welchen der beiden Fontmanager man bevorzugt, hängt davon ab, auf welche Funktionen man am meisten Wert legt.
Alle unter diesem Anstrich genannten Programme verfügen übrigens über Autoaktivierungsfunktionen für gängige Design-Anwendungen. Professionell (Netzwerk): Wenn Fonts in Netzwerken und gemischten Rechner-Umgebungen verwaltet werden sollen, dann schränkt sich die Wahl klar auf FontExplorer und Suitcase ein. Beide Programme funktionieren zwar hervorragend als Einzelplatzanwendungen, aber die beiden Hersteller bieten ebenfalls entsprechenden Serverlösungen an. Hier ist man also in jedem Falle auf der sicheren Seite.
Die zweite Schrift ist die Wood Bonnet Antique No.7, die auf einen Originalsatz Holzbuchstaben zurückgeht. Sie wurde sorgfältig digitalisiert und über die integrierten OpenType-Funktionen werden verschiedene Buchstabenvarianten automatisch ausgetauscht, um der Darstellung einen authentischen Holzdruckcharakter zu vermitteln.
Zugehörige Links:
Schriftmuster-PDF der Vtg Stencil US No.4 Schriftmuster-PDF der Wood Bonnet Antique No.7 Lizenzierbar zwischen 10 und 40 Dollar über MyFonts
http://www.google.com/webfonts/specimen/Glass+Antiqua
Mehr Informationen gibt es auf der FontLab-Homepage*.
*) Partnerlink
Vollständiges Programm des Typogravieh-lebt-Symposiums:
FREITAG ∞ 1. Juni 2012
Workshop mit GEORG SEIFERT www.glyphsapp.com Workshop mit SOPHIE BAYERLEIN www.sophiesophie.de 18 Uhr Plakatausstellung & Vernissage 21.15 Uhr DEUTSCHLANDPREMIERE »Linotype — The Film« von Doug Wilson www.linotypefilm.com SAMSTAG ∞ 2. Juni 2012Vorträge ab 10 Uhr
Petr van Blokland (NL) www.petr.net Bendita Gloria (ES) www.benditagloria.com Verena Gerlach (D) www.fraugerlach.de Dafi Kühne (CH) www.babyinktwice.ch Jakob Runge (D) www.26-plus-zeichen.de Mehr Infos zu Sprechern und Workshops:
www.typogravieh-lebt.de
Wie bereits bei den vergangenen Veranstaltungen werden Vertreter aus Typografie und Grafikdesign zu Gast sein, ihre Arbeiten vorstellen und Workshops anbieten. Die diesjährigen Referenten sind das Schweizer Grafikdesign-Büro moiré, welche mit ihrer Gestaltung auch über die Grenzen des Alpenstaates bekannt sind, aber auch Vertreter der renommierten Londoner Kreativ-Agentur The Church of London haben ihr Kommen zugesagt und werden unter anderem die hauseigenen Magazine Little White Lies und Huck vorstellen. In die internationale Riege der Referenten reihen sich natürlich auch nationale Gestalter wie der Berliner Illustrator Frank Höhne, Schriftgestalter Yanone und Corporate-Type-Urgestein Hubert Jocham ein, welche ihre Erfahrungen, Erkenntnisse und Arbeiten zum Besten geben.
Außerdem werden typografische Arbeiten der Studierenden ausgestellt und es gibt, wie üblich, eine After-Show Party die der Veranstaltung in nichts nachstehen wird.
Die kostenlosen, limitierten Tickets für das Symposium können ab Montag, dem 04. Juni 2012, auf der Webseite reserviert werden. Auch spontane Besucher ohne Ticket haben die Möglichkeit die Vorträge via Live-Übertragung in einem zweiten Raum zu verfolgen und können so trotzdem am Event teilnehmen.
www.33pt.de www.facebook.com/33punkt www.twitter.com/33pt
Darüber hinaus zeigt die Grafik Verbindungen zwischen verschiedenen Ländern beim Schrifteinsatz. So wird die deutsche DIN1451 zum Beispiel auch in Tschechien, Lettland und in Griechenland eingesetzt. Auch die britische Verkehrsschilderschrift wurde zu einem Exportschlager, der in einigen Ländern unverändert und in anderen Ländern als fettere Neuzeichnung (Spanien, Italien) benutzt wird.
Abbildung in voller Auflösung (2000×2000 Pixel) anschauen
Die Darstellung beschränkt sich übrigens bewusst auf eine visuelle Darstellung ohne konkrete Benennungen der Schriften. Weitere Infos zu den einzelnen Schriften und landesspezifischen Leitsystemen finden sich z.B. in meinem Blog in der Kategorie Traffic Typefaces.
Vielleicht erinnerst du dich noch an das kleine, punzig kernige TypograVieh aus Weimar? Sieben Leben hat es nun schon gehinted und auch dieses Jahr hat sich wieder eine engagierte Schriftfamilie von Studenten der Bauhaus-Universität zusammengefunden, um mit breitem Workshopangebot und fetten Vorträgen die Sitzreihen richtig durchzuschießen. Ein Umbruch steht bevor: das ∞. internationale SommerTyposium »Typogravieh Lebt! — End of Line« bricht am 1. und 2. Juni 2012 in neue Gevierte auf.¶
Denn in diesem Jahr wollen wir uns mit der Zukunft der Typografie auseinandersetzen. Wohin wird die Reise auf dem großen Setzschiff gehen? Als Sprecher dürfen wir bereits Irma Boom, Petr van Blokland, Verena Gerlach, Jakob Runge und das Studio Bendita Gloria verraten. Der Setzkasten bleibt der alte: Das Typosium findet in der gewohnt gemütlichen Atmosphäre im E-Werk (Lichthaus-Kino) in Weimar statt. Auch dieses Jahr braucht ihr eure Schlingen nicht enger schnallen, das Typosium bleibt natürlich für jeden Gast kostenfrei! Damit wir aber nicht ganz align dastehen, würden wir uns sehr über deinen Besuch freuen und laden dich hiermit herzlich ein, am 1. und 2. Juni 2012 nach Weimar zu kommen und mit uns gemeinsam das ∞. TypograVieh von der Grundlinie zu lassen.¶
Mit freundlichen Glyphen und bis bold
das TypograVieh Lebt! Team
Weitere Informationen demnächst unter http://www.typogravieh-lebt.de