http://vimeo.com/40599755
Typografie-Artikel
Neuigkeiten und Fachartikel zu Schrift und Typografie
http://vimeo.com/40599755
Wie bist Du zur Typografie und zur Schriftgestaltung gekommen?
Ganz ursprünglich mit meinem ersten Kontakt zu einem Computer, und über eine fabelhafte Shareware-CD-ROM »10.000 Schriften für zehn Mark« aus dem lokalen Supermarkt – natürlich völliger Schrott, die Vielfalt und die Einsatzmöglichkeiten haben mich aber doch fasziniert.
In meinem Studium für Mediengestaltung habe ich mich dann im Grundstudium recht schnell für Typografie und Schrift interessiert. Typografie bot mir als junger Einsteiger ein ausgewogenes Verhältnis zwischen Freiheit und Konvention, Gestaltungsfreiheit bei doch klar definierten Kriterien. Als Anfänger hatte ich dadurch ein paar Orientierungspunkte und verlief mich nicht im weiten Feld des spontanen, emotionalen oder freigeistigen grafischen Experiments. Dem einen oder anderen Dozenten war ich damit bestimmt zu wenig »wild«, zum Glück gab es aber auch jene, die mich in meiner eher analytischen und systematischen Richtung bestärkt und mein Interesse richtig geweckt haben. Nach acht Semestern habe ich dann als Diplomarbeit »langatmige und öde Schriftanalysen« (Zitat eines Prüfers) abgeliefert, und mich eigentlich erst danach an Schriftgestaltung selbst gewagt.
Experimentelle Studentenarbeiten (freie Arbeiten zum Buchstaben »Q«)
Welche Rolle spielen analoge und digitale Werkzeuge in Deiner Arbeit als Schriftgestalter – wie entwickelst und prüfst du deine Fonts?
So gerne ich antworten würde, dass ich erst kalligrafische Experimentreihen starte, eine Hand-Stift-Papier-Urform ermittle und erst am Ende eines langen Prozesses das Ganze dann noch in eine digitale Form übertrage … die Realität sieht eher so aus, dass ich nach einer Initial-Idee vier bis fünf Buchstaben in einem Notizbuch skizziere, mich etwas über mein handwerkliches Unvermögen ärgere und dann das Vorhaben recht schnell auf den Computer übertrage, wo ich an den Details herumtüfteln kann, bis sie genau meinen Vorstellungen entsprechen. Die analoge Skizze ist dabei »nur« eine wichtige Gedankenstütze, um meine erste Vorstellung in Erinnerung zu halten.
Nach dem Entwurf eines Basis-Alphabets im Fonteditor ist – parallel zum weiteren Ausbau – die erste Testumgebung ein typografisches Anwendungsprogramm, wo ich ein erstes Schriftmusterbuch mit Testtexten und Zeichensammlungen erstelle, um die Schrift im Einsatz zu erproben. Selbst wenn eine Schrift am Ende gedruckt auf Papier erscheint, beschäftigt sich ein Setzer zuvor schon lange und intensiv mit ihr in seiner Setzerei (die heute eben digital ist). Als Typograf weiß ich aus meinem täglichen Umgang mit anderen Schriften, wie sich diese in der Anwendung »anfühlen« – sowohl optisch als auch programmiertechnisch (Opentype betreffend). Grobe Ungereimtheiten fallen in dieser Umgebung meist schon deutlich auf und können in der nächsten Version des Fonts korrigiert und gleich wieder getestet werden.
Nach größeren Korrekturgängen mache ich auch immer wieder Testdrucke, teilweise in Lesetextgröße, oft aber auch deutlich größer. Die eigentliche Begutachtung und jeder Detail-Korrekturvermerk erfolgt dann analog auf Papier. Auf diese Weise finde ich deutlich mehr Detailfehler und kann Proportionen, Strichstärkenunterschiede, Winkel, etc. deutlich besser einschätzen als am Bildschirm selbst.
Wird eine Schrift langsam praxistauglich, versuche ich, sie in einem realen Projekt einzusetzen und möglichst auch hochwertig zu drucken. Das gibt mir die Möglichkeit, die Schrift auch auf richtigen Druckmaschinen und entsprechendem Papier testen zu können.
Vor der eigentlichen Veröffentlichung gestalte ich dann das im Prozess angelegte Schriftmusterbuch noch einmal von Grund auf neu. Dabei versuche ich, die Schrift konsequent genau so zu verwenden, wie sie im Font abgelegt ist – also ohne durch Setzer-Korrekturen nachträglich zu »optimieren«. Was im Schriftmuster zur Schrift zu sehen ist, ist bis auf ganz wenige notwendige Details genau das, was auch im Font enthalten ist.
Die Iwan Reschniev entstand direkt aus Diskussionen aus der Typografie.info-Community und Du hast Deine Schriften meist auch schon in Entwurfsstadium auf Seiten wie Typophile.com oder Typografie.info präsentiert. Welche Rolle spielt dieses Feedback für Dich? Kann das Internet heute den persönlichen Lehrmeister ersetzen?
Als Einsteiger, der sich in diesem Bereich einfach aus Interesse einarbeiten wollte, war das Internet eine großartige Möglichkeit, ohne demotivierend großen Aufwand Rückmeldungen zu Entwürfen zu erhalten, Detailfragen beantwortet zu bekommen und sich vor allem auch Projekte anderer Gestalter in allen Entwicklungsstadien und Qualitätsstufen anzusehen.
Eine besonders effiziente Lernmethode und -hilfe ist das Internet aber nicht – die Rückmeldungen sind naturgemäß alle auf freiwilliger Basis, haben unterschiedliche Qualitäten und Motivationen, und es sprechen sehr viele Stimmen mit unterschiedlichen Meinungen zu einem.
Was mir allerdings weiterhin sehr viel nützt ist, in den Experten-Foren auftauchende Detail-Fragestellungen aktiv mitzudiskutieren (zum Beispiel die vor kurzem entstandene Diskussion auf Typografie.info über die »richtige« Ausrichtung des @ zur Grundlinie). Die Beschäftigung mit solchen Details schärft laufend mein Bewusstsein – und beim nächsten @-Zeichen das ich gestalte, habe ich wieder in Erinnerung, was Anwendern in der Praxis wichtig ist, was Konsens findet, was abgelehnt wird …
Im Forum diskutierten wir kürzlich heftig den Sinn oder Unsinn des Erlernens klassischer Satztechniken (z.B. Bleisatz) in der Ausbildung in Designberufen. Wie ist Deine Meinung dazu?
Ich halte das Sammeln, Erforschen, Begreifen und auch Pflegen von historischen Methoden und Ansichten für wertvoll und inspirierend, sowohl für Studenten, als auch für erfahrene Schriftsetzer von heute – Grafik, Typografie und Schrift als Teil menschlicher Kultur und unser derzeitiger Stand des Wissens und Methodik ist das Produkt dessen, was bisher als richtig oder nützlich erkannt wurde.
Unsere Aufgabe ist es aber eigentlich, den bisherigen Erfahrungsschatz auf die heutigen Erfordernisse anzuwenden und überall dort, wo er nicht mehr adäquat ist, nach neuen Lösungen zu suchen. Das bloße Bewahren von Gewesenem wäre eine Sackgasse ohne weiteres Fortkommen, und das übermäßige Beschäftigen damit kann auch ein Klotz am Bein sein – statt ein solides Fundament.
Ein Grafiker bzw. Typograf in Ausbildung kann im praktischen Vergleich zwischen damaliger und heutiger Technik reflektierend allgemeine Gestaltungsprinzipien erlernen und begreifen, die jenseits von Technik und Methodik Gültigkeit haben – also Prinzipien der Wahrnehmungspsychologie und Kommunikationskultur. Das ist ein gutes Fundament.
Aber jemandem, der im 21. Jahrhundert gelernt hat Schrift einzusetzen, kann nicht vorgeworfen werden, er habe nie in Blei gesetzt, Schrift nie »begriffen«, oder stehe nicht in irgendeiner (von einer eingeschworenen Gemeinschaft besetzten) »Tradition der Schwarzen Kunst« und habe somit eigentlich keine Berechtigung, sich Typograf oder Setzer zu nennen. Spezifischer Technik- und Branchen-Jargon aus dieser Zeit hat heute oft keinen praktischen alltäglichen Bezug mehr und verschwindet somit – wie schon die Technik selbst zuvor – aus dem aktuellen Schaffen und der gelebten Kultur. Das ist aber ein natürlicher Vorgang und weder herbeizuwünschen noch zu bedauern.
Dein bislang aufwendigstes Schriftprojekt war die Tierra-Nueva-Schriftfamilie. Was hat Dich daran besonders fasziniert?
Ich liebe alte Landkarten – Für mich sind sie ein Zeugnis dafür, wie sich Menschen ihre Welt vorstellen, teils auch über den aktuellen Horizont hinaus. Als ich die Amerika-Karte von Diego Gutierrez aus dem Jahr 1562 auf der Webseite einer amerikanischen Bibliothek entdeckte, war ich vom Detailreichtum und der Art der Darstellung fasziniert. Speziell fielen mir die Schriftzüge auf, die wie die ganze Karte in Kupfer gestochen waren. Es fanden sich mindestens drei nahezu vollständige Alphabete auf der Karte – eine aufrechte Antiqua, ein Titelsatz-Alphabet, und eine filigrane Schreibschrift.
Da ich nach meiner Diplomarbeit zum Thema Schriftgestaltung und Schriftcharakter den Versuch wagen wollte, eine eigene Schrift zu entwerfen (es war das ursprüngliche, aber verworfene Vorhaben für diese Arbeit gewesen), war diese Karte ein guter Ausgangspunkt für mein »Abenteuer«. Ich musste als Anfänger nicht auf einem weißen Blatt und ohne klare Zielvorgabe beginnen, sondern hatte eine Vorlage und ein Ziel: diese Schriften für heutige Anwendungszwecke praktisch nutzbar zu machen.
[headline=3]Was sind die Besonderheiten und was ist typisch für die Schriften auf der Landkarte?[/headline]Die Formensprache der Schriftzeichen auf der Karte sind stark vom verwendeten Werkzeug geprägt: Mit einem Stichel wurden sowohl die kartographischen Informationen, als auch Illustrationen und die Schriftzeichen (spiegelverkehrt!) in Kupfer geschnitten. Dabei ist im Gegensatz zum Schreiben mit einer Feder pro Linie nur eine Bewegung weg vom Körper möglich – das Schieben des Stichels durch Metall ist mit Kraftaufwand verbunden, und Richtungswechsel sind schwer kontrollierbar. Die Linienform beginnt meist mit einem schmalen Ansatz, schwillt dann an und endet recht abrupt.
Diese Ausformung ist speziell bei den illustrativen Schraffuren deutlich ausgeprägt, aber auch in den Schriftzeichen ist der Duktus deutlich erkennbar: Die Buchstabenformen sind nicht besonders schwungvoll oder elegant, sondern – entfernt erinnernd an die Keilschrift – aus einzelnen Zügen zusammengesetzt. Die dargestellten Serifen, An- und Abstriche resultieren dabei nicht aus der Schreibbewegung oder dem Ansetzen des Werkzeuges selbst, sondern wurden bewusst als eigene Linie an Strichenden angefügt. Das Resultat sind recht kantige Formen mit spitzen, harten Winkeln.
Wie bist Du bei der Digitalisierung vorgegangen und welche Schwierigkeiten ergaben sich dabei, den handschriftlichen Charakter der Kupferstichvorlage in eine digitale Satzschrift zu übertragen?
Als Ausgangsbasis für mein Vorhaben hatte ich einen hochaufgelösten Scan der Originalkarte vorliegen. In einem ersten Schritt sammelte ich möglichst vollständige Alphabete, wählte also für jeden Buchstaben ein repräsentatives Exemplar der Karte aus und übertrug es – möglichst nahe am Original – in Vektorkurven.
Dabei zeigte sich schnell die Problematik, dass der Ersteller der Karte naturgemäß nicht Typografie betrieben hatte, sondern ganze Schriftzüge gestaltete, diesen also angepasst an den jeweiligen Kontext auf der Karte als Ganzes formte. So entstanden abhängig vom Platzangebot verschiedene Größen, Weiten, Höhen und Neigungswinkel. Was auf einem manuell gefertigten Kupferstich konsistent aussah, entpuppte sich bei der Übertragung in eine erste Vorversion einer Satzschrift als sehr unregelmäßig.
Deshalb glich ich in Folge insbesondere die Neigungswinkel und Rhythmusabfolgen der Senkrechten, Strichstärken, Serifenformen und Auf- und Abschwünge aneinander an – immer darauf bedacht, gewisse Variationen zu erhalten, um den handgemachten und vom Zufall bestimmten Grundduktus nicht zu zerstören, sondern eine grundsätzliche Ruhe einzubringen und wiederkehrende Auffälligkeiten zu neutralisieren.
Nachdem die Grundformen grundsätzlich ein harmonisches Gesamtbild ergaben, begann ich, den Zeichensatz der Schrift um viele weitere Zeichen zu ergänzen, um die Flexibilität im Einsatz der Schrift zu erhöhen. So entstanden neben Kapitälchen und Titelsatz-Versalien eine Vielzahl von mathematischen Zeichen, acht Sätze von Ziffern, Römische Zahlen, Ordinalien und Brüche, Zeichen für Astronomie, Astrologie, Wegweiser, viele illustrative Zierlemente, historische Zeichen und eine große Zahl an Zweck- und Schmuckligaturen. Die unterstützten Sprachen wurden auf ganz West- und Zentraleuropa erweitert. Insgesamt wuchs die Anzahl der die Antiqua-Glyphen auf über 1050 Zeichen.
Zu erwähnen ist auch, dass die gesamte Familie mit klassischer Font-Technik eigentlich mindestens 13 Mitglieder hätte, würde man neben den Basis-Alphabeten die Kapitälchen-, Versal- und Ordinalvarianten jeweils als eigenen Font ausführen. Jeder Norte-Schnitt müsste dann mindestens auf 4 Fonts aufgesplittet werden, dazu kommt dann noch der Sur-Schnitt. Sowohl der Erstellungsaufwand, als auch die Benutzbarkeit für den Setzer wäre dann allerdings um einiges mühsamer. Deshalb habe ich alles in Opentype-Fonts zusammengefasst.
Verschiedene Sonderzeichen (wie z.B. Wegweiser) sind über Zeichenkombinationen automatisiert darstellbar. Weitere Elemente wie Schraffuren von Schiffen, Fabelweisen, Windrosen, Zier- und Trennzeichen sowie astronomische und astrologische Zeichen sind via Glyphenpalette verfügbar.
Besonders aufwendige Schraffuren, die sich technisch nicht innerhalb der Font-Datei realisieren ließen, sind dem Gesamtpaket als EPS-Vektordateien beigelegt.
Alle Details zu Zeichenvielfalt und Technik finden sich im ausführlichen Schriftmusterbuch.
Die Entwicklung der Tierra Nueva bleibt für mich persönlich ein Sinnbild für mein Forschen und Entdecken in Sachen Schriftgestaltung, und letzlich auch für mein Durchhaltevermögen. Bedingt durch meine unbedarfte Herangehensweise war die Entstehung natürlich geprägt von Irrfahrten und erforderte nach erneuter Orientierung auch das eine oder andere Zurückrudern …
Im Nachhinein bin ich aber froh, diese zusätzlichen Seemeilen zurückgelegt zu haben – sie haben dem Ergebnis gut getan, und ich bin mit dem erreichten Ergebnis einer zwar speziellen und eigenwilligen, aber doch praktisch anwendbaren Schriftfamilie auch fast zwei Jahre nach der Veröffentlichung noch sehr zufrieden, und setze sie – wenn es zum jeweiligen Projekt passt – auch gerne selbst ein.
Wie beeinflusst Deine Schriftgestalter-Tätigkeit Deine regulären Design-Arbeiten? Arbeitest Du lieber an konkreten Kundenaufträgen oder lieber an freien Schriftentwürfen?
Das hält sich die Waage. Manchmal bin ich voll und ganz in ein Buch- oder Informationsgrafik-Projekt vertieft, dann arbeite ich wieder intensiv an Schriften. Da ich mein Geld hauptsächlich mit Grafik verdiene, besteht auch manchmal ein Sachzwang in diese Richtung. Ich mache beides gerne, und beide Bereiche zu kennen hilft mir sehr oft weiter – ich weiß als Grafiker, was Schriften und Fonts heute leisten können, und ich weiß als Schriftgestalter, was heute im Grafikdesign für Anforderungen bestehen … und der inoffizielle »Type-Director« in unserer Agentur zu sein, ist auch nicht schlecht – oft kann ich durch meine aktive Beschäftigung mit dem aktuellen Geschehen in der Schriftgestaltung, Typografie und Font-Technik auch Lösungen anbieten, die sonst nicht gefunden würden.
An welchen Schriftprojekten arbeitest Du außerdem noch?
Aktiv bereite ich mein bisher größtes Projekt, die humanistisch geprägte, »gemütlich« anmutende Canapé-Sippe für die Veröffentlichung vor. Sie beinhaltet derzeit eine Slabserif und eine Serifenlose mit jeweils vier Mitgliedern. Spezialitäten sind neben dem großen Zeichenumfang und einer Vielzahl von Opentype-Features vor allem zwei unterschiedliche Formen der Kursive.
Über das Skizzen-Stadium hinausgewachsene Nebenprojekte sind die Familien »Skriptum« – eine recht dunkle Buchschrift mit Schmuckversalien – und »Malz« – eine Mischform aus Antiqua und gebrochener Schrift für Displayzwecke.
In Skizzenform liegen im Projekt-Ordner noch »Gulasch« – eine altmodische, feine Script, die vermutlich noch viel Arbeit erfordert – und »Flora« – eine blumige Antiqua, die bisher noch nicht so recht weiß, ob sie Display- oder Leseschrift sein soll) … Wann und wie ich diese weiterentwickeln werde, steht noch in den Sternen.
Die Schriften von Sebastian Nagel gibt es unter http://de.fonts.info
Doch heute sind die Richtlinien zur Gestaltung von Verkehrsschildern unmissverständlich. Und dies schließt natürlich auch den Einsatz der Schrift ein.
Für die Schriftart ist die »Serifenlose Linear-Antiqua; Verkehrsschrift« nach DIN 1451«, Teil 2 und ergänzend die zugehörige Spationieren (Abstandsgestaltung) nach Verkehrsblatt 1982, Seite 284 anzuwenden. Die Schriftzeichen werden in gemischter Schrift aufgebaut. Im Regelfall wird die Mittelschrift verwendet.
Nichtsdestotrotz geht manchmal etwas schief. Hier einige Fundstücke …
Bis nach Baumberg in Nordrhein-Westfalen sind die Richtlinien für deutsche Verkehrsschilder offenbar noch nicht vorgedrungen. (Foto U. Hannemann)
Die Avant Garde als Schrift für deutsche Verkehrsschilder ist schon ein gewagter Zug …
Da sie nur leider wie die meisten geometrischen Grotesken sehr breit läuft, kann man sie ja immer noch in der Variante Avant Garde Gequetscht verwenden.
Alle Buchstaben auf diesem Schild sind in DIN 1451 – und doch: irgendetwas stimmt da nicht.
Wechselverkehrszeichen sind teuer, aber äußerst praktisch. Doch oh Schreck – bei der Montage stellt sich dann überraschend heraus, dass Buchstaben auch Unterlängen haben können – sowas aber auch!
Und auch hier wurden die Schildermacher beim Aufkleben der Buchstaben eiskalt von der Existenz einer Unterlänge erwischt. Aber was soll man machen, wenn der Platz auf dem Schild nach unten hin soooo beschränkt ist.
»Die Schriftzeichen werden in gemischter Schrift aufgebaut« – oder eben auch nicht.
Ein Schildtyp, eine Stadt – und viele Möglichkeiten. Besonders herausragend ist die neueste Version auf der rechten Seite. Es reicht nicht, nur die falsche Schrift (Helvetica) zu benutzen – man kann sie ruhig auch noch besonders schlecht setzen.
Übertriebene Quetschungen durch übertriebene Buchstabenabstände »auszugleichen« scheint übrigens landesweit äußerst beliebt zu sein.
Deicheroda – Willkommen in der Zukunft!
Computer-Fonts sind etwas für Anfänger. Viel authentischer werden Richtungswegweiser, wenn jeder Buchstabe einzeln ausgeschnitten wird.
Eine krude Interpretation der DIN-Spezifikationen und ein verkehrt herum montierter Buchstabe.
Katharinenberg – bekannt für typografische Finesse.
Fast schon ein Kleinod: Wieder und wieder geflickt und übermalt, lässt sich die ursprüngliche Schrift schon kaum mehr erkennen.
Ab 1.10. wird weitergetrunken …
In Lampenricht ist man stolz auf seine kreativen Minuskel-a-Entwürfe. (Foto: T. Poschenrieder)
Wer weitere Bilder für diesen Artikel zur Verfügung stellen möchte, kann sich gern bei uns melden!
(Alle hier gezeigten, aktuellen Fotos sind urheberrechtlich geschützt und wurde von den Fotografen ausschließlich für die Nutzung in diesem Artikel freigegeben.)
Ursprung: Was hat Dein Interesse an Typografie und Schriftgestaltung geweckt?
Erst kürzlich habe ich die staubigen Dachbodenkisten mit alten Kinderzeichnungen und Schulheften aufgeräumt – ich hatte völlig vergessen, dass ich schon damals gerne Buchstaben gezeichnet habe!
Beim Studium in Weimar brach diese Faszination neu hervor. Im Kurs von Gastprofessor Alexander Branczyk, angestiftet unter anderem von Yanone, begann ich mit Schriften-am-Wegesrand-erkennen und Buchstabenzeichnen. Seitdem bin ich von der Schrift nicht mehr losgekommen.
Ich finde, Schriftgestaltung ist die ureigentlichste Grafikkunst – es geht nur um Form und Gegenform in der 2D-Ebene. Es geht nicht um Text-Bild-Kombination oder Papierformate, sogar die Größe und Farbe fehlen.
Bauhaus: Du hast mit anderen Schriftgestaltern wie Jan »Yanone« Gerner, Georg Seifert und Ralf Herrmann ein Studium an der Bauhaus-Universität absolviert, obgleich Schriftgestaltung hier gar kein expliziter Teil der Lehre ist. Wie bewertest Du das relativ freie, projektbasierte Bauhaus-Studium, das auf die Konzepte des ursprünglichen Bauhauses zurückgeht, im Nachhinein? Hat es Deine heutige Arbeitsweise beeinflusst?
Dieses Studienkonzept funktioniert eher wie ein Raum von Angeboten, um den sich die Studenten mit ihren eigenen Ideen und Projekten gruppieren, und weniger wie ein Schulhaus mit Tafel und Lehrplan.
Das empfinde ich, nicht zuletzt seit der kompakten Bachelor-Idee, als ein wichtiges Angebot. Und erst dadurch konnten wir in Weimar überhaupt Schriftgestalter werden. Allerdings ist keins von beiden Konzepten allein seeligmachend. Ich empfand das strenger strukturierte Gastsemester an der FH-Potsdam bei Lucas de Groot als sehr gute Ergänzung.
Aber ich vermute, das Projektstudium hat meinen Wunsch bestärkt, mich gleich nach dem Diplom in die freiberufliche Arbeit zu stürzen.
Technik: Du hast ein Praktikum bei einem Schildermaler in Weimar gemacht und arbeitest auch im Schriftbereich gern mit analogen Mitteln, wie auch Dein Projekt One Letter a Day aus dem Jahr 2010 beweist. Beginnst Du grundsätzlich mit Entwürfen auf Papier? Wie gehst Du beim Gestalten von neuen Schriften vor?
Ich arbeite gern mit meinen Händen. Und obwohl oder eben gerade weil mit digitalen Schriften quasi alles möglich ist, halte ich die Verwendung traditioneller Schreibwerkzeuge für eine wichtige Grundlage im Schriftgestaltungsprozess. Schriftideen erwachsen in meinem Skizzenbuch zwar meistens aus Umrisszeichnungen einzelner Zeichen oder Worte. Aber einzelne Logo-Schriftzüge schreibe ich mit Pinsel und Feder – im Sinne von »Lettering« aufwändig nachkorrigiert oder rau als Kalligrafie.
Tradition: Als Diplom-Projekt hast Du unter der Betreuung von Friedrich Forssman ein Redesign der Bücher der in der DDR sehr bekannten »Knabes Jugendbücherei« erarbeitet und dabei neben dem ursprünglichen Layout auch eine Adaption der Typoart-Schrift Liberta entworfen. (Siehe auch TypoJournal 1) Erzähle uns etwas mehr über dieses spannende Projekt und Deine Herangehensweise dabei!
Das war tatsächlich ein traumhaftes Projekt. Denn einerseits hatte ich historische Vorgaben – andererseits konnte ich von der Schrift über die Typografie und Illustrationen bis zum Produktdesign des Buchobjekts alles selbst gestalten. Und zu guter Letzt wurde ein Großteil meiner Arbeit tatsächlich gedruckt und verkauft.
Die Übertragung einer Schrift vom Blei- in den Digitalsatz empfand ich als sehr interessante Aufgabe. Herbert Thannhaeuser wusste beim Entwurf seiner Liberta ganz genau, dass Bleilettern sich beim Druck abnutzten und dass ein Teil der abgedruckten Farbe an den Seiten jedes Buchstabens herausgequetscht. Die bleisatztypische Weichheit des Druckbildes war also zu einem gewissen Maße unvermeidbar und damit nicht Teil des Schriftentwurfes. Meine Liberta-Interpretation würde mehr scharfe Ecken bekommen, als man im alten Druckbild findet. Ich stellte mir die Frage: Wie hätte Thannhaeuser entworfen, wenn er die heutige Technik zur Verfügung gehabt hätte?
Scan der Original-Liberta
Die Neuinterpretation im Einsatz in den aktuellen Büchern des Verlages
Ich habe den Zeichenvorrat ausgebaut, die Familie auf sechs Strichstärken – jeweils normal und kursiv – erweitert. Die Höhenproportionen sind durch eine vergrößerte Mittellänge kompakter geworden. Das frakturich aussehende ß habe ich auf die Alternativzeichenplätze verbannt und ein neues gezeichnet.
Einiges habe ich bewusst nicht modernisiert – zum Beispiel das kleine f mit seinem eingezogenen Kopf. Es erinnert an die Enge auf dem Bleikegel und erspart gleichzeitig viele Kollisionsprobleme, so dass f-Ligaturen nicht zwingend gebraucht werden.
Das Netz: Deine Vollkorn-Schrift kann als gut ausgebaute Schriftfamilie in vier Schnitten kostenlos heruntergeladen werden und war eine der ersten Schriften, die durch Google zur kostenlosen Nutzung über einen Webfontservice zur Verfügung standen. Wie ist heute Dein Fazit dazu, eine so relativ aufwendige Schriftentwicklung gratis anzubieten. Hat es sich für Dich gelohnt?
Vollkorn entstand und wuchs in meiner Weimarer Zeit als Student und einem kurzen Kraftakt im Frühjahr 2010. Insofern steht die einmalige Vergütung, die Google mir für die Veröffentlichung unter der sehr freien OpenFont-Lizenz zahlte, in einem guten Verhältnis zum Schriftentwicklungsaufwand. Schwer zu sagen, ob ich mit der Vollkorn, über Jahre gerechnet, mehr verdient hätte …
Bleibt der manchmal geäußerte Vorwurf, ich würde die eigene Schriftbranche damit beschädigen. Angesichts der heutigen Fülle an neuen Schriften und derer Lizenzierungs- und Finanzierungsmodelle weise ich dies bescheiden zurück. Im Gegenteil – ich überlege, ob sich ein weiterer Vollkorn-Ausbau über Crowdfunding finanzieren ließe – wer macht mit?
Vielfalt: Welche Schriften außer Deinen eigenen hast Du kürzlich benutzt und warum?
Meine liebste Serifenlose ist Graublau Sans meines Freundes Georg. PT Serif – modern, selbstbewusst, bescheiden; Caecilia und FF Zine für zwei Stammkunden, entsprechend deren Thema fürs Erscheinungsbild ausgesucht. Ansonsten benutze ich tatsächlich vor allem meine eigenen Schriften!
Gegenwart: An welchen gestalterischen Projekten arbeitest Du gerade?
Mich beschäftigt nach wie vor die Neuinterpretation der Typoart Liberta. Nach dem wenige Wochen schnellen Entwurf im Diplom möchte ich bald eine überarbeitete Version veröffentlichen. Am meisten Spaß machen mir wohl alle Projekte, in denen ich Buchstaben oder ganze Worte schreiben oder zeichnen darf.
http://friedrichalthausen.de
Hat man sich für eine Schrift entschieden, lässt sich diese ebenfalls direkt aus dem Plugin heraus lizenzieren und installieren.
Kostenloser Download unter: http://www.fontgazer.com
In diesen vier Jahren ist viel passiert:
Das große Eszett wurde in gut 180 neue Schriftfamilien integriert. Es wurde in die wichtigsten Schriften des meistbenutzten Computerbetriebssystems und der meistbenutzten Office-Suite eingebaut und damit auf Millionen von Computern verbreitet. Die Benutzung des Versal-Eszett anstelle der bisherigen Ersatzschreibung SS wurde von staatlicher Seite als Standardform für die Schreibung von geografischen Namen festgesetzt. Es wird von unzähligen einzelnen Nutzern, Unternehmen und Institutionen begrüßt und fortlaufend verwendet. Und es wurde nun sogar auf expliziten Wunsch in die offiziellen Hausschriften der Bundesregierung integriert.
Gewinnspiel (beendet)
Ein Grund zu feiern! Aus diesem Anlass verlost Typografie.info in Zusammenarbeit mit fonts.info drei Sets bestehend aus je einem 10 Zentimeter hohen Versal-Eszett (aus der Schrift Linux Libertine) sowie 12 Eszett-Postkarten (siehe Abbildung unten). Zur Teilnahme genügt es, ein Link auf diese Seite bei Facebook, Twitter oder in einem Blog zu verbreiten. Einsendeschluss ist Freitag, der 6. April. Das Los entscheidet. Viel Glück!
(Die übermittelten E-Mail-Adressen werden einmalig für die Benachrichtigung über den Ausgang des Gewinnspieles verwendet und ansonsten streng vertraulich behandelt.)
Weiter Links zum Thema Versal-Eszett:
Facebook-Seite zum Versaleszett
Kostenloser Download unter: http://dstype.com/typeface/hades
Welche Fonts darf ich auf meinem Server ablegen?
Da Webfonts nicht im wörtlichen Sinne in eine Webseite eingebettet, sondern lediglich wie Bilddateien im Quelltext verlinkt werden, müssen die Schriften öffentlich zugänglich im Netz abgelegt werden.
Herkömmliche Druckschriften-Lizenzen verbieten dies jedoch, da dies nichts anderes als eine Einladung zum Raubkopieren ist. Denn jeder Besucher der Webseite kann auf sehr einfache Weise den Font lokalisieren, herunterladen und auf seinem Rechner als Druckschrift installieren.
Daher ist im Voraus genau zu prüfen, ob die jeweilige Schrift überhaupt auf dem eigenen Webserver abgelegt werden darf. Bei kostenlosen Schriften können Sie zum Beispiel jene Schriften bedenkenlos auf dem eigenen Server ablegen, die unter der SIL Open Font License (OFL) lizenziert sind. Dies trifft zum Beispiel auf die meisten Google Webfonts zu.
Abbildung oben: Die Graublau Sans Pro als Webfont zum Selbsthosten auf der Homepage von Nadine Roßa.
Bei kommerziellen Schriften benötigen sie fast immer eine spezielle Webfont-Lizenz, die in der Regel separat zu den normalen Druckschriften-Lizenz erworben werden kann. Wie bei den Webfont-Diensten hängt der Lizenzpreis in der Regel von Anzahl der zu erwartenden Seitenabrufe pro Monat ab. Im Gegensatz zu den Webfont-Diensten wird dies allerdings nicht technisch überprüft, sondern der Lizenznehmer gibt bei der Lizenzierung einfach eine Schätzung ab. Der Unterschied zu den Webfont-Diensten besteht darin, dass die Nutzung meist mit einer einmaligen Zahlung abgegolten ist und keine dauerhaften Mietgebühren fällig werden.
Abbildung oben: Beispiel der Webfont-Lizenzierung bei MyFonts. Erwirbt man die Webfont-Lizenz zusammen mit der Druckschrift-Lizenz, beträgt der Preis in der Grundausstattung 50% des Druckschriften-Preises. Für Seiten mit höherem Traffic als 10.000 Seitenaufrufe pro Monate werden dann entsprechende Staffelpreise fällig.
Weitere Anbieter kommerzieller Webfonts, die Webfont-Lizenzen zum Ablegen der Fonts auf dem eigenen Webserver anbieten:
FSI FontShop International (Link FontShop Deutschland) Emigre http://emigre.com/WebFonts URW++ http://www.urw.de/deutsch/fonts/webfonts/ sowie über 500 weitere Schriftanbieter über den Dienst von MyFonts Vorgefertigte Webfonts in die Webseite einbinden
Wenn Sie sich kommerzielle Webfonts lizenzieren lassen, erhalten Sie vom Schriftanbieter ein vorgefertigtes Paket mit Webfonts in verschiedenen Formaten. Je nach Anbieter sind die Versionen im Vergleich zu den Druckschriften speziell für die Bildschirmdarstellung optimiert. Die Qualitätsunterschiede können hier jedoch groß sein. Die Darstellung – insbesondere in kleinen Schriftgrößen – muss daher sorgfältig in verschiedenen Browsern und Betriebssystemversionen getestet werden. Ein Anhaltspunkt sind die Vorschau-Darstellungen, wie sie z.B. MyFonts direkt im Shop anzeigt.
In den vorgefertigten Webfont-Paketen sind derzeit zumindest die Webfont-Formate .EOT und .WOFF enthalten. Erstere sind für alle älteren Versionen des Internet Explorers vonnöten, letztere für alle modernen Browserversionen mit Webfont-Unterstützung. Gegebenenfalls sind weitere Fontformate (wie TTF/OTF/SVG) enthalten. Doch schon mit .EOT und .WOFF lassen sich heute bei den meisten Webseiten 96 bis 98 Prozent der Webseitenbesucher erreichen. Ist im Browser generell keine Webfont-Unterstützung gegeben oder werden nicht die passenden Webfont-Formate ausgeliefert, greift die übliche Font-Ersetzung, wie sie ohnehin in den letzten gut 20 Jahren im Internet üblich. Der Browser greift dann also alternativ auf die vorgeschlagenen Ersatz-Systemfonts zurück.
Meist bieten die Anbieter auch direkt Beispielcode an, wie die Webfonts in die Seite eingebunden werden können. Für maximale Kompatibilität empfehlen wir folgende Syntax:
@font-face { font-family: GraublauSans; src: url(fonts/graublausans.eot); src: url(fonts/graublausans.eot?#iefix) format('embedded-opentype'), url(fonts/graublausans.eot.woff) format('woff'); } Mit dieser @Font-Face-Regel wird der Webfont, der sich in zwei Formaten im Unterverzeichnis »fonts« befindet, in die Webseite eingebunden. Zunächst wird unter font-family der Name der Schriftfamilie vergeben. Dies kann ein beliebiger Name sein. Der Name dient später lediglich zur Zuweisung der Schrift zu bestimmten Elementen der Webseite.
Die folgende Zeile liefert den EOT-Font für den Internet Explorer 6 bis 8. In der nächsten Zeile wird dieses Statement noch einmal wiederholt, diesmal erfolgt der Aufruf jedoch über den Zusatz ?#iefix. Mit diesem Trick wird erreicht, dass die älteren Versionen des Internet Explorers die folgenden Fontdateien nicht unnötigerweise herunterladen. Der Internet Explorer ab Version 9 sowie die alternativen Browser verarbeiten diese Zeilen jedoch korrekt und picken sich aus den angegebenen Fontformaten das für sie passende heraus.
Den so definierten Webfont können wir nun beliebigen Elementen der Webseite zuweisen, etwa allen Überschriften:
h1,h2,h3,h4,h5,h6 { font-family: GraublauSans, Verdana, Arial, sans-serif; } Font-Familien
Das oben genannte Beispiel zeigt die einfachste Form der Webfont-Einbindung, die heute in praktisch allen Browsern funktioniert. Etwas komplexer wird es jedoch schon, wenn Schriftfamilien eingebunden werden sollen.
Denn prinzipiell sind die CSS-Deklarationen zwar auf die Benutzung auf mehreren Schnitten pro Familie ausgelegt, jedoch lag diese Funktion über Jahre brach beziehungsweise wurde nur zum Ansprechen der üblichen Systemfont-Familien benutzt, die in der Regel nie mehr als die vier Grundschnitte normal, kursiv, fett und fett kursiv besitzen. Mehr als diese vier Schnitte waren nicht üblich und wurden daher von manchen Browsern auch schlicht nicht unterstützt.
Für maximale Kompatibilität empfiehlt es sich daher, sich immer auf diese vier Grundschnitte zu beziehen und die Webfonts entsprechend zu deklarieren – selbst wenn es sich z.B. um Light- oder Semi-Bold-Schnitte handelt.
Folgendes Code-Beispiel zeigt die empfohlene Einbindung einer solchen Schriftfamilie:
@font-face { font-family: Unit; src: url(fonts/UnitWebPro-Light.woff) format("woff"); font-weight: normal; font-style: normal; } @font-face { font-family: Unit; src: url(fonts/UnitWebPro-ExtraBold.woff) format("woff"); font-style: normal; font-weight: bold; } @font-face { font-family: Unit; src: url(fonts/UnitWebPro-LightItalic.woff) format("woff"); font-style: normal; font-style: italic; } @font-face { font-family: Unit; src: url(fonts/UnitWebPro-ExtraBoldItalic.woff) format("woff"); font-weight: bold; font-style: italic; } Mit dieser Einbindung wird für alle modernen Browser-Versionen eine komplette Schriftfamilie zur Verfügung gestellt. So werden etwa Zitate automatisch in der definierten Kursiven dargestellt und Überschrift standardmäßig in der so definierten fetten Schrift.
Ältere Browser wie etwa der Internet Explorer bis Version 8 können jedoch gegebenenfalls auch mit dieser Schriftfamiliendefinition nicht umgehen und erzeugen notfalls künstliche Versionen für die kursiven und fetten Schnitte. Wenn dieses Problem auftritt, muss man für den Internet Explorer separate CSS-Definitionen hinterlegen. Eine Anleitung dazu findet sich zum Beispiele im Benutzerhandbuch der Web FontFonts.
Webfonts selbst erstellen
Webfonts lassen sich im Gegensatz zu Druckschriften den eigenen Bedürfnissen anpassen. So können Sie z.B. die Webfonts bei MyFonts nach dem Erwerb der Lizenz im Webfont Kit Builder weiter anpassen. Auch FSI bietet für seine Webfonts mit dem FF Subsetter eine Möglichkeit, die Webfonts zu bearbeiten (Abbildung unten).
Wenn Sie weder auf Webfont-Dienste setzen wollen, noch auf die vorgefertigten kommerziellen Webfont-Pakete, sind sie darauf angewiesen, sich die nötigen Webfonts zunächst einmal selbst aus den Standardfontformaten TrueType/OpenType zu erstellen. Dazu stehen eine zunehmende Anzahl von interessanten Freeware- und OpenSource-Schriften zur Verfügung. So können Sie etwa alle Google Webfonts selbst auf Ihrem Server ablegen und auch kommerzielle Anbieter wie etwa Type Together bieten Einzelschnitte ihrer Schriftfamilien mit einer entsprechend liberalen Lizenz an, die eine Konvertierung zu Webfonts und das Ablegen auf dem eigenen Webserver gestattet.
Ein beliebter und sehr komfortabler Dienst zur Generierung von Webfont-Paketen aus normalen Desktop-Schriften ist der @font-face Generator von Font Squirrel: http://www.fontsquirrel.com/fontface/generator
Wenn Sie den Experten-Modus wählen, haben Sie umfangreiche Konfigurationsmöglichkeiten, um die Webfonts und den zugehörigen CSS-Code nach Ihren Wünschen anzupassen. Nachfolgend einige Hinweise zu den einzelnen Punkten:
Font Formats: Wählen Sie hier zwischen TrueType, WOFF, EOT, SVG, und SVGZ. Typisch wäre die Auswahl WOFF+EOT. Mit TTF lässt sich die Browser-Unterstützung noch etwas vergrößern. Rendering: Apply Hinting: Eine automatische Bildschirmoptimierung. Wählen Sie diese Option, wenn Sie sicher sind, dass der Font nicht bereits über eine explizite Bildschirmoptimierung verfügt. Fix Vertical Metrics: Bei einigen Schriften können Elemente wie Akzente, Ober- und Unterlängen abgeschnitten erscheinen. Diese Option schafft gegebenenfalls automatisch Abhilfe. Remove Kerning: Diese Option entfernt die Unterschneidungswerte im Font und kann dadurch die Ladezeit gegebenenfalls deutlich verkürzen. Für Display-Schriften eher nicht zu empfehlen, aber für Fließtexten eine denkbare Option. Fix Missing Glyphs: Fügt bei unzureichend ausgebauten Freeware-Fonts fehlende Zeichen hinzu. X-height Matching: Mit dieser Option werden die Glyphen des Webfonts skaliert, damit sie zu den alternativen Systemfont-Vorschlägen passen. Dadurch lässt sich verhindern, dass unterschiedliche Nutzer gegebenenfalls optisch deutlich unterschiedliche Schriftgrößen sehen. Diese Option wird nur empfohlen, wenn Ihr Font z.B. eine sehr ausfallen hohe oder niedrige x-Höhe besitzt. Protection: Mit dieser Option wird verhindert, dass sich die gegebenenfalls generierten TrueType-Schriften auf einem Computer installieren lassen. Subsetting: Gut ausgebaute Fonts können sich hier zur Minimierung der Ladezeiten auf die zu verwendenden Glyphen reduziert werden. Beachten Sie, dass ein Subsetting auch immer unkodierte Glyphen wie OpenType-Ligaturen und Alternativ-Zeichen entfernt. CSS Formats: Die Art der enthaltenen Beispiel-CSS-Einbindung. Die Fontspring-Syntax entspricht der oben in diesem Beitrag empfohlenen Form. CSS Options: Style Linking: Diese Option verknüpft mehrere hochgeladenen SchnitteFamilie im CSS-Code zu einer Familie und dies ist in der Regel die gewünschte Option. Wird dies nicht gewählt, bekommt jeder Schriftschnitt einen eigenen Familiennamen und muss somit später im CSS separat angesprochen werden. Base64 Encode: Mit dieser Option lässt sich der komplette Font in die CSS-Textdatei einbetten, sodass er nicht einzeln auf dem Server abgelegt werden muss. OpenType Options: Mit diesen Auswahlpunkten lassen sich einige OpenType-Funktionen, für die es bislang noch eine unzureichende Browser-Unterstützung gibt, direkt als Standardversionen in den Font einbauen. Damit können Sie sich zum Beispiel aus einem OpenType-Font mit OpenFont-Kapitälchen direkt einen Kapitälchen-Font generieren, der dann immer nur Kapitälchen als Standardzeichen zeigt. Advanced Options: Font Name Suffix: Hiermit lässt sich der Name der Fonts z.B. um einen Projektnamen erweitern. Em Square Value: Die Einstellung der Unterteilung des Gevierts. Sollte in der Regel unangetastet bleiben. Adjust Glyph Spacing: Hier lässt sich, wenn nötig, die Laufweite des Fonts vergrößern oder verkleinern. Font Tables: Mit der Option Fix GASP Table lässt sich die Darstellung unter Windows gegebenenfalls optimieren. Sofern die Fonts nicht ausdrücklich als Bildschirmoptimiert angeboten wurden, ist diese Einstellung zu empfehlen. Nach dem Herunterladen des Webfont-Paketes finden Sie darin einen Ordner, der in etwa so aussieht:
Sie können die davon die generator_config.txt sowie die Demo-Dateien (.html + specimen_files) löschen und die restlichen Dateien direkt auf den Server laden. Verlinken Sie anschließend einfach die stylesheet.css im Quelltext ihrer Seite und die Webfonts stehen zur Benutzung zur Verfügung.
Folgendes Video zeigt die Anwendungsweise:
http://vimeo.com/39256785
Weitere Infos und Download unter http://www.fontshop.com/plugin/
Download unter: http://fontfabric.com/metropolis-free-font/
Es sprechen dabei:
Dominique Kerber: Cast – eine Schriftentwicklung
Bruno Maag: Schrift, Schriftsysteme, Sprache – Globalisierung der Schrift
Ralf Herrmann: Schriftarten auf europäischen Verkehrsschildern
Nina Stössinger: Ernestine, oder wie ich lernte, das Detail zu lieben
Peter Biľak: Typotheque
Die Tagungsgebühr beträgt 60,– Schweizer Franken. (Studenten Fr. 20,–)
Weitere Informationen und Anmeldung unter: http://tagderschrift.org/
Dies schränkt die Nutzung zwar größtenteils auf die Anwendung im Display-Bereich ein, aber könnte die Nutzung kommerzieller Schriften auch für eine wesentlich größere Nutzergruppe interessant machen.
Weitere Informationen unter: http://www.fontslice.com
Alles begann mit einer Tour auf der legendären Route 66 im Jahr 2006. Über mehrere tausend Kilometer schaute ich Tag für Tag auf die amerikanischen Verkehrsschilder und inspizierte natürlich insbesondere ihr Design und ihre Typografie.
Dies ist in den USA gerade deshalb besonders interessant, da hier gerade ein Wechsel der benutzen Schriftarten vonstatten geht. Die alten, etwas skurrilen FHWA-Schriften aus der Mitte des 20. Jahrhunderts werden zunehmend von den modernen Clearview-Schriften abgelöst. Doch nicht immer kamen mir die neuen Schilder tatsächlich leserlicher vor. Und dies konnte ich mir zu diesem Zeitpunkt nicht wirklich erklären – schließlich sind die Clearview-Schriften doch aus typografischer Sicht eigentlich deutlich besser und homogener ausgestaltet.
Und so keimte in mir die Frage auf, welche Parameter denn nur wirklich im speziellen Kontext von Beschilderungen für eine optimale Leserlichkeit sorgen. Natürlich hat jeder professionelle Gestalter gewisse Vorstellungen, wie Schriften für Beschilderungen aussehen oder nicht aussehen dürfen. Doch handfeste, nachprüfbare Einschätzungen zu den Parametern der Leserlichkeit und ihrer Interaktion miteinander schien es nicht zu geben.
Zurück in Europa begann ich meine Untersuchungen, indem ich mir zunächst die Schriften auf den europäischen Verkehrsschildern näher betrachtete. Und dies nicht durch das Studium von Spezifikation und Fotos, sondern ich wollte die Leitsysteme tatsächlich im wahrsten Sinne des Wortes persönlich »erfahren«, um ihre Vor- und Nachteile in der Praxis erleben zu können.
Abbildung oben: Querschnitt europäischer Verkehrswegweiser. Die Unterschiede in Design und Schriftanwendung könnten kaum größer sein.
Dabei tat sich ein spannendes Forschungsfeld auf. Denn es ist schon erstaunlich: Gerade weil Leitsysteme (z.B. in der Gestalt von Verkehrszeichen) so allgegenwärtig sind, nehmen sie kaum noch bewusst war. Wir lesen ihre Inhalte, aber ihre Gestaltung ist so vertraut und gewöhnlich, dass wir uns kaum vorstellen können, dass sie irgendwie anders aussehen könnte. Doch schaut man sich z.B. die Gestaltung der Verkehrszeichen in verschiedenen europäischen Ländern an, zeigen sich sofort deutliche Unterschiede, die sich natürlich auch in der Effektivität und Leserlichkeit der Schilder niederschlagen.
Denn auch trotz der Normierungsbestrebungen innerhalb Europas: Die Gestaltung von Verkehrsleitsystemen ist nach wie vor Ländersache und auch die Schriftwahl könnte dabei kaum unterschiedlicher ausfallen. Da gibt es weit laufende geometrische Schriften wie in Polen und Schweden, auf Rastern basierende Schriften wie die Schweizer SNV oder die DIN 1451, und im Zuge der Digitalisierung der Schilderproduktion nun auch vermehrt Druck- oder gar Systemschriften wie Helvetica und Arial.
Und auch über die konkreten Parameter wie etwa die richtige Strichstärke herrscht Unklarheit. So wird die eigens von Jock Kinneir and Margaret Calvert für die britischen Verkehrsschilder entwickelte »Transport« in Großbritannien in Medium und Bold eingesetzt, die Adaptionen in Spanien und Italien jedoch in einer Black-Version, die zu verschwindend kleinen Punzen führt.
Abbildung oben: Beispiele aus den Gestaltungsrichtlinien verschiedener europäischer Länder. Weitere Bilder in meinem umfassenden Flickr-Set World of Traffic Signs
Nach dem Studium alle gängigen Beschilderungsschriften im Einsatzbereich der lateinischen Schrift musste ich jedoch feststellen, dass es die perfekte Schrift für diesen Zweck noch nicht gibt. Dies liegt sicherlich auch daran, dass der regionale Einsatz nicht selten eine regional fokussierte Gestaltung nach sich zieht. So zeichnet sich etwa die britische Transport durchaus durch eine hervorragende Leserlichkeit aus – doch sie ist eben für die kurzen englischen Wörter gemacht. Bei langen deutschen Ortsnamen würde sie versagen. Auch die oft gelobte Clearview ist mit ihrer extremen x-Höhe speziell für den Einsatz auf amerikanischen Verkehrsschildern ausgelegt und verträgt sich nicht mit Sprachen mit diakritischen Zeichen. Schon die Einführung im französischsprachigen Teil von Kanada führte deshalb zu Problemen.
So entstand die Idee für die Wayfinding Sans Pro – eine umfassende Schriftfamilie, die universell für Beschilderungen einsetzbar sein könnte.
Der Gestaltungsprozess unterschied sich dabei fundamental von der typischen Entwicklung von Druckschriften. Ein Schriftgestalter skizziert in der Regel zunächst die Umrisslinien seiner Buchstaben. Die Betonung liegt hier also auf Stil und Anmutung der Buchstaben. Doch gerade diese Details gehen beim Lesen von Schrift auf größere Entfernung als allererstes verloren. Die Lesbarkeit definiert sich hier vor allem über das Skelett der Buchstaben. Und deshalb wurden diesem bei der Entwicklung der Wayfinding Sans Pro eine besondere Bedeutung zugemessen. Die Schrift entstand daher zunächst als reine Skelett-Zeichnung, der dann am Computer eine variable Strichstärke zugewiesen werden konnte. Auf diese Weise konnte auch das kritische Zusammenspiel zwischen Skelett und Strichstärke perfekt ausgelotet werden.
Doch ich stieß auf ein weiteres Problem: Der entscheidende Punkt beim Lesen von Beschilderungen unter kritischen Sichtbedingungen ist genau jener, wo die Schrift gerade eben lesbar wird. Hier kann man durch den Schriftentwurf eine Verbesserung herbeiführen und die Informationen gegebenenfalls noch etwas früher lesbar erscheinen lassen.
Doch wie soll man eine Schrift für eine Lesesituation entwerfen, die man während des Gestaltens gar nicht direkt sehen kann? Bildschirmschriften beurteilt man am Bildschirm; Druckschriften druckt man aus. Doch Schriften für Beschilderungen kann man während des Gestaltungsprozesses nicht fortlaufend und für jede kleine Designentscheidung auf Schilder montieren und empirisch testen lassen. So entstand die Idee für das Legibility Test Tool. Eine Echtzeit-Computersimulation, die mir während des Gestaltens am Computer erschwerte Sichtbedingungen direkt simulieren konnte. Tests dieser Art sind zwar nichts grundsätzlich neues, doch in der Regel werden sie eingesetzt, um fertige Schriftentwürfe als ganzes miteinander zu vergleichen. Dabei erhält man zwar als Ergebnis, welche Schrift leserlicher ist, aber man erfährt nicht wirklich, auf welche konkreten Designparameter dieses Ergebnis zurückgeht.
Indem ich diese Simulation jedoch direkt in den Gestaltungsprozess eingebunden habe, konnte ich tatsächlich jede noch so kleine Designentscheidung auf ihre Tauglichkeit bezüglich optimaler Lesbarkeit hin überprüfen und optimieren. Und die Ergebnisse waren nicht selten überraschend! Gestaltungsprinzipien, die in Druckschriften üblich sind, erfordert im Kontext von Beschilderungen nicht selten eine andere Herangehensweise. Deshalb war es mir auch wichtig, beim Gestalten nicht von bestehenden Schriften (wie Frutiger, DIN 1451, Clearview etc.) auszugehen, sondern die Schrift von Grund auf zu entwickeln und jedes noch so kleine Detail zu hinterfragen und zu testen.
Hier eine kleine Auswahl der wesentlichen Gestaltungsprinzipien und Merkmale der Wayfinding Sans Pro:
Generisch und doch individuell. Wir lesen am besten, was wir am meisten lesen. Eine Schrift ist besonders gut leserlich, wenn sie vertraute Buchstabenskelette benutzt. Jedoch sollte der Charakter der einzelnen Buchstaben auch betont sein, um Unterscheidbarkeitsprobleme zu vermeiden. So verfügt die Wayfinding Sans natürlich über ein zweistöckiges a, aber auch im Gegensatz zu den meisten anderen Beschilderungsschriften über dreistöckiges g – den nur diese Form macht den Buchstaben tatsächlich auch unter schwierigen Sichtbedingungen unverwechselbar.
Maximale Unterscheidbarkeit. Beim Lesen unter schwierigen Sichtbedingungen ist die Unterscheidbarkeit von Buchstaben ein wesentlicher Faktor. Typische Buchstabenpaare, die gern verwechselt werden können, wurden deshalb in der Wayfinding Sans Pro deutlich unterschiedlich ausgestaltet. Dadurch kann die Schrift im Vergleich zu anderen deutlich früher gelesen werden.
Weite Formen. Der Platz auf Schildern ist oft begrenzt. Bieten sich daher eher schmal laufende Schriften an? Ganz im Gegenteil! Schmale Schriften sind der Leserlichkeit abträglich, da der eindeutige Buchstabencharakter mit der Verschmälerung zunehmend verloren geht. Die Wayfinding Sans Pro läuft in der Standardversion eher breit erzeugt so eindeutige Buchstabenbilder mit bewusst unterschiedlichen Breiten. Natürlich verfügt die Schrift aber auch über schmaler laufende Versionen, wenn es der zur Verfügung stehende Platz unbedingt erfordert.
Optimierte Strichstärke. Wie meine Leserlichkeitssimulationen zeigten, ist die Strichstärke neben dem Buchstabenskelett ein wesentlicher Faktor für optimale Leserlichkeit auf Schildern. Viel hilft viel ist jedoch nicht die Lösung. Zwar ist ein breiter Strich auf größere Entfernung besser sichtbar als ein schmaler Strich, jedoch führt beim Einsatz in Buchstabenformen eine zu große Strichstärke natürlich dazu, dass die Details zulaufen und der Buchstabe nicht mehr klar erkennbar ist. Diese Problem hat sich in den letzten Jahren und Jahrzehnten sogar noch deutlich verschärft, da Schilder immer häufiger hinterleuchtet bzw. retroreflektierend gefertigt werden. Dadurch tritt ein Überstrahlungseffekt auf, dem nur mit einer kleineren Strichstärke und offeneren Buchstabenformen entgegengewirkt werden kann. Die Strichstärke der Wayfinding Sans Pro in den jeweiligen fetten Versionen ist speziell auf die Anwendung auf Schildern aller Art abgestimmt.
Und für jede Variante existiert zudem eine eigene Strichstärke für positiven und negativen Kontrast, sodass auch Kombinationen von heller Schrift auf dunklem Grund und dunkler Schrift auf hellem Grund auf einem Schild problemlos möglich sind.
Betonte diakritische Zeichen. Ebenfalls ein überraschendes Ergebnis aus den Leserlichkeitssimulationen war die Erkenntnis, wie schnell freistehende Buchstabeteile wie Umlautpunkte etc. beim Lesen auf große Entfernung unlesbar werden oder schlicht ganz unsichtbar werden. Diese Elemente sind deshalb in der Wayfinding Sans Pro besonders betont.
Optimierte Ziffern. In Druckschriften sind Ziffern so gestaltet, dass sie sich möglichst harmonisch in den normalen Fließtexte einfügen. Bei Beschilderungen muss der Fokus jedoch auf gut erkennbaren und unverwechselbaren Ziffernformen liegen. Entsprechend eines typischen Einsatzes bei Beschilderungen verfügt die Wayfinding Sans Pro standardmäßig über tabellarische Versalziffern. Mediävalziffern und proportionale Varianten sind aber ebenfalls enthalten.
Pfeile. Ein Leitsystem ohne Pfeile ist kaum denkbar. Werden diese jedoch als Einzelgrafiken in ein Beschilderungslayout montiert, wird die Positionierung und Ausrichtung zum Geduldsspiel. Wayfinding Sans Pro macht den Umgang mit Pfeilen zum Kinderspiel. Die Pfeile passen immer perfekt zum umgebenden Text und lassen sich auch direkt mit ihm eingeben. Dazu muss lediglich ein Stylistic Set aktiviert werden und die Pfeile lassen sich über leicht zu merkende Codes eingeben. --n erzeugt z.B. einen Pfeil nach oben (Norden). Fügt man ein w hinzu wird daraus ein Pfeil nach linksoben (Nord-Westen).
Wenn ich das Projekt in Vorträgen vorgestellt habe, kam nicht selten die Nachfrage nach wissenschaftlichen Belegen für die gute Leserlichkeit meiner Schrift. Für mich als Gestalter stellte sich diese Frage gar nicht unbedingt. Es war mir sehr wichtig, dass die Gestaltung auf einem handfesten theoretischen Fundament aufgebaut war und durch die Arbeit mit meinem Legibility Test Tool habe ich auch den Gestaltungsprozess auf solide Füße gestellt und von jeglicher gestalterischer Willkür befreit. Ich wusste also, dass ich in die richtige Richtung arbeitete – Beweise brauchte ich persönlich also nicht. Nichtsdestotrotz ergab es sich, dass vor kurzem eine Leserlichkeitsstudie an der HTW Berlin durchgeführt wurde und ich wurde gebeten, meine Schrift dafür zur Verfügung zu stellen. Die Ergebnisse übertrafen sogar meine Erwartungen: »Im Test konnte die Schrift [Wayfinding Sans Pro bold extended] im Vergleich zu allen anderen Schriften in allen Größen früher gelesen werden«. Sie übertrumpfte sogar die getesteten Schnitte der etablierten Beschilderungsschriften der Frutiger, DIN 1451 und Johnston Underground deutlich – und dies in allen Testszenarien.
Sechs Jahre nach der erstmaligen Beschäftigung mit diesem Thema ist die Wayfinding Sans Pro, die zusammen mit Sebastian Nagel ausgebaut wurde, nun endlich fertig und kann über FDI Type in insgesamt 20 Schnitten lizenziert werden. Natürlich ist die Schrift nicht allein auf Verkehrszeichen ausgelegt, sondern eignet sich für alle Arten von Beschilderungen. Die Benennung der Schriftschnitte orientiert sich an jener von typischen Druckschriften, jedoch ist die Bold Extended tatsächlich der empfohlene Grundschnitt für Beschilderungen. Dieser Schnitt bietet die optimale Leserlichkeit auch auf große Entfernung. Entsprechend bauen die erhältlichen Pakete auf dieser Version auf. Für einfache Beschilderungssysteme stehen jeweils die Pakete mit der Bezeichnung A zur Verfügung. Wenn auf den Schildern jedoch positiver und negativer Kontrast kombiniert werden soll, stehen dafür die Pakete mit der Bezeichnung B zur Verfügung und das »N« im Namen des Schriftschnittes deutet auf die Verwendung im negativen Kontrast hin.
Wayfinding Sans Pro bei FDI Type aufrufen
Wie ist es zur Zusammenarbeit mit MetaDesign und zur Entwicklung dieser Schriften gekommen?
Im Zuge der Weiterentwicklung des CD der Bundesregierung sollte auch die Schrift erneuert werden. MetaDesign hat den Job ausgeschrieben und wir haben den Zuschlag bekommen.
Welches Ziel verfolgte MetaDesign mit den neuen Hausschriften?
Es gab mehrere Ziele: Zum einen ging es darum, eine zeitgemäße Optik zu schaffen. Der ganze Auftritt sollte leichter, moderner und offener wirken. Zum anderen ging es darum, im Zuge des Formatwechsels von PostScript Type 1 auf OpenType die Kosten für eine Neulizenzierung zu überprüfen und bei dieser Gelegenheit über einen von Grund auf neuen Ansatz nachzudenken. Dies erfolgte auch insbesondere im Hinblick auf eine Verbesserung der medienübergreifenden Verwendung, die eine Darstellung in Browsern bzw. mobilen Endgeräten unterstützen sollte. Weiterhin kam vom Kunden der Wunsch, dass die neue Schrift mehr können sollte. Das bedeutete mehr Strichstärken und Stile, verbesserte Sprachunterstützung (europäisch-lateinischen) und feintypografische extras wie Kapitälchen sowie Tabellen- und Minuskelziffern in allen Schnitten.
Welche gestalterischen Vorgaben hattet Ihr beim Schriftentwurf?
Eigentlich keine. Natürlich sollten die Schriften zum neuen Corporate Design passen. Wir haben uns vor allem in der Entwicklungsphase eng mit der Agentur abgestimmt um die Eckpunkte festzulegen. Als klar war, in welche Richtung es ging, haben wir völlig eigenständig weitergearbeitet. Überhaupt kann man sagen, dass die Zusammenarbeit sowohl mit der Agentur als auch dem Kunden sehr ruhig und unkompliziert war.
Abbildung oben: Grundsätzliche Überlegungen zur Proportion der Buchstaben.
Abbildung unten: Ein- oder zweistöckiges a? Mit oder ohne Schwänzchen? Welches l und welches G hat die beste Leserlichkeit? Viele Designentscheidungen folgen weniger optischen als vielmehr funktionalen Erwägungen.
Das bisherige Design setzte mit der Neuen Demos und Neuen Praxis noch auf Schriftentwürfe aus den 1970ern des Niederländers Gerard Unger sowie die Univers von Adrian Frutiger aus den 1950ern. Diese Schriften sind natürlich schon etwas angestaubt, vermittelten aber dennoch ein recht prägnantes Erscheinungsbild. Inwieweit wurde darauf Bezug genommen oder sollte das neue Design ein kompletter Neuanfang sein?
Die Univers Condensed spielt als Schrift, die ausschließlich im Signet der Bundesregierung vorkommt in der visuellen Identität eher eine Nebenrolle. Um die Neue Praxis und Neue Demos sind wir natürlich nicht herumgekommen, denn immer wieder haben wir in unserer Argumentation für eine neue Hausschrift auf die benutzten Schriften Bezug genommen. Aber wir wollten einen Neuanfang. Wir hatten schon ziemlich früh ein recht genaues Bild davon im Kopf, wie eine Schrift für die Bundesregierung aussehen sollte. Nahbarkeit, Freundlichkeit aber auch Stattlichkeit und Eleganz waren Werte, an denen wir uns orientieren wollten.
Abbildung oben: Vergleich der Proportion der Neuen Demos mit der »BundesType«. Die Mittelhöhe der BundesType ist leicht geringer, was für einen deutlicheren Unterschied zwischen Groß- und Kleinbuchstaben sorgt.
Die neuen exklusiven Hausschriften sparen nicht nur fortlaufend anfallende Lizenzkosten, sondern garantieren natürlich auch, dass sich das Schriftbild visuell nicht abnutzt oder mit anderen Assoziationen aufladen kann, indem es von anderen Nutzern breitflächig eingesetzt wird. Doch wie muss eine »Regierungsschrift« überhaupt aussehen? Kann sie »deutsche Werte« überhaupt vermitteln oder sollte sie sich gekonnt zurücknehmen und lediglich die zu transportierenden Inhalte vermitteln? Wie seid ihr beim Gestaltungsprozess mit dieser Frage umgegangen?
Wir waren von Anfang an der Auffassung, dass es bei einer Schrift für eine Regierung nicht darum geht, sich experimentell selbst zu verwirklichen, sondern ein mehrheitsfähiges Design zu entwickeln, das darüber hinaus noch einen hohen praktischen Nutzen hat. Zum einen weil die Akzeptanz bei den Lesern vorhanden sein muss, zum anderen, weil das Design natürlich vorher schon eine ganze Reihe von Abstimmungen und Entscheidungsgremien bestehen muss. Wir wollten mit unserem Design nicht polarisieren, sondern integrieren. Innerhalb dieses Rahmens haben wir einen eigenen Ansatz gesucht. Den haben wir mit den großzügigen runden Bögen gefunden. Dies sorgt einerseits für einen offenen, nahbaren Ausdruck, bringt andererseits eine gewisse Eleganz hinein – es verleiht den Formen etwas Entschlossenes. Daneben haben wir ganz bewusst bewegte Elemente zugelassen, um dem Schrifbild Lebendigkeit zu verleihen. Wir sind in diesem Falle also absichtlich anders vorgegangen, als bei der Entwicklung einer Hausschrift für ein Unternehmen, das sich im Marktumfeld der Mitbewerber visuell behaupten und daher stärkere Signale aussenden muss.
Abbildung oben: Eine Folie zur Positionsbestimmung bei der Kundenpräsentation. Die Variante oben trägt einen deutlichen Schreibduktus, während unten die Bögen technischer wirken. Das mittlere Beispiel entspricht ziemlich genau der finalen Fassung.
Abbildung unten: Das Minuskel-a und -e sind die Sympathieträger jeder Schrift. Ihnen gilt beim Entwurf besondere Aufmerksamkeit. Diese Abbildung zeigt das finale e links und verschiedenen ausgesonderte Varianten.
Von verschiedenen Seiten war zu hören, die Schrift hätte einen holländischen Einschlag. An welche andere Schriften bzw. Schriftstile oder Epochen lehnt sich das Design an? Welche Besonderheiten weist Euer Schriftentwurf auf?
Was man in Bezug auf Schriftentwurf als holländischen Einschlag bezeichnet, ist der Rückgriff auf die Handschriften der Renaissance wie ihn Gerrit Noordzij an der königlichen Akademie in Den Haag lehrte und von wo aus seit Mitte/Ende der 1980er Jahre das europäische Typedesign maßgeblich beeinflusst wird.
Wir mögen diesen Ansatz, Schriftentwurf aus dem Schreiben heraus zu denken und haben uns ebenfalls an den humanistischen Typen aus dem 15. Jahrhundert orientiert. Auf dieser Basis lehren wir den Schriftentwurf auch an der Hochschule. Die typografischen Formen entwickeln wir oft beim Schreiben mit der Breitfeder. Das leicht eingedrehte e zum Beispiel ist so entstanden. Der zweite Pol der Inspiration – gerade wenn man eine »typisch deutsche« Schrift entwirft – waren die konstruierten, erdachten Schriften des Bauhauses bzw. die DIN. Zwei Schriften, die Sachlichkeit und Ingenieurstum ausstrahlen, die aber als Leseschriften zu steif und gleichförmig sind. Vielleicht könnte man sagen, eine Synthese aus Vernunft und Emotion.
Gab es konkrete Vorgaben zum anvisierten Einsatz der Antiqua- und der Groteskschnitte oder wurden beide Familien als Allrounder für Text- und Display-Einsatz konzipiert?
Beide Schriften mussten flexibel einsetzbar sein. Zum Zeitpunkt des Entwurfs waren die Aufgaben für die Schriftschnitte noch nicht ganz klar definiert. Mittlerweile ist es in den Gestaltungsrichtlinien so geregelt, dass die BundesSerif sowohl für Überschriften als auch für Fließtexte verwendet wird. Die BundesSans findet vor allem in Zwischenüberschriften und für Fließtexte auf dem Bildschirm Verwendung. Außerdem wird sie für Tabellen und Grafiken eingesetzt.
Die Schriften sind auch bereits im Web im Einsatz. War dies von Anfang an Teil des Briefings und wie wurde dies bei der Gestaltung gegebenenfalls berücksichtigt?
Ja, das war von Anfang an geplant, aber es hat die Gestaltung nicht dominiert. Wir sind der Auffassung, dass sich jede vernünftige Leseschrift im Prinzip auch für den Bildschirm optimieren lässt. Natürlich muss man auf einige Dinge achten: zum Beispiel, dass man beim Zeichnen gleichmäßige Stammbreiten festlegt und Overshoot-Zonen genau einhält – beides Grundvoraussetzung für sauberes Hinting; wie auch das optimale Ausnutzen der Kegelhöhe.
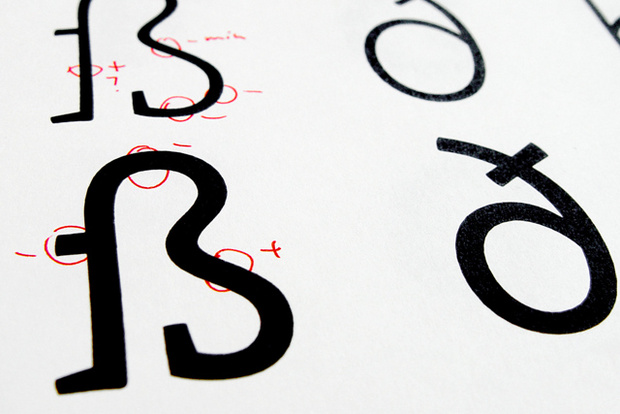
Die kompletten Familien verfügen auch über ein sich sehr harmonisch einfügendes Versal-Eszett. War dies ein konkreter Wunsch des Auftraggebers oder wie kam es dazu? Welche Überlegungen führten zu der schlussendlich gewählten Form?
Das war tatsächlich ein Kundenwunsch – »Wie ist das mit dem Versal-ß. Hat unsere Schrift das auch?«. Zunächst waren wir nicht begeistert. Es gibt viele Gründe dagegen, auch weil die Handhabung dieser Glyphe wohlüberlegt sein muss. Nach einem halben Tag Diskussion und Grübelei haben wir uns dann aber doch entschieden, es zu machen: Eine Schrift für die Bundesregierung ohne die Versalform seines eigentümlichsten Buchstabens schien uns letzten Endes doch unvollständig. Unsere Zeichenvariante – die wir übrigens Zehlendorfer-Form nennen weil unser Büro in Berlin-Zehlendorf liegt – haben wir gewählt, weil es unserer Meinung nach eine Form ist, die sich auch sehr selbstverständlich schreiben läßt. Formal passt sie sich ebenfalls sehr gut ein. Wichtig ist vor allem, dass das Zeichen recht breit ist, damit es die Wichtigkeit eines Großbuchstabens bekommt.
Entwürfe zum Versal-Eszett (oben) und die schließlich gewählten Formen in Serif und Sans (unten)
Wie sah Eure Teamarbeit bzw. Arbeitsteilung bei der Entwicklung dieser Schriften konkret aus?
Die Formfindung haben wir immer zu zweit gemacht. Vor allem in der Anfangsphase haben wir Seite an Seite gearbeitet. Später haben wir uns die Arbeit stärker geteilt um effektiv arbeiten zu können und voran zu kommen. Da hat jeder für sich gezeichnet. Wir haben uns vormittags getroffen, kritisiert, besprochen – und gestritten – und nachmittags gezeichnet. Wir haben einen kleinen Server eingerichtet, auf dem wir zentral die Daten unter dem Arbeitstitel dtype (deutsch gesprochen Deh-Tüpe) abgelegt haben. Eine detaillierte ToDo-Textdatei half uns, den Überblick zu behalten.
In den ersten Ansätzen ging es uns darum, die richtigen Proportionen zu schaffen, die als generelle Vorgabe für alle weiteren Entscheidungen nötig waren. Neben dieser Bestimmung der richtigen Verhältnisse aus Versalhöhe, Oberlänge und x-Höhe, und einer passenden Richtung für die Laufweite, ging es immer mehr um Formen bzw. Formenprinzipien. Hier war es uns wichtig, dass die Sans und Serif vom Aufbau her dicht bei einander bleiben würden. Skizzen für beide Familien enstanden dazu parallel und wir haben dann jeweils zusammen entschieden, was »richtig« oder »falsch« sein würde.
Beim Entwickeln und Mastering der Fonts brauchten wir noch eine paar Tools die uns beim Anlegen und Verwalten der 12 benötigten OpenType-Fonts – zusammen fast 7000 Glyphen – assistieren würden. Das war vor allem FontLab Studio aber z.B. auch Frederik Berlaens UFOStrech, das hilfreich beim ersten Anlegen der Kapitälchen war. Alle »inneren Werte« haben wir lokal und global mit der Python-Bibliothek RoboFab gesteuert. Die PostScript-OpenType-Varianten der Schriften wurden anschließend mit Hilfe des Font Development Kits von Adobe gehintet und generiert.
Am Ende stand die Bildschirmoptimierung der zusätzlich angelegten TrueType-Varianten der Schriften, die Monika Bartels für uns besorgt hat. Anfänglich hatten wir geplant, dass wir linear (erst OTF dann TTF) arbeiten könnten, doch es stellte sich bald heraus, dass neben dem ClearType- auch Bedarf für ein zeitaufwändigeres Graustufen-Hinting bestand das auf älteren Betriebssystemen – selbst bei nicht aktivierter Glättung – gute Resultate sicher stellt. Wir mussten daher im Oktober die Weiterentwicklung PostScript-OpenType-Fonts unterbrechen, um uns um die TrueType-Outlines zu kümmern. Da wir damit rechnen mussten, dass die Schriften auch auf recht alten Betriebssystemen betrachtet werden, war neben dem ClearType-Hinting auch ein Graustufen-Hinting notwendig.
Die diversen Präsentationen beim Kunden haben wir zusammen mit der Agentur geplant und durchgeführt. Viele ästhetischen Fragen wurden hier erörtert und unser jeweiliger Fortschritt aufgezeigt, sowohl digital aus auch auf Ausdrucken. Von Repräsentanten der verschiedenen Ministerien wurden die Ergebnisse begutachtet. Neben der Form ging es auch häufig um die Implementierung. Die Frage nach den verwendeten Browsern und Programmen, die es zu untersützen galt.
Prof. Jürgen Huber und Martin Wenzel lehren an der HTW-Berlin und arbeiten in Berlin.
Jürgen Huber betreibt zusammen mit Malte Herok das typedepartment.de.
Martin Wenzels Schriften sind bei fontshop.com und bei martinplusfonts.com erhältlich.
(Foto rechts: Richard Kurc)
Mit OpenType-Schriften können Texte heute vollautomatisch mit Ligaturen versehen werden. Beim Satz von deutschsprachigen Texten stellt sich dabei allerdings das Problem, dass hier Ligaturen nicht über Morphemgrenzen hinweggesetzt werden dürfen. Stoffladen kann etwa mit einer ff-Ligatur gesetzt werden, jedoch nicht mit einer fl- oder ffl-Ligatur, da der Leser sonst die Morpheme Stoff und Laden nicht gut auseinander halten kann und eventuell versucht ist, Stof-fladen zu lesen.
Beispiele deutscher Wörter ohne Ligatur:
Beispiele deutscher Wörter mit Ligatur:
Da das f in vielen Antiqua-Schriften so stark über den folgenden Buchstaben ragt und damit bei der Auflösung der Ligatur eine große Lücke reißen kann, hat sich für Nachsilben mit i (-ig, -ich, -isch) die Ausnahme etabliert, hier auch über die Morphemgrenze hinweg eine Ligatur zu setzen. Süffig kann also mit ffi-Ligatur gesetzt werden. Trefflich hingegen nur mit ff-Ligatur. Eine weitere Ausnahme bilden Abkürzungen, die auf eine mögliche Ligatur enden. Die Abkürzung Aufl. kann im Gegensatz zu Auflage mit fl-Ligatur gesetzt werden.
Die InDesign-Funktion »Verbindung unterdrücken«
Wie man an diesen Regeln sieht, ist es für deutsche Texte unmöglich, allein die Programmautomatik zum Setzen der Ligaturen zu verwenden. Der Text muss immer nachkorrigiert werden und falsche Ligaturen müssen gegebenenfalls einzeln durch lokale Formatierungen wieder entfernt werden. Dies ist nicht nur zeitaufwendig, sondern auch fehleranfällig, da die lokalen Formatierungen durch Änderungen am Absatz bzw. Absatzformat leicht verloren gehen können. Seit InDesign CS3 gibt es eine wenig bekannte Funktion, die es auf einfache Weise ermöglicht, ungewollte Ligaturen sauber und dauerhaft zu entfernen. Es handelt sich dabei um das Sonderzeichen »Verbindung unterdrücken«. Um es einzufügen, setzt man die Texteinfügemarke zwischen die legierten Buchstaben und wählt über das Schrift- bzw. das Kontextmenü den Menüpunkt Sonderzeichen einfügen → Andere → Verbindung unterdrücken. Die Ligatur wird aufgelöst und da dies über fest eingefügtes Sonderzeichen erfolgt, bleibt die Auflösung der Ligatur auch bestehen, wenn der Absatz völlig neu formatiert wird. Um diese Funktion bei längeren Texten anzuwenden, empfiehlt sich die Suchen-und-Ersetzen-Funktion von InDesign.
Und so geht’s:
Überprüfen Sie zunächst, welche Ligaturen in der jeweiligen Schriftart durch die Automatik standardmäßig ersetzt wurden. Dazu öffnen Sie über Fenster → Schrift und Tabellen → Glyphen die Glyphenpalette und wählen Sie dort unter Einblenden den Bereich Standardligaturen. Alle hier gezeigten Ligaturen müssen nun einzeln auf Ligaturen über Morphemgrenzen hinweg überprüft werden.
Öffnen Sie den Suchen-und-Ersetzen-Dialog über Bearbeiten → Suchen und Ersetzen. Geben Sie die eine Buchstabenverbindung, zum Beispiel fi, in Suchen nach ein. Geben Sie in das Feld Ändern in die gleichen Buchstaben ein, aber fügen Sie dazwischen ^j ein – dies ist die aufgelöste Schreibweise für das Sonderzeichen »Verbindung unterdrücken«. Klicken Sie anschließend auf den Suchen-Button, um das erste Vorkommen dieser Ligatur zu finden. Entscheiden Sie, ob die Ligatur an dieser Stelle korrekt ist. Wenn nicht, klicken Sie auf Ändern. Anderenfalls setzen Sie die Suche durch Klick auf den Button Weitersuchen fort. Wenn das Dokument komplett durchsucht wurde, wiederholen Sie die Prozedur ab Punkt 3 mit den anderen benutzten Ligaturen.
Und ein abschließender Tipp
Um Ligaturen und andere ersetzte Zeichen auch visuell schnell finden zu können, kann in den Voreinstellungen von InDesign unter Satz → Markieren der Punkt Ersetzte Glyphen ausgewählt werden. Die Ligaturen werden dann farbig hinterlegt, solange man nicht im Vorschau-Modus ist.
Kostenloser Download und Einsatz als Webfont über Google Webfonts:
http://www.google.com/webfonts/specimen/Ruslan+Display
Das Zeichen ging aus einem offenen Wettbewerb hervor, an dem sich tausende Türken beteiligten. Das Rennen machte schließlich der Entwurf der 33-jährigen Tülay Lale: ein stilisiertes L, das mit seiner gerundeten Form bewusst an einen Anker erinnern soll. Die doppelten Querstriche symbolisieren das T und machen das Zeichen zudem sofort als Währungszeichen erkenntlich.
Einige Kritik erntete der Entwurf allerdings, da er durch diese Gestaltung dem Währungszeichen des Nachbarlandes Armenien gleicht, wenn man dieses auf den Kopf stellt.
Wie auch beim Euro-Zeichen gibt es eine offizielle konstruierte Variante (Abbildung oben), die aber sicherlich in verschiedenen Schriftarten dem jeweiligen Schriftstil angepasst wird.
Quellen: http://en.wikipedia.org/wiki/Turkish_lira, Süddeutsche Zeitung: http://www.sueddeutsche.de/wirtschaft/tuerkische-lira-erhaelt-ein-symbol-superschlumpf-fuer-supertuerken-1.1299267
Nutzt man einen Webfont-Dienst, erhält man nicht die Fontdateien selbst, um sie auf den eigenen Server hochzuladen, sondern man integriert lediglich einen Code-Schnippsel auf seiner Webseite, so wie zum Beispiel auch Besucherzähler wie Google Analytics eingebunden werden.
Ruft ein Besucher dann eine so präparierte Internetseite auf, wird jeweils ein Anfrage an den Webdienst-Anbieter abgesendet, der diese dann durch die Auslieferung der entsprechenden CSS-Anweisungen und der Font-Dateien beantwortet. Im Browser des Besuchers wird die Schrift dann so angezeigt, als wäre sie lokal installiert.
Wer es gewöhnt ist, gegen die Zahlung für Druckschriften-Lizenzen die Fonts selbst herunterladen und nutzen zu können, der mag vielleicht das Modell der Webfont-Dienste zunächst skeptisch betrachten. Man empfindet dies leicht als unnötige Einschränkung und impliziert in die (meist jährlichen) Zahlungen auch automatisch Mehrkosten hinein. Doch das Modell der Webfont-Dienste bietet auch einige unschlagbare Vorteile:
Vor dem Kauf testen. Im Gegensatz zu Druckschriften kann man Webfonts über Webfontdienste direkt ausprobieren und gegebenenfalls seinem Kunden im fertigen Layout präsentieren, ohne für den Font irgendetwas bezahlen zu müssen.
Lizenz beenden/Fonts wechseln. Auch dies ist bei Druckschriften nicht möglich beziehungsweise nicht üblich: Bei Webfont-Diensten zahlt man die Fonts nur, solange man sie tatsächlich nutzt. Man kann sich jederzeit entscheiden, die Nutzung einzustellen und oft auch einfach auf einen anderen Font wechseln. Einige Webfont-Anbieter bieten sogar für die Nutzungsgebühr den Zugriff auf einen bestimmten Teil oder die komplette Schriftbibliothek des Anbieters – etwas, das es bei Druckschriften nicht mal ansatzweise gibt.
Einfache und wartungsfreie Einbindung. Um die verschiedenen Fontformate und abweichenden Browser-Unterstützungen muss man sich als Nutzer solcher Dienste keine Gedanken machen. Der Webfont-Dienst erkennt an der Browser-Anfrage, welcher Browser in welcher Version gerade benutzt wird und kann die Anfrage somit zielgerichtet beantworten und nur den passenden Code sowie die jeweils unterstützten Fontdateien ausliefern. Somit werden auch zukünftige Entwicklungen und Änderungen bei der Fonteinbindung in Webseiten immer bestmöglich unterstützt, ohne dass man sich über manuelle Code- oder Font-Anpassungen Gedanken machen müsste.
Abbildung: Überschriften auf der Homepage von Aston Martin in Arial oder Georgia? Dank Webfont-Dienst ist nun auch die elegante Hausschrift benutzbar, ohne dass man dafür auf Flash oder vorgerenderte Grafiken ausweichen müsste.
Welche Anbieter gibt es?
Webfont-Anbieter lassen sich in drei Gruppen unterteilen.
Gratis-AnbieterGoogle Web Fonts Hersteller-übergreifende Webdienste Adobe Typekit Fontdeck Extensis WebINK Kernest (größtenteils) Hersteller-gebundene Webfontdienste Monotype Webfonts (Linotype/ITC/Monotype) Typotheque Webfonts Webtype.com (hauptsächlich Font Bureau) Just Another Foundry
Webfonts einbinden – Beispiel Google Web Fonts
Die Einbindung von Schriften über Webfont-Diensten gestaltet sich relativ einfach. Dies gilt insbesondere für kostenlose Dienste wie den von Google. Da hier keine Zahlung nötig ist, muss auch nicht mal ein Account angelegt werden. Durchsuchen Sie einfach den Katalog der Webfonts von Google. Wenn Ihnen eine Schrift gefällt, klicken Sie auf »Add to Collection«. Über den Button »Use« können Sie die gewünschte Schnitte auswählen und die Konfiguration Ihrer Webfonts damit abschließen. Es empfiehlt sich aus Kompatibilitätsgründen und auch zur Vermeidung von zu großen Download-Zeiten nicht mehr als zwei Strichstärken (z.B. normal und fett) sowie die zugehörigen Kursiven einzubinden.
Fügen Sie nun einfach den auf der Seite angezeigten CSS-Aufruf in den Kopfbereich Ihrer Webseiten ein. Hier ein Beispiel für die Lato-Familie:
... link href='http://fonts.googleapis.com/css?family=Lato:400,400italic' rel='stylesheet' type='text/css' ...
Sie können nun die so eingebundene Schrift auf Ihrer Webseite verwenden und innerhalb Ihres CSS-Codes beliebigen Elementen zuordnen. Sollen z.B. alle Überschriften in Lato erscheinen, notieren Sie:
h1,h2,h3,h4,h5,h6 { font-family: 'Lato', sans-serif; }
Mehr ist nicht zu tun! So einfach kann die Einbindung von Webfonts in eine Webseite sein.
Online-Demo der Lato-Einbindung
Kommerzielle Webfont-Dienste – Kosten und Einbindung
Die unterschiedlichen Anbieter haben natürlich ganz unterschiedliche Modelle unter denen sie ihre Webfonts anbieten. Typisch ist jedoch, dass es eine Preisstaffelungen nach Nutzungsaufkommen gibt, das sich in der Regel durch die Zahl der monatlichen Abrufe (bzw. des dadurch generierten Traffics) bemisst.
Je nach gebuchtem Paket lassen sich auf diese Weise einzelne Fonts für einzelne Webseiten mieten oder sogar ganze Bibliotheken für beliebig viele Webseiten.
Hier einige Preis-Beispiele:
Typekit Personal: 50.000 Seitenabrufe pro Monat, 2 Webseiten, 5 Fonts pro Seite: 24,99 Dollar pro Jahr Portfolio: 500.000 Seitenabrufe pro Monat, unbegrenzte Fontauswahl und unbegrenzte Anzahl von Webseiten: 49,99 pro Jahr Fontdeck bis 1 Mio. Seitenabrufe pro Monat: im Schnitt 7,50 Dollar (günstigste ab 2,50 Dollar) pro Font pro Jahr für eine Webseite Über 1 Mio. Seitenabrufe kommen monatliche Extra-Kosten hinzu: 40 Dollar für 2 Mio Abrufe, 60 Dollar für 3 Mio. Abrufe, 80 Dollar für 4 Mio. Abrufe Monotype pro Account lassen sich beliebig viele Fonts und Webseiten zuweisen 120,00 Euro pro Jahr für 250.000 Seitenabrufe pro Monat 240,00 Euro pro Jahr für 500.000 Seitenabrufe pro Monat 480,00 Euro pro Jahr für 1 Mio. Seitenabrufe pro Monat 960,00 Euro pro Jahr für 2 Mio. Seitenabrufe pro Monat Die nötigen Schritte zur Webfont-Einbindung über kommerzielle Webfontdienste ist bei allen Anbietern nahezu identisch. Zunächst muss natürlich ein Account bei dem jeweiligen Anbieter angelegt werden, da dort alle Einstellungen zentral vorgenommen werden und die Nutzer- und Zahlungsdaten hinterlegt werden müssen.
Für verschiedene Webseiten legt man jeweils ein eigenen »Projekt« an. Diesem Projekt lassen sich einzelne oder beliebig viele Fonts zuweisen. Für jedes Projekt erhält man einen spezifischen Code-Schnippsel, den man in die eigene Webseite einbauen muss.
Abbildung: Beispiel eines JavaScript-Aufrufs, den man beim Webfont-Dienst von Monotype in die eigene Webseite integrieren muss.
Bei der Auswahl, welche Fonts welchen Elementen der Webseite zugeordnet werden sollen, hat man in der Regel zwei Möglichkeiten: Einerseits kann man innerhalb der Projekteinstellungen direkt die gewünschten CSS-Klassen und HTML-Elemente zuweisen. Die Webfonts funktionieren dann automatisch nach dem Einbau des Projekt-Code-Schnippsels. Profis, die diese Einstellungen jedoch lieber selbst im CSS-Code der eigenen Webseite vornehmen möchten, haben auch die Möglichkeit, die Fonts über den spezifischen Fontfamiliennamen selbst beliebigen Elementen der Webseite zuzuordnen.
Abbildung: Die Webfontdienst-Konfiguration am Beispiel von Typekit: Schriften werden einem Projekt (hier »Kit« genannt) zugewiesen und es lassen sich CSS-Selektoren auswählen sowie der gewünschte Zeichenvorrat einstellen.
Wichtig zu wissen ist zudem, dass Anfragen an den Webfont-Dienst einzeln auf Gültigkeit überprüft werden. Der Code-Schnippsel funktioniert nur auf den Domains, die man vorher explizit konfiguriert hat. Dies bedeutet auch, dass man die Webfonts nicht lokal testen kann, wenn man einfach die lokale HTML-Datei im Browser lädt. Der Aufruf muss über einen Webserver erfolgen. Notfalls muss also zum lokalen Testen ein lokaler Webserver aktiviert werden und die entsprechenden Domains (z.B. »localhost« oder »127.0.0.1«) müssen in den Projekteinstellungen des Webfont-Anbieters hinterlegt werden.
Abbildung: Fonts von Webfont-Diensten funktionieren nur auf den voreingestellten Domains
Die Einbindung von Fonts über Webfont-Dienste gestaltet sich, wie man sieht, relativ einfach. Man muss sich weder um rechtliche Belange Sorgen machen, noch über die technischen Entwicklungen bei der Browser-Unterstützung. Um all diese Details kümmern sich die Webfont-Anbieter. Da diese in der Regel globale Content Distribution Networks betreiben, erfolgt die Auslieferung der Fonts auch immer schnell und zuverlässig.
Jedoch liegt es auch in der Natur der Sache, dass bei jedem Seitenaufruf eine Anfrage an fremde Server gestellt wird, die nicht im eigenen Einflussbereich liegen. Und diese Anfrage lassen sich natürlich jederzeit auswerten und können somit theoretisch datenschutztechnisch bedenklich sein. Daher besteht trotz des Erfolges der Webfont-Dienste in den letzten Jahren weiterhin eine Nachfrage nach Webfonts, die man selbst auf dem eigenen Webserver ablegen kann. Mit diesem Modell werden wir uns im nächsten Teil dieser Serie ausführlich beschäftigen.
Webfont-Geschichte
Seit Anbeginn des Internets werden auf Webseiten vor allem Systemschriften verwendet. Das heißt, die Webseite schlägt dem Browser des Benutzers bestimmte Schriftarten wie Arial, Verdana oder Times New Roman zur Darstellung vor, und der Browser benutzt diese, sofern sie tatsächlich installiert sind. Webdesigner können die Textdarstellung somit nur unzureichend beeinflussen und die Webseite wird womöglich auf unterschiedlichen Rechnern in völlig unterschiedlichen Schriften dargestellt.
h1 { font-family: Verdana, Arial, Helvetica, sans-serif; } In diesem Bereich hinkt das Web den Möglichkeiten der Drucksachengestaltung noch weit hinterher. Für Überschriften kann es zum Beispiel hilfreich sein, eher schmal laufenden Condensed-Schriften zu verwenden, aber unter den Systemschriften gibt es solche Schriften praktisch nicht. Unternehmen, die eine eigens entwickelte Hausschrift besitzen, können diese ebenfalls nicht benutzen und müssen ihre Webseite dann zum Beispiel ersatzweise in Arial darstellen, was dem Gedanken eines durchgängigen Corporate Designs natürlich völlig zuwider läuft.
Die Möglichkeit, beliebige Schriftarten in Webseiten einzubinden, bestehen jedoch schon sehr lange. Netscape 4 und Internet Explorer 4 verstanden bereits Ende der 1990er Jahre die so genannte @font-face-Regel, mit der Schriften auf dem Server abgelegt, und zusammen mit der Webseite ausgeliefert werden konnten.
@font-face { font-family: Gentium; src: url(fonts/gentium.eot); } Doch diese Technik war ihrer Zeit zu sehr voraus. Die Schriftdarstellung erfolgte zu dieser Zeit noch ohne oder nur mit einer einfachen Graustufen-Kantenglättung. Für Systemschriften war dies kein Problem, denn diese sind sehr aufwändig für diese Darstellung optimiert, sodass sie bei jeder beliebigen Schriftgröße immer optimal lesbar erscheinen. Doch wollte man nun zum Beispiel eine beliebige Druckschrift benutzen, war die Darstellung wegen der fehlenden manuellen Bildschirmoptimierung so schlecht, dass der Einsatz mehr Nachteil als Vorteile brachte.
So verwundert es auch nicht, dass die @font-face-Regel in CSS 2.1 einfach ersatzlos gestrichen wurde. Der Einsatz von Systemschriften auf Webseiten blieb nach wie vor Standard, insbesondere zur Darstellung längerer Texte. Für Überschriften haben sich verschiedene Notlösungen etabliert, etwa die Darstellung als vorgefertigte Bitmapgrafiken oder die Einbettung von kleinen Flash-Filmen, die ihrerseits eine Schrifteinbettung mitbringen konnten. Und in den letzten Jahren entstanden neue Ansätze wie Typeface.js und Cufón, die die Darstellungsmöglichkeit von Vektorobjekten ausnutzen, um mittels JavaScript Überschriften durch Schriftzeichen beliebiger Schriftarten auszutauschen. Doch alle diese Techniken bringen Probleme mit sich – sei es bei der Suchmaschinen-Indizierung, beim Kopieren-und-Einfügen oder beim Zoomen der Webseiten.
2008 – die Webfont-Revolution beginnt
Die Wende um den Webfont-Einsatz wurde 2008 mit der Veröffentlichung von Safari 3.1 eingeleitet, bei der Apple die alte @font-face-Regel wieder einführte. Der Grund, warum diese 10 Jahre zuvor gescheiterte Technologie jetzt Erfolg versprechender war, liegt in der deutlich verbesserten Bildschirmdarstellung. Heute sind Flachbildschirme Standard und zur Kantenglättung werden nun auch die Subpixel, also die drei Farbbestandteile eines Pixels, herangezogen. Dies ermöglicht eine wesentlich bessere Wiedergabe der Schriftformen selbst bei sehr kleinen Schriftgrößen. In Mac OS X ist diese Technologie standardmäßig aktiviert. In Windows trägt sie den Namen ClearType und ist hier seit Vista aktiviert, obwohl auch Benutzer von Windows XP diese Darstellung zuschalten können.
Eine Besonderheit bei der @font-face-Unterstützung in Safari liegt darin, dass erstmals die Standard-Fontformate TrueType (.ttf) und OpenType (.ttf/.otf) ohne jegliche Konvertierung eingebunden werden können.
@font-face { font-family: GraublauWeb; src: url(fonts/graublau.otf) format ("opentype"); } Dies brachte vor allem die Anbieter kommerziellen Schriften auf die Barrikaden, da diese nun befürchteten, dass diese Technik dem Raubkopieren von kommerziellen Fonts Tür und Tor öffnet. Denn über die @font-face-Regel werden die Schriften ja nicht im wörtlichen Sinne in die Webseite »eingebettet«, sondern lediglich im CSS-Kode verlinkt. Ein Blick in den Quelltext genügt also, um die eingebundenen Schriftarten aufzuspüren und herunterzuladen, sodass sie sich im System installieren lassen.
Safari 3.1 liefert erstmals die Unterstützung für Standard-Fontformate. Einer der ersten professionellen Webfonts, die für diese Technologie freigegeben wurden, war die Graublau Sans Web von fonts.info.
In der Folge entwickelte sich eine hitzige Diskussion zwischen Browser-Herstellern und Schriftanbietern. Letztere wünschten sich für kommerzielle Schriften einen Schutzmechanismus, der den unberechtigten Einsatz auf unlizenzierten Seiten und die Installation auf Rechnern unterbinden sollte. Doch die Browser-Hersteller sahen sich verständlicherweise nicht in der Pflicht, die Lizenz-Ansprüche von Schriftherstellern durchsetzen zu müssen. Dies müssen die Anbieter von Inhalten selbst übernehmen, so wie ja auch die Anzeige von urheberrechtlich geschütztem Bild- und Tonmaterial nicht durch den Browser selbst in irgendeiner Weise kontrolliert wird.
Aus diesem Konflikt sind in erfreulich kurzer Zeit zwei Lösungswege entstanden. Einerseits die Einbindung von Schriftart über Webfont-Dienste (dazu im Verlauf dieser Artikel-Serie später mehr) und andererseits die Entwicklung des neuen WOFF-Schriftformates, das speziell für den Einsatz auf Webseiten konzipiert wurde.
Die Schriftformate
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, …
Sich im Dschungel der Fontformate zurecht zu finden, ist nicht gerade einfach. Und auch die Webfont-Thematik ist untrennbar mit einem Krieg der Fontformate verknüpft. Daher zunächst eine Übersicht der relevanten Formate.
TrueType
Dieses Format wurde Ende der 1980er Jahre von Apple als Alternative zu Adobes PostScript-Schriften-Formaten entwickelt. Als skalierbares Outline-Format löste es die bis dahin bei der Bildschirmdarstellung üblichen Bitmap-Fonts ab. In der Folge wurde es auch von Microsoft übernommen und entwickelte sich rasch zu dem Format für Systemschriften. Der Grund liegt in der Möglichkeit, die Bildschirmdarstellung sehr präzise und abgestimmt auf die jeweilige Schriftgröße kontrollieren zu können.
[headline=3]OpenType[/headline]Dieses Format wurde in Partnerschaft von Microsoft und Adobe entwickelt. Es setzt direkt auf dem TrueType-Format auf, bietet aber optionale, erweitere typografische Funktionen (Ligaturen, Bruchziffern, Kontextbedingte Alternativzeichen etc.), die vor allem in professionellen Design-Anwendungen zum Einsatz kommen und bislang leider in Browsern noch unzureichend unterstützt wurden.
Wichtig zu wissen ist ferner, dass OpenType-Fonts in zwei Arten vorliegen können, je nachdem welche Outline-Technologie zum Einsatz kommt. Es gibt OpenType-Fonts mit TrueType-Outlines (OpenType TT) und solche mit PostScript-Outlines (OpenType PS). Letztere werden häufig auch CFF-basiert (Compact File Format) genannt. Dies spielt beim Einsatz als Webfonts eine Rolle, da unter Windows die PostScript-basierten Fonts lange Zeit ohne Subpixel-Rendering dargestellt wurden, was die Darstellungsqualität in kleinen Schriftgraden beträchtlich verschlechtert. Hier können die TrueType-basierten Fonts also gegebenenfalls bessere Ergebnisse erzielen, auch wenn Microsoft dieses Problem der unterschiedlichen Darstellung je nach Outline-Format in den aktuellen Browser-Versionen nun behoben hat.
Da sich TrueType- und OpenType-Fonts strukturell sehr ähneln, gilt die Unterstützung in der Regel für beide Formate. Bei Browsern ist eine Unterstützung gegeben seit Safari 3.1, Firefox 3.5, Opera 10 und Crome 4.
EOT
Das Format Embedded OpenType (EOT) wird seit Ende der 1990er Jahre im Internet Explorer eingesetzt. Es ist eine Abwandlung des TrueType bzw. OpenType-Formates, die sich durch zwei Besonderheiten auszeichnet: Zum einen sind EOT-Fonts in der Regel für eine schnellere Auslieferung im Web komprimiert. Zum anderen lassen sich EOT-Fonts an bestimmte Webseiten koppeln (URL Binding). Der Font funktioniert dann nur auf den so voreingestellten Webseiten. Ein unberechtigtes Kopieren zu einer anderen Domain ist nicht möglich.
EOT funktioniert ausschließlich im Internet Explorer. Auch wenn es sicherlich als Webfont-Format keine Zukunft hat, ist es derzeit praktisch unumgehbar dieses Format auszuliefern, um auch die Benutzer der verschiedenen IE-Versionen zwischen Version 4 bis 8 mit Webfonts zu versorgen.
WOFF
Das Web Open Font Format (WOFF) schickt sich derzeit an, der Standard für Schrift auf Webseiten zu werden. Es ist als ein Kompromiss zwischen Schrift- und Browser-Anbietern entstanden. Und so verwundert es auch nicht, dass das Format von zwei Schriftgestaltern und einem Mozilla-Entwickler in Gemeinschaft entwickelt wurde. Streng genommen ist WOFF kein neues Format, sondern eher ein Container-Format um das weit verbreitete OpenType-Format.
Auch bei WOFF ist wie beim EOT-Format eine Komprimierung direkt integriert. Darüber hinaus können Meta-Daten hinterlegt sein, die zum Beispiel eine Nutzungslizenz ausweisen, auch wenn diese Daten allenfalls Informationscharakter haben und in keiner Weise von Browser überprüft werden.
Eine Demo-Seite aus dem Jahr 2009, die für die Verbreitung des WOFF-Formates warb.
Firefox unterstützte das Format seit Version 3.6 und eine Standardisierung durch das W3C ist derzeit im Gange. Alle anderen wichtigen Browser-Hersteller unterstützten das WOFF-Format mittlerweile ebenso, einschließlich des neuesten Internet Explorers. Selbst in mobilen Browsern findet das Format zunehmend Anwendung.
SVG
Innerhalb des Vektorgrafik-Formates SVG lassen Fonts direkt in die entsprechenden SVG-Dateien einbetten. Man spricht dann meist von SVG-Fonts, wobei es sich in technischer Hinsicht dann kaum noch um Fonts im eigentlichen Sinne handelt. Vielmehr sind die Umrisslinien der einzelnen Buchstaben hinterlegt und sie werden dann entsprechend auf der Zeichenfläche der SVG-Grafik dargestellt. Das Format hatte im Zusammenhang mit Webfonts kurzzeitig Relevanz, da es einige Browser-Versionen (z.B. unter iOS 3) noch vor den anderen Webfont-Formaten unterstützt wurde. Mittlerweile ist diese Notlösung aber größtenteils überflüssig geworden und man kann auf den Einsatz von SVG-Fonts verzichten, auch wenn verschiedene Webfont-Anbieter und -Erstellungsprogramme dieses Format noch anbieten.
Soweit zur Geschichte der Webfonts und der gängigen Fontformate. In den folgenden Teilen der Artikelserie werden wir uns damit beschäftigen, wie man Webfonts direkt bzw. als externer Service konkret in die eigene Webseite einbinden kann.
FontTable – Alle Zeichen eines Fonts in InDesign ausgeben
Welche Zeichen stecken eigentlich in einem bestimmten Font und wie druckt man diese aus? Selbst Tools wie die Zeichentabelle/-palette von Windows und MacOS X helfen da nur bedingt, da sie vor allem den kodierten Zeichenvorrat nach Unicode-Bereichen ausgeben. Unkodierte OpenType-Zeichen wie Ligaturen, Kapitälchen etc. fehlen hier in der Regel. Doch hier hilft ein kleines Script für Adobe InDesign: Font Table.
Das Skript liest aus einer beliebigen installierten Schrift den kompletten Zeichenvorrat aus und füllt ihn in einen Textrahmen in InDesign. So installieren und nutzen Sie das Skript:
Laden Sie das Skript von InDesign Secrets herunter (es funktioniert ab CS3) Öffnen Sie in InDesign die Skript-Palette (Fenster >> Hilfsprogramme >> Skripte) Führen Sie einen Rechtsklick auf den Ordner »Anwendung« oder »Benutzer« aus, um den Skript-Ordner des Programms bzw. des derzeitigen Nutzers im Finder/Explorer zu öffnen. Kopieren Sie das Skript in dieses Verzeichnis. Anschließend kann das Programm über einen Doppelklick in der Skripte-Palette gestartet werden. Die Anzahl der Glyphen des Fonts kann das Skript derzeit nicht selbst ermitteln. Wählen Sie hier also einfach einen hohen Wert und entfernen Sie die überschüssigen leeren Zeichen nach dem Ausführen des Skriptes wieder. (Alternativ kann man die Glyphen-Palette nach Glyphen-ID sortieren lassen und sich so die höchste Nummer im Font ausgeben lassen.)
Fontbook.js – Schriftmuster aller installierten Fonts in InDesign
Fontbook.js ist ebenfalls ein kostenloses Skript für Adobe Indesign. Mit einem Klick gestartet erstellt es ein neues InDesign-Dokument und füllt nach und nach für jede installierte Schrift eine Seite mit einer Schriftmuster-Übersicht (siehe Screenshot).
Ein Dialogfenster mit Einstellmöglichkeiten gibt es nicht, aber in der Skriptdatei selbst lassen sich Schriftgrößen und Mustertext auf Wunsch abändern. Die Installation erfolgt auf gleiche Weise wie oben bei Font Table erklärt.
Drucken aus der Schriftsammlung (Mac OS X)
Auch mit Bordmitteln von OS X lassen sich leicht einfache Schriftmuster drucken. Die Schriften müssen lediglich markiert werden und können anschließend über Ablage >> Drucken auf Papier oder in PDF-Dateien ausgegeben werden. Die Darstellung erfolgt automatisch übersichtlich nach Schriftfamilien sortiert.
Über den Button »Details einblenden« im Druckdialog lassen sich Layout und Inhalt der Schriftmuster nach eigenen Wünschen anpassen.
FontDoc – schnell und simpel (Mac OS X)
Das kostenlose Tool FontDoc besticht durch seine Schnelligkeit und seine einfache Anwendung. Es erstellt aus allen installierten Schriften blitzschnell einen RTF-Text mit je einer Musterzeile bzw. dem Namen der Schrift. Der Text lässt sich dann einfach ausdrucken oder in anderen Anwendungen übernehmen.
Druck aus dem Fontmanager
Wer sich nicht auf Bordmittel verlässt und einen professionellen Fontmanager wie Fontexplorer X Pro* einsetzt, hat auch bei der Gestaltung von Schriftmuster-Ausdrucken alle Freiheiten. Das Programm biete eine umfangreiche Druckfunktion, die sich bis ins kleinste Detail den eigenen Ansprüchen anpassen lässt.
Über einen Assistenten lassen sich die gewünschten Funktionen bequem konfigurieren und als Sets für einen späteren Gebrauch abspeichern.
Der Fontexplorer X Pro sei hier nur beispielhaft genannt. Alle professionellen Fontmanager (wie Suitcase Fusion, Fontcase, FontExpert, FontAgent Pro, MainType etc.) bieten entsprechende Funktionen an, wenn auch nicht immer ganz so komfortabel wie hier im Fontexplorer.
Weitere nennenswerte Tools zum Schriftmusterdruck:
FontVista für MacOS X (29,99 US$): Kann neben den installierten Fonts auch selbstständig die Festplatte nach Schriften durchsuchen und automatische Schriftmuster erstellen Veenix TypeBook Creator (49,99 US$): Ebenfalls perfekt auf das Drucken von Schriftmustern installierter und nicht installierter Fonts ausgelegt. Allerdings kann man sich für diesen Preis dann auch schon lieber einen vollwertigen Fontmanager holen, der diese Funktionen ebenfalls mitbringt. ID Font Catalog (15 US$): Ein InDesign-Skript, dass dem oben beschriebenen Fontbook.js ähnelt, jedoch mehr Einstellmöglichkeiten bietet und Fonts auch nach Schriftfamilien gruppieren kann. *) Partnerlink