Professionelle Satzprogramme wie Adobe InDesign bieten umfangreiche Möglichkeiten, Texte mikrotypografisch zu formatieren und zu bearbeiten. Allerdings lässt sich auch völlig programmunabhängig vieles in digitalen Texten verankern, wenn man die entsprechenden Zeichen kennt und weiß, wie man sie ansprechen kann. Eine Übersicht der wichtigsten Zeichen.
Das geschützte Leerzeichen
Das geschützte Leerzeichen (Unicode U+00A0) kann Umbrüche verhindern, die den Lesefluss stören würden. Dies ist zum Beispiel immer dann der Fall, wenn durch ein Leerzeichen getrennte Teile als eine Einheit betrachtet werden sollen. Beispiele:
- 15. Jahrhundert
- z. B.
- Prof. Dr. Müller
- 50 mm
Gerade in der digitalen Typografie (Websites, E-Books etc.), wo der Textfluss dynamisch ist und nicht vom Autor oder Gestalter einer Textes kontrolliert wird, bietet sich der Einsatz geschützter Leerzeichen an. Und so kann das geschützte Leerzeichen angesprochen bzw. kodiert werden:
- Windows: Alt + 0160 (mit den Ziffern auf dem Ziffernblock)
- MacOS: Wahltaste + Leertaste (wo unterstützt)
- E1-Tastatur: AltGr + Leertaste
- HTML:
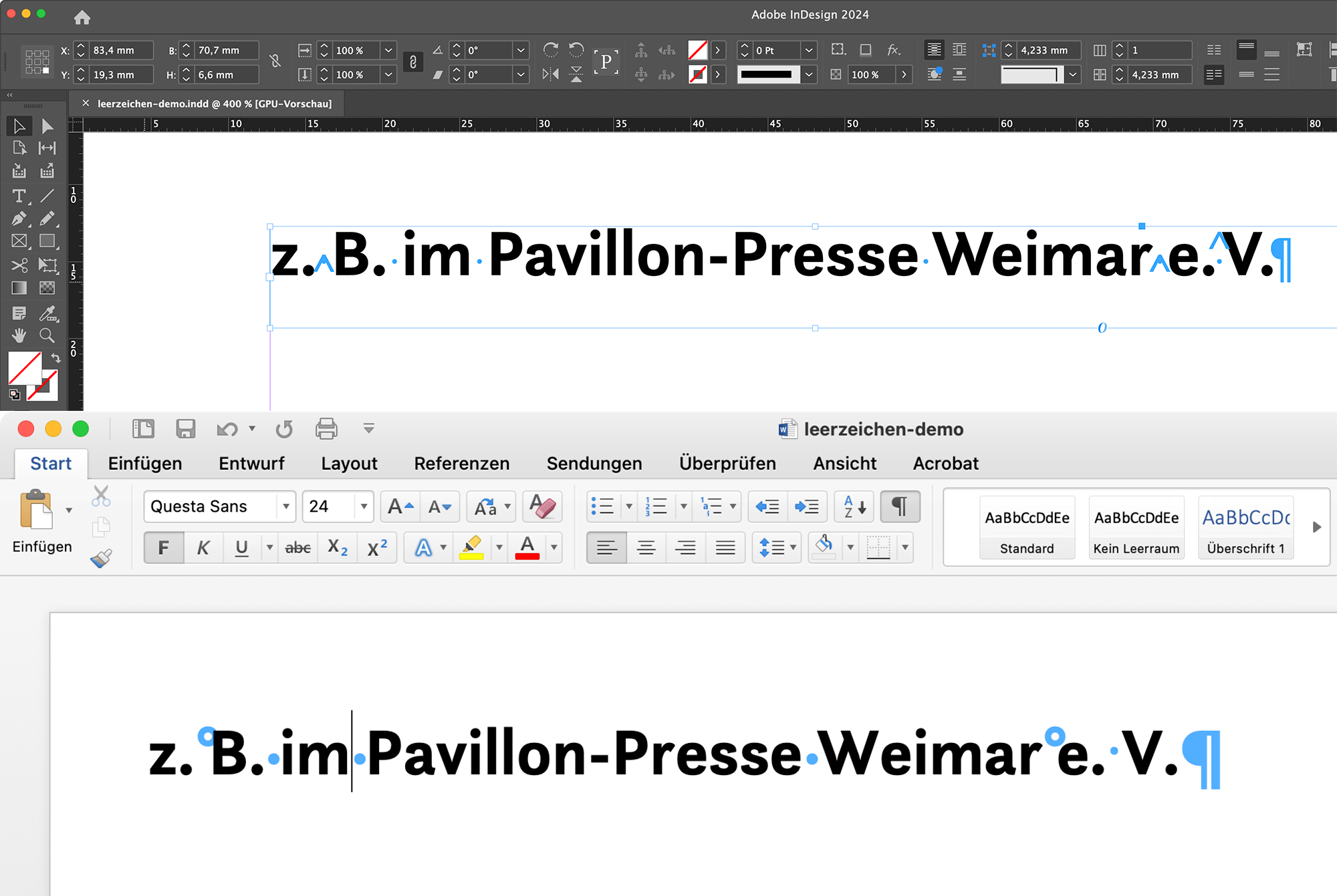
Geschützte Leerzeichen (normalbreit und schmal) im Einsatz in InDesign und Word
Auch ein schmales geschütztes Leerzeichen (U+202F), das sich insbesondere für Abkürzungen eignet, ist im Unicode-Standard vorhanden. Da es jedoch im Gegensatz zum regulären geschützten Leerzeichen nicht innerhalb des westeuropäischen 8-Bit-Zeichenvorrates liegt, ist es weniger gut unterstützt.
-
Windows (in einigen Programmen):
- Alt + 8239 (mit den Ziffern auf dem Ziffernblock)
- 2, 0, 2, F, Alt+C oder 2, 0, 2, F, Alt+X (in Microsoft-Office-Programmen)
- MacOS: nicht direkt ansprechbar (Alternativen siehe hier)
- E1-Tastatur: AltGr + c
- HTML:  
Der bedingte Trennstrich
Der bedingte Trennstrich (U+00AD) erlaubt die Vorgabe sinnvoller Trennfugen in digitalen Texten. Wenn der Trennstrich nicht gebraucht wird, bleibt er unsichtbar und wirkt sich auch nicht negativ auf eine Verarbeitung der Texte (z. B. durch Suchmaschinen), das Durchsuchen der Texte und ähnliches aus.
Eingabe:
- Windows: Alt + 0173 (mit den Ziffern auf dem Ziffernblock)
- MacOS: nicht direkt ansprechbar (Alternativen siehe hier)
- E1-Tastatur: Alt Gr + -
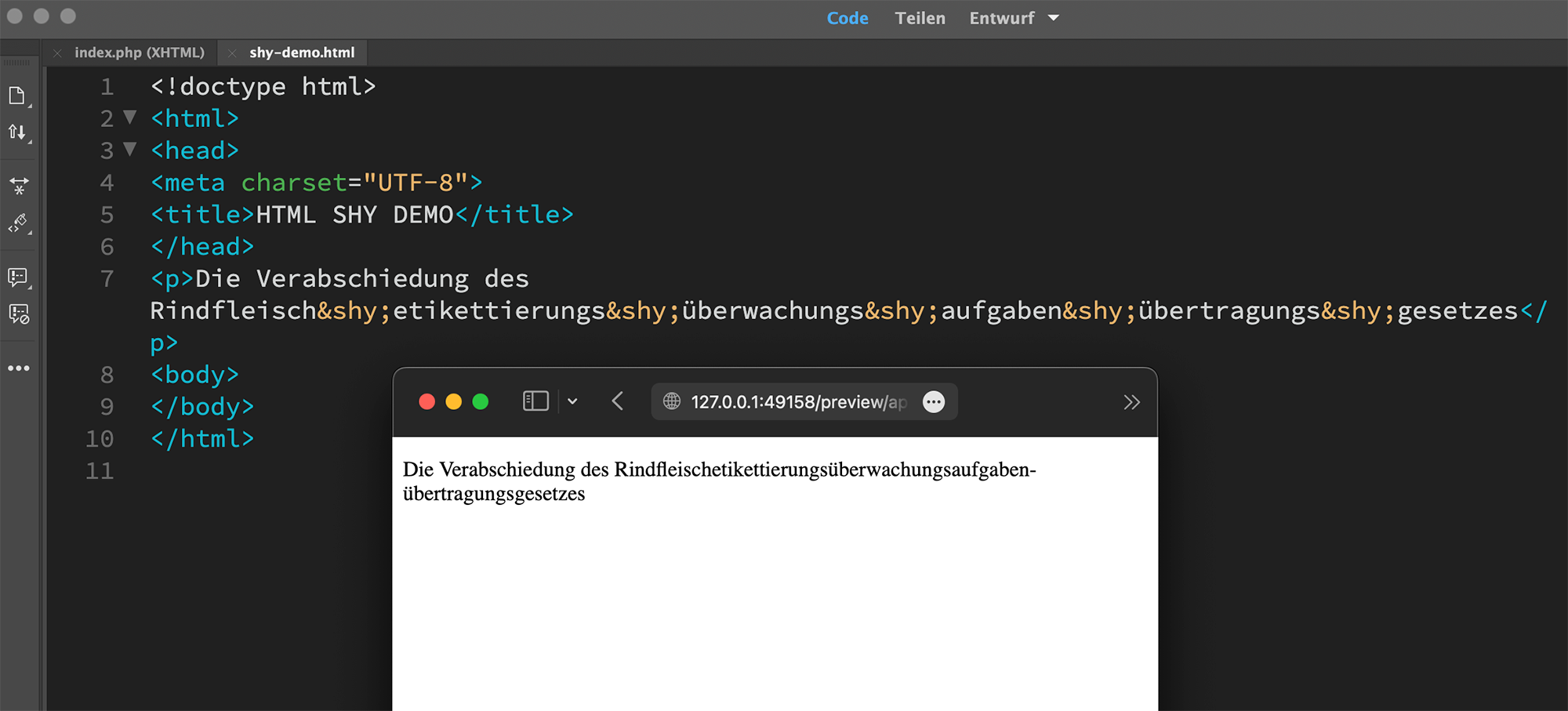
- HTML: ­
Auch lange und komplizierte Wörter werden sinnvoll getrennt, wenn man sich die Mühe macht, Trennfugen unsichtbar vorzuschlagen.
Der Bindehemmer
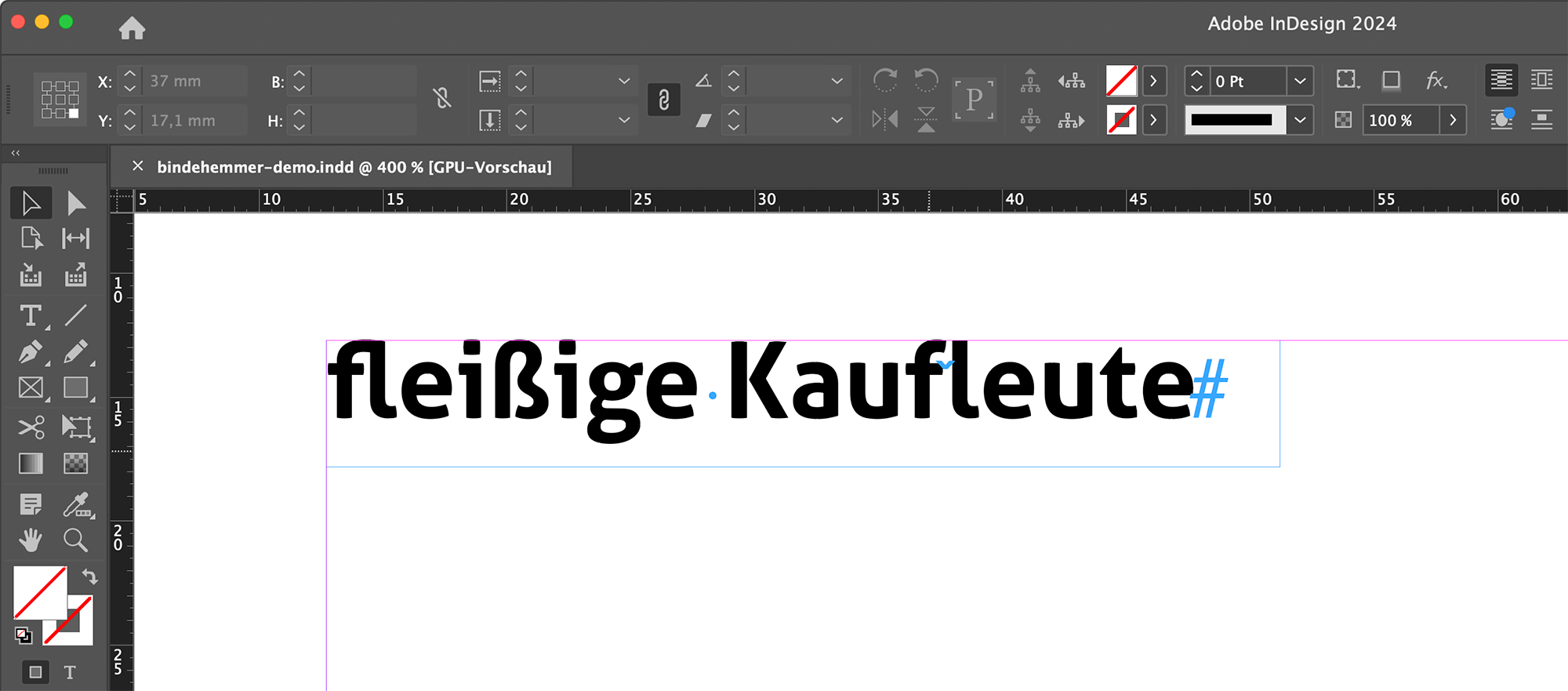
Mit dem Bindehemmer (U+200C) lassen sich Verbindungen von Zeichenfolgen direkt auf der Kodierungsebene unterdrücken und damit fest im Text verankern. Eine lokale Formatierung in einem Anwendungsprogramm ist damit nicht mehr nötig. Das Zeichen ist in verbundenen Schriftsystemen wie dem Arabischen besonders wichtig, lässt sich aber auch in der mikrotypografischen Anwendung lateinischer Texte sinnvoll nutzen. Die typische Anwendung ist hier die Unterdrückung von OpenType-Ligaturen, wenn sie in konkreten Wörtern die Lesbarkeit erschweren.
Während die automatisch aktivierte fl-Ligatur in »fleißige« sinnvoll ist, sollte sie in »Kaufleute« besser nicht über die Morphemgrenze hinweg gesetzt werden. Der Bindehemmer erlaubt diese ohne eine manuelle Formatierung der Textstelle.
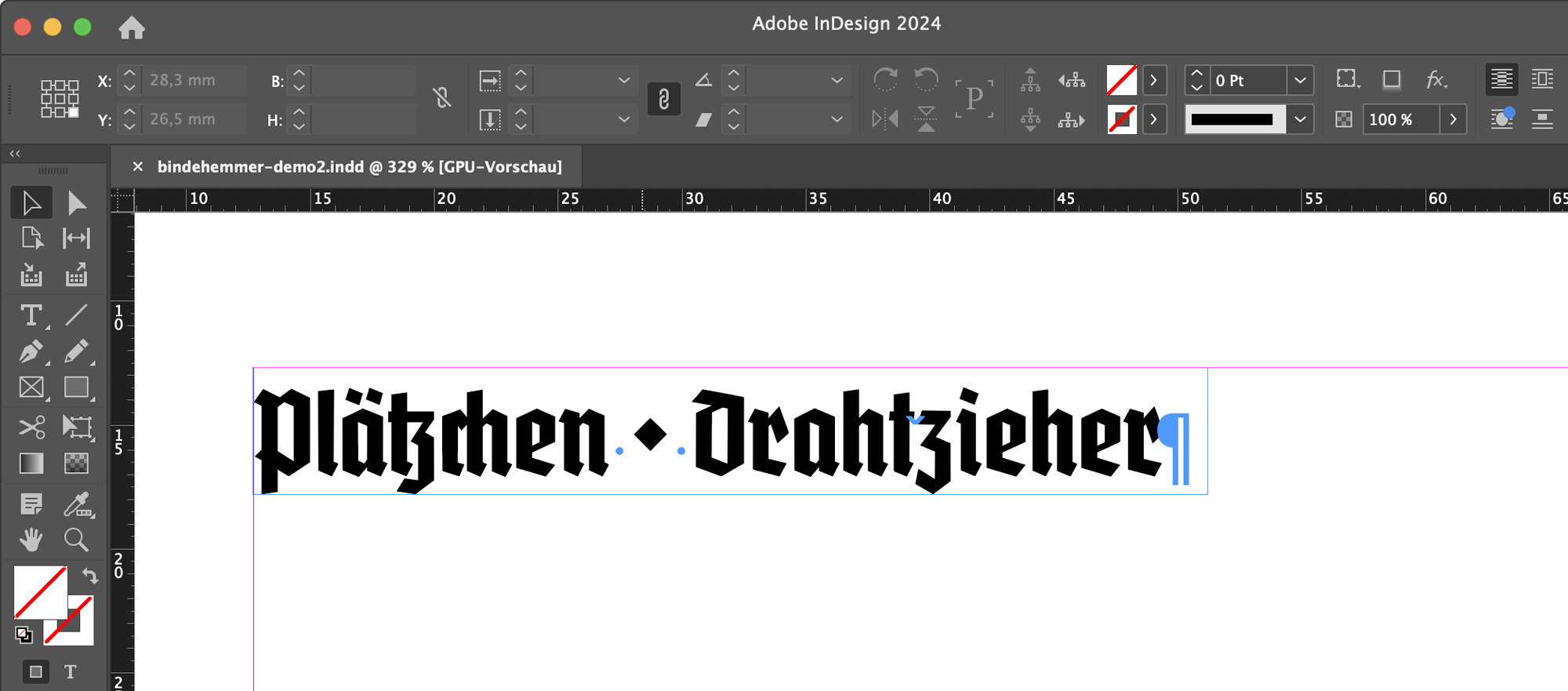
Fraktursatz-Ligaturen (wie hier das tz in Drahtzieher) verlangen ebenfalls regelmäßig einen Eingriff durch den Bindehemmer.
Eingabe:
-
Windows (in einigen Programmen):
- Alt + 8204 (mit den Ziffern auf dem Ziffernblock)
- 2, 0, 0, C, Alt+C oder 2, 0, 0, C, Alt+X (in Microsoft-Office-Programmen)
- MacOS: nicht direkt ansprechbar (Alternativen siehe hier)
- E1-Tastatur: Extra-Wahltaste + m
- HTML: ‌
Der breitenlose Verbinder
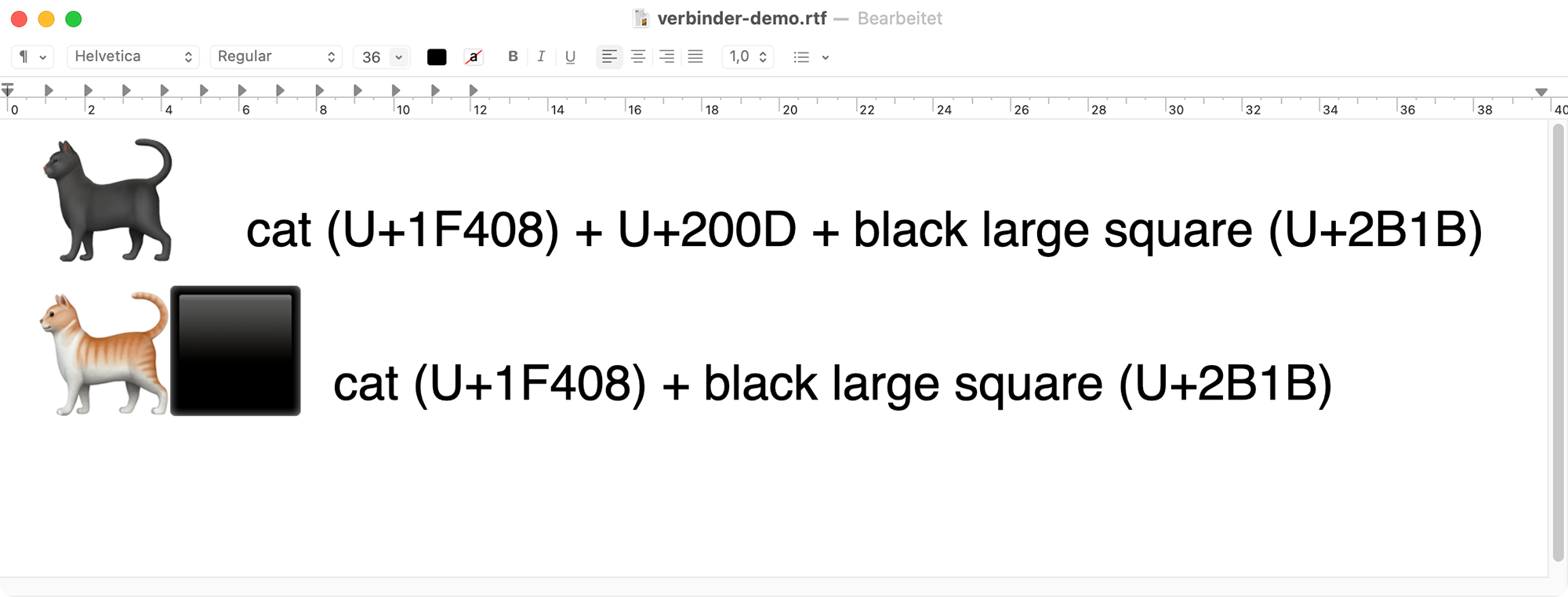
Der breitenlose Verbinder (U+200D) bildet das Gegenstück zum Bindehemmer. Hier wird eine Verbindung der umliegenden Schriftzeichen ausdrücklich vorgegeben. Anwender von Emojis nutzen das Zeichen regelmäßig, meist ohne dass es ihnen bewusst wäre. Denn ein Großteil der heute benutzbaren Emoji-Zeichen sind nicht einzeln im Unicode-Standard erfasst. Stattdessen werden sie als eine Zeichenkette aus mehreren Emojis kodiert. Das anzeigende Programm muss dann natürlich wissen, ob die betreffenden Emojis einzeln oder als ein kombiniertes Symbol angezeigt werden sollen. Und genau dies erfolgt durch das Einfügen des breitenlosen Verbinders zwischen die betreffenden Zeichen.
Die manuelle Eingabe solcher Sequenzen ist zwar selten nötig, es ist jedoch für Anwender dennoch nützlich, die Funktionsweise solcher Sequenzen zu kennen. Denn kommt es beim Kopieren entsprechender Sequenzen oder in bestimmten Programmen zu Problemen, erklärt sich so zumindest die Ursache.
Eingabe:
-
Windows (in einigen Programmen):
- Alt + 8205 (mit den Ziffern auf dem Ziffernblock)
- 2, 0, 0, D, Alt+C oder 2, 0, 0, D, Alt+X (in Microsoft-Office-Programmen)
- MacOS: nicht direkt ansprechbar (Alternativen siehe hier)
- E1-Tastatur: Querstrichakzent (AltGr + ä) + Ö
- HTML: ‍
Fazit
Mit den oben erklärten Zeichen lassen sich sinnvolle, mikrotypografische Optimierungen allein auf Kodierungsebene bewerkstelligen und sind damit nicht von den proprietären Funktionen konkreter Anwendungsprogramme abhängig. Im Idealfall wäre das entsprechende Tastaturkürzel dann zum Beispiel gleichsam im eigenen Browser, E-Mail-Programm, Textverarbeitungsprogramm, Layoutprogramm usw. nutzbar. Das Erlernen der Eingabe lohnt sich dann durchaus.
Wie man jedoch auch sehen kann, ist die Ansprache der Zeichen aber leider nicht immer einfach. Unter Windows müssen Zahlenkombinationen auswendig gelernt werden und die Ansprache über den Unicode-Wert funktioniert leider auch nicht global in allen Programmen auf die gleiche Weise. Und unter MacOS sind gar nicht alle Zeichen direkt verfügbar und Anwender müssen jeweils auf die Unicode-Hex-Eingabe wechseln, Textersetzungen anlegen oder die Tastaturübersicht öffnen.
Allein die E1-Tastaturbelegung nach DIN 2137 bietet für alle genannten Zeichen ein direktes Tastaturkürzel an. Die erste Hardware-Umsetzung wurde 2024 unter dem Namen TypoTasten veröffentlicht.