Gut 15 Jahre hat es gedauert, bis sich das Webdesign vom Einerlei der Microsoft-Systemschriften befreien konnte. Heute kommen bei fast jedem größeren Seiten-Relaunch Webfonts zum Einsatz und das Corporate Design von Unternehmen kann nun endlich auch im Web adäquat umgesetzt werden. Doch wie ist der Stand im Jahre 2012 genau? Wie werden Webfonts konkret eingebunden? Welche Anbieter und welche Modelle gibt es? Was kostet das ganze und was ist zu beachten? In dieser Serie werden wir das Thema Webfonts noch einmal in aller Ausführlichkeit beleuchten, konkrete Praxistipps geben und uns den neuesten Entwicklungen (wie OpenType-Unterstützung, automatischer Textumbruch etc.) widmen. Im ersten Teil geht es jetzt zunächst jedoch um die geschichtliche Entwicklung der Einbindung von Schriften ins Internet und die dazu möglichen bzw. nötigen Fontformate.
Webfont-Geschichte
Seit Anbeginn des Internets werden auf Webseiten vor allem Systemschriften verwendet. Das heißt, die Webseite schlägt dem Browser des Benutzers bestimmte Schriftarten wie Arial, Verdana oder Times New Roman zur Darstellung vor, und der Browser benutzt diese, sofern sie tatsächlich installiert sind. Webdesigner können die Textdarstellung somit nur unzureichend beeinflussen und die Webseite wird womöglich auf unterschiedlichen Rechnern in völlig unterschiedlichen Schriften dargestellt.
h1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
In diesem Bereich hinkt das Web den Möglichkeiten der Drucksachengestaltung noch weit hinterher. Für Überschriften kann es zum Beispiel hilfreich sein, eher schmal laufenden Condensed-Schriften zu verwenden, aber unter den Systemschriften gibt es solche Schriften praktisch nicht. Unternehmen, die eine eigens entwickelte Hausschrift besitzen, können diese ebenfalls nicht benutzen und müssen ihre Webseite dann zum Beispiel ersatzweise in Arial darstellen, was dem Gedanken eines durchgängigen Corporate Designs natürlich völlig zuwider läuft.
Die Möglichkeit, beliebige Schriftarten in Webseiten einzubinden, bestehen jedoch schon sehr lange. Netscape 4 und Internet Explorer 4 verstanden bereits Ende der 1990er Jahre die so genannte @font-face-Regel, mit der Schriften auf dem Server abgelegt, und zusammen mit der Webseite ausgeliefert werden konnten.
@font-face {
font-family: Gentium;
src: url(fonts/gentium.eot);
}
Doch diese Technik war ihrer Zeit zu sehr voraus. Die Schriftdarstellung erfolgte zu dieser Zeit noch ohne oder nur mit einer einfachen Graustufen-Kantenglättung. Für Systemschriften war dies kein Problem, denn diese sind sehr aufwändig für diese Darstellung optimiert, sodass sie bei jeder beliebigen Schriftgröße immer optimal lesbar erscheinen. Doch wollte man nun zum Beispiel eine beliebige Druckschrift benutzen, war die Darstellung wegen der fehlenden manuellen Bildschirmoptimierung so schlecht, dass der Einsatz mehr Nachteil als Vorteile brachte.
So verwundert es auch nicht, dass die @font-face-Regel in CSS 2.1 einfach ersatzlos gestrichen wurde. Der Einsatz von Systemschriften auf Webseiten blieb nach wie vor Standard, insbesondere zur Darstellung längerer Texte. Für Überschriften haben sich verschiedene Notlösungen etabliert, etwa die Darstellung als vorgefertigte Bitmapgrafiken oder die Einbettung von kleinen Flash-Filmen, die ihrerseits eine Schrifteinbettung mitbringen konnten. Und in den letzten Jahren entstanden neue Ansätze wie Typeface.js und Cufón, die die Darstellungsmöglichkeit von Vektorobjekten ausnutzen, um mittels JavaScript Überschriften durch Schriftzeichen beliebiger Schriftarten auszutauschen. Doch alle diese Techniken bringen Probleme mit sich – sei es bei der Suchmaschinen-Indizierung, beim Kopieren-und-Einfügen oder beim Zoomen der Webseiten.
2008 – die Webfont-Revolution beginnt
Die Wende um den Webfont-Einsatz wurde 2008 mit der Veröffentlichung von Safari 3.1 eingeleitet, bei der Apple die alte @font-face-Regel wieder einführte. Der Grund, warum diese 10 Jahre zuvor gescheiterte Technologie jetzt Erfolg versprechender war, liegt in der deutlich verbesserten Bildschirmdarstellung. Heute sind Flachbildschirme Standard und zur Kantenglättung werden nun auch die Subpixel, also die drei Farbbestandteile eines Pixels, herangezogen. Dies ermöglicht eine wesentlich bessere Wiedergabe der Schriftformen selbst bei sehr kleinen Schriftgrößen. In Mac OS X ist diese Technologie standardmäßig aktiviert. In Windows trägt sie den Namen ClearType und ist hier seit Vista aktiviert, obwohl auch Benutzer von Windows XP diese Darstellung zuschalten können.
Eine Besonderheit bei der @font-face-Unterstützung in Safari liegt darin, dass erstmals die Standard-Fontformate TrueType (.ttf) und OpenType (.ttf/.otf) ohne jegliche Konvertierung eingebunden werden können.
@font-face {
font-family: GraublauWeb;
src: url(fonts/graublau.otf) format ("opentype");
}
Dies brachte vor allem die Anbieter kommerziellen Schriften auf die Barrikaden, da diese nun befürchteten, dass diese Technik dem Raubkopieren von kommerziellen Fonts Tür und Tor öffnet. Denn über die @font-face-Regel werden die Schriften ja nicht im wörtlichen Sinne in die Webseite »eingebettet«, sondern lediglich im CSS-Kode verlinkt. Ein Blick in den Quelltext genügt also, um die eingebundenen Schriftarten aufzuspüren und herunterzuladen, sodass sie sich im System installieren lassen.
Safari 3.1 liefert erstmals die Unterstützung für Standard-Fontformate. Einer der ersten professionellen Webfonts, die für diese Technologie freigegeben wurden, war die Graublau Sans Web von fonts.info.
In der Folge entwickelte sich eine hitzige Diskussion zwischen Browser-Herstellern und Schriftanbietern. Letztere wünschten sich für kommerzielle Schriften einen Schutzmechanismus, der den unberechtigten Einsatz auf unlizenzierten Seiten und die Installation auf Rechnern unterbinden sollte. Doch die Browser-Hersteller sahen sich verständlicherweise nicht in der Pflicht, die Lizenz-Ansprüche von Schriftherstellern durchsetzen zu müssen. Dies müssen die Anbieter von Inhalten selbst übernehmen, so wie ja auch die Anzeige von urheberrechtlich geschütztem Bild- und Tonmaterial nicht durch den Browser selbst in irgendeiner Weise kontrolliert wird.
Aus diesem Konflikt sind in erfreulich kurzer Zeit zwei Lösungswege entstanden. Einerseits die Einbindung von Schriftart über Webfont-Dienste (dazu im Verlauf dieser Artikel-Serie später mehr) und andererseits die Entwicklung des neuen WOFF-Schriftformates, das speziell für den Einsatz auf Webseiten konzipiert wurde.
Die Schriftformate
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, …
Sich im Dschungel der Fontformate zurecht zu finden, ist nicht gerade einfach. Und auch die Webfont-Thematik ist untrennbar mit einem Krieg der Fontformate verknüpft. Daher zunächst eine Übersicht der relevanten Formate.
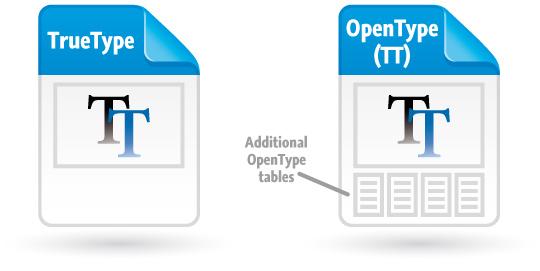
TrueType
Dieses Format wurde Ende der 1980er Jahre von Apple als Alternative zu Adobes PostScript-Schriften-Formaten entwickelt. Als skalierbares Outline-Format löste es die bis dahin bei der Bildschirmdarstellung üblichen Bitmap-Fonts ab. In der Folge wurde es auch von Microsoft übernommen und entwickelte sich rasch zu dem Format für Systemschriften. Der Grund liegt in der Möglichkeit, die Bildschirmdarstellung sehr präzise und abgestimmt auf die jeweilige Schriftgröße kontrollieren zu können.
[headline=3]OpenType[/headline]Dieses Format wurde in Partnerschaft von Microsoft und Adobe entwickelt. Es setzt direkt auf dem TrueType-Format auf, bietet aber optionale, erweitere typografische Funktionen (Ligaturen, Bruchziffern, Kontextbedingte Alternativzeichen etc.), die vor allem in professionellen Design-Anwendungen zum Einsatz kommen und bislang leider in Browsern noch unzureichend unterstützt wurden.

Wichtig zu wissen ist ferner, dass OpenType-Fonts in zwei Arten vorliegen können, je nachdem welche Outline-Technologie zum Einsatz kommt. Es gibt OpenType-Fonts mit TrueType-Outlines (OpenType TT) und solche mit PostScript-Outlines (OpenType PS). Letztere werden häufig auch CFF-basiert (Compact File Format) genannt. Dies spielt beim Einsatz als Webfonts eine Rolle, da unter Windows die PostScript-basierten Fonts lange Zeit ohne Subpixel-Rendering dargestellt wurden, was die Darstellungsqualität in kleinen Schriftgraden beträchtlich verschlechtert. Hier können die TrueType-basierten Fonts also gegebenenfalls bessere Ergebnisse erzielen, auch wenn Microsoft dieses Problem der unterschiedlichen Darstellung je nach Outline-Format in den aktuellen Browser-Versionen nun behoben hat.

Da sich TrueType- und OpenType-Fonts strukturell sehr ähneln, gilt die Unterstützung in der Regel für beide Formate. Bei Browsern ist eine Unterstützung gegeben seit Safari 3.1, Firefox 3.5, Opera 10 und Crome 4.
EOT
Das Format Embedded OpenType (EOT) wird seit Ende der 1990er Jahre im Internet Explorer eingesetzt. Es ist eine Abwandlung des TrueType bzw. OpenType-Formates, die sich durch zwei Besonderheiten auszeichnet: Zum einen sind EOT-Fonts in der Regel für eine schnellere Auslieferung im Web komprimiert. Zum anderen lassen sich EOT-Fonts an bestimmte Webseiten koppeln (URL Binding). Der Font funktioniert dann nur auf den so voreingestellten Webseiten. Ein unberechtigtes Kopieren zu einer anderen Domain ist nicht möglich.
EOT funktioniert ausschließlich im Internet Explorer. Auch wenn es sicherlich als Webfont-Format keine Zukunft hat, ist es derzeit praktisch unumgehbar dieses Format auszuliefern, um auch die Benutzer der verschiedenen IE-Versionen zwischen Version 4 bis 8 mit Webfonts zu versorgen.
WOFF
Das Web Open Font Format (WOFF) schickt sich derzeit an, der Standard für Schrift auf Webseiten zu werden. Es ist als ein Kompromiss zwischen Schrift- und Browser-Anbietern entstanden. Und so verwundert es auch nicht, dass das Format von zwei Schriftgestaltern und einem Mozilla-Entwickler in Gemeinschaft entwickelt wurde. Streng genommen ist WOFF kein neues Format, sondern eher ein Container-Format um das weit verbreitete OpenType-Format.
Auch bei WOFF ist wie beim EOT-Format eine Komprimierung direkt integriert. Darüber hinaus können Meta-Daten hinterlegt sein, die zum Beispiel eine Nutzungslizenz ausweisen, auch wenn diese Daten allenfalls Informationscharakter haben und in keiner Weise von Browser überprüft werden.

Eine Demo-Seite aus dem Jahr 2009, die für die Verbreitung des WOFF-Formates warb.
Firefox unterstützte das Format seit Version 3.6 und eine Standardisierung durch das W3C ist derzeit im Gange. Alle anderen wichtigen Browser-Hersteller unterstützten das WOFF-Format mittlerweile ebenso, einschließlich des neuesten Internet Explorers. Selbst in mobilen Browsern findet das Format zunehmend Anwendung.
SVG
Innerhalb des Vektorgrafik-Formates SVG lassen Fonts direkt in die entsprechenden SVG-Dateien einbetten. Man spricht dann meist von SVG-Fonts, wobei es sich in technischer Hinsicht dann kaum noch um Fonts im eigentlichen Sinne handelt. Vielmehr sind die Umrisslinien der einzelnen Buchstaben hinterlegt und sie werden dann entsprechend auf der Zeichenfläche der SVG-Grafik dargestellt. Das Format hatte im Zusammenhang mit Webfonts kurzzeitig Relevanz, da es einige Browser-Versionen (z.B. unter iOS 3) noch vor den anderen Webfont-Formaten unterstützt wurde. Mittlerweile ist diese Notlösung aber größtenteils überflüssig geworden und man kann auf den Einsatz von SVG-Fonts verzichten, auch wenn verschiedene Webfont-Anbieter und -Erstellungsprogramme dieses Format noch anbieten.
Soweit zur Geschichte der Webfonts und der gängigen Fontformate. In den folgenden Teilen der Artikelserie werden wir uns damit beschäftigen, wie man Webfonts direkt bzw. als externer Service konkret in die eigene Webseite einbinden kann.