In den vorangegangenen Folgen der Serie ging es um die Grundlagen der Webfonttechnik und um die Nutzung von Webfont-Diensten. In diesem Teil werden wir uns damit beschäftigen, wie man kommerzielle und kostenlose Webfonts auf dem eigenen Server ablegt und was es dabei zu beachten gibt.
Welche Fonts darf ich auf meinem Server ablegen?
Da Webfonts nicht im wörtlichen Sinne in eine Webseite eingebettet, sondern lediglich wie Bilddateien im Quelltext verlinkt werden, müssen die Schriften öffentlich zugänglich im Netz abgelegt werden.
Herkömmliche Druckschriften-Lizenzen verbieten dies jedoch, da dies nichts anderes als eine Einladung zum Raubkopieren ist. Denn jeder Besucher der Webseite kann auf sehr einfache Weise den Font lokalisieren, herunterladen und auf seinem Rechner als Druckschrift installieren.
Daher ist im Voraus genau zu prüfen, ob die jeweilige Schrift überhaupt auf dem eigenen Webserver abgelegt werden darf. Bei kostenlosen Schriften können Sie zum Beispiel jene Schriften bedenkenlos auf dem eigenen Server ablegen, die unter der SIL Open Font License (OFL) lizenziert sind. Dies trifft zum Beispiel auf die meisten Google Webfonts zu.

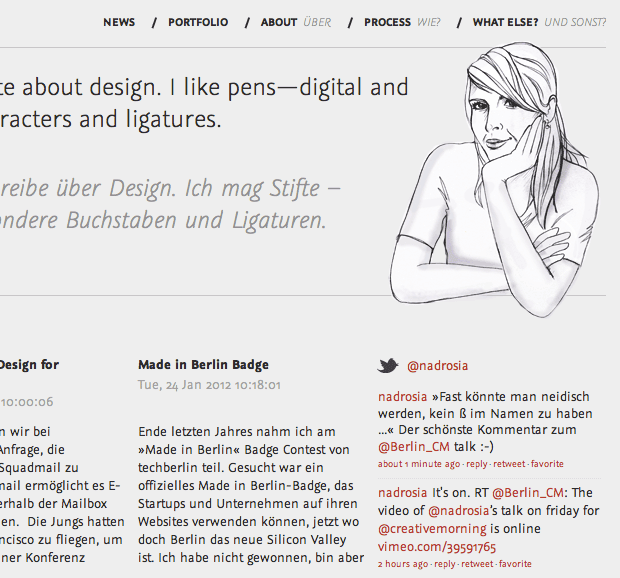
Abbildung oben: Die Graublau Sans Pro als Webfont zum Selbsthosten auf der Homepage von Nadine Roßa.
Bei kommerziellen Schriften benötigen sie fast immer eine spezielle Webfont-Lizenz, die in der Regel separat zu den normalen Druckschriften-Lizenz erworben werden kann. Wie bei den Webfont-Diensten hängt der Lizenzpreis in der Regel von Anzahl der zu erwartenden Seitenabrufe pro Monat ab. Im Gegensatz zu den Webfont-Diensten wird dies allerdings nicht technisch überprüft, sondern der Lizenznehmer gibt bei der Lizenzierung einfach eine Schätzung ab. Der Unterschied zu den Webfont-Diensten besteht darin, dass die Nutzung meist mit einer einmaligen Zahlung abgegolten ist und keine dauerhaften Mietgebühren fällig werden.

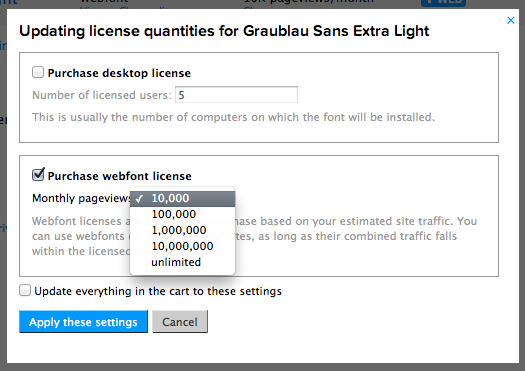
Abbildung oben: Beispiel der Webfont-Lizenzierung bei MyFonts. Erwirbt man die Webfont-Lizenz zusammen mit der Druckschrift-Lizenz, beträgt der Preis in der Grundausstattung 50% des Druckschriften-Preises. Für Seiten mit höherem Traffic als 10.000 Seitenaufrufe pro Monate werden dann entsprechende Staffelpreise fällig.
Weitere Anbieter kommerzieller Webfonts, die Webfont-Lizenzen zum Ablegen der Fonts auf dem eigenen Webserver anbieten:
- FSI FontShop International (Link FontShop Deutschland)
- Emigre http://emigre.com/WebFonts
- URW++ http://www.urw.de/deutsch/fonts/webfonts/
- sowie über 500 weitere Schriftanbieter über den Dienst von MyFonts
Vorgefertigte Webfonts in die Webseite einbinden
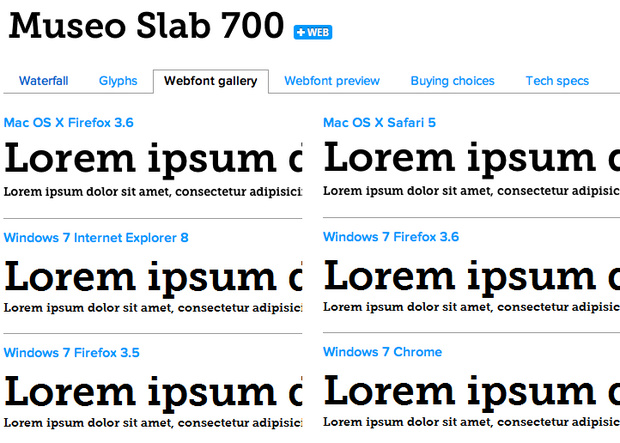
Wenn Sie sich kommerzielle Webfonts lizenzieren lassen, erhalten Sie vom Schriftanbieter ein vorgefertigtes Paket mit Webfonts in verschiedenen Formaten. Je nach Anbieter sind die Versionen im Vergleich zu den Druckschriften speziell für die Bildschirmdarstellung optimiert. Die Qualitätsunterschiede können hier jedoch groß sein. Die Darstellung – insbesondere in kleinen Schriftgrößen – muss daher sorgfältig in verschiedenen Browsern und Betriebssystemversionen getestet werden. Ein Anhaltspunkt sind die Vorschau-Darstellungen, wie sie z.B. MyFonts direkt im Shop anzeigt.
In den vorgefertigten Webfont-Paketen sind derzeit zumindest die Webfont-Formate .EOT und .WOFF enthalten. Erstere sind für alle älteren Versionen des Internet Explorers vonnöten, letztere für alle modernen Browserversionen mit Webfont-Unterstützung. Gegebenenfalls sind weitere Fontformate (wie TTF/OTF/SVG) enthalten. Doch schon mit .EOT und .WOFF lassen sich heute bei den meisten Webseiten 96 bis 98 Prozent der Webseitenbesucher erreichen. Ist im Browser generell keine Webfont-Unterstützung gegeben oder werden nicht die passenden Webfont-Formate ausgeliefert, greift die übliche Font-Ersetzung, wie sie ohnehin in den letzten gut 20 Jahren im Internet üblich. Der Browser greift dann also alternativ auf die vorgeschlagenen Ersatz-Systemfonts zurück.
Meist bieten die Anbieter auch direkt Beispielcode an, wie die Webfonts in die Seite eingebunden werden können. Für maximale Kompatibilität empfehlen wir folgende Syntax:
@font-face {
font-family: GraublauSans;
src: url(fonts/graublausans.eot);
src: url(fonts/graublausans.eot?#iefix) format('embedded-opentype'),
url(fonts/graublausans.eot.woff) format('woff');
}
Mit dieser @Font-Face-Regel wird der Webfont, der sich in zwei Formaten im Unterverzeichnis »fonts« befindet, in die Webseite eingebunden. Zunächst wird unter font-family der Name der Schriftfamilie vergeben. Dies kann ein beliebiger Name sein. Der Name dient später lediglich zur Zuweisung der Schrift zu bestimmten Elementen der Webseite.
Die folgende Zeile liefert den EOT-Font für den Internet Explorer 6 bis 8. In der nächsten Zeile wird dieses Statement noch einmal wiederholt, diesmal erfolgt der Aufruf jedoch über den Zusatz ?#iefix. Mit diesem Trick wird erreicht, dass die älteren Versionen des Internet Explorers die folgenden Fontdateien nicht unnötigerweise herunterladen. Der Internet Explorer ab Version 9 sowie die alternativen Browser verarbeiten diese Zeilen jedoch korrekt und picken sich aus den angegebenen Fontformaten das für sie passende heraus.
Den so definierten Webfont können wir nun beliebigen Elementen der Webseite zuweisen, etwa allen Überschriften:
h1,h2,h3,h4,h5,h6 { font-family: GraublauSans, Verdana, Arial, sans-serif; }
Font-Familien
Das oben genannte Beispiel zeigt die einfachste Form der Webfont-Einbindung, die heute in praktisch allen Browsern funktioniert. Etwas komplexer wird es jedoch schon, wenn Schriftfamilien eingebunden werden sollen.
Denn prinzipiell sind die CSS-Deklarationen zwar auf die Benutzung auf mehreren Schnitten pro Familie ausgelegt, jedoch lag diese Funktion über Jahre brach beziehungsweise wurde nur zum Ansprechen der üblichen Systemfont-Familien benutzt, die in der Regel nie mehr als die vier Grundschnitte normal, kursiv, fett und fett kursiv besitzen. Mehr als diese vier Schnitte waren nicht üblich und wurden daher von manchen Browsern auch schlicht nicht unterstützt.
Für maximale Kompatibilität empfiehlt es sich daher, sich immer auf diese vier Grundschnitte zu beziehen und die Webfonts entsprechend zu deklarieren – selbst wenn es sich z.B. um Light- oder Semi-Bold-Schnitte handelt.
Folgendes Code-Beispiel zeigt die empfohlene Einbindung einer solchen Schriftfamilie:
@font-face {
font-family: Unit;
src: url(fonts/UnitWebPro-Light.woff) format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: Unit;
src: url(fonts/UnitWebPro-ExtraBold.woff) format("woff");
font-style: normal;
font-weight: bold;
}
@font-face {
font-family: Unit;
src: url(fonts/UnitWebPro-LightItalic.woff) format("woff");
font-style: normal;
font-style: italic;
}
@font-face {
font-family: Unit;
src: url(fonts/UnitWebPro-ExtraBoldItalic.woff) format("woff");
font-weight: bold;
font-style: italic;
}
Mit dieser Einbindung wird für alle modernen Browser-Versionen eine komplette Schriftfamilie zur Verfügung gestellt. So werden etwa Zitate automatisch in der definierten Kursiven dargestellt und Überschrift standardmäßig in der so definierten fetten Schrift.
Ältere Browser wie etwa der Internet Explorer bis Version 8 können jedoch gegebenenfalls auch mit dieser Schriftfamiliendefinition nicht umgehen und erzeugen notfalls künstliche Versionen für die kursiven und fetten Schnitte. Wenn dieses Problem auftritt, muss man für den Internet Explorer separate CSS-Definitionen hinterlegen. Eine Anleitung dazu findet sich zum Beispiele im Benutzerhandbuch der Web FontFonts.
Webfonts selbst erstellen
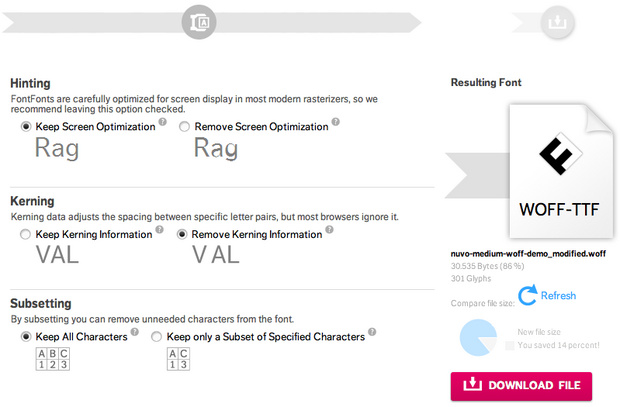
Webfonts lassen sich im Gegensatz zu Druckschriften den eigenen Bedürfnissen anpassen. So können Sie z.B. die Webfonts bei MyFonts nach dem Erwerb der Lizenz im Webfont Kit Builder weiter anpassen. Auch FSI bietet für seine Webfonts mit dem FF Subsetter eine Möglichkeit, die Webfonts zu bearbeiten (Abbildung unten).
Wenn Sie weder auf Webfont-Dienste setzen wollen, noch auf die vorgefertigten kommerziellen Webfont-Pakete, sind sie darauf angewiesen, sich die nötigen Webfonts zunächst einmal selbst aus den Standardfontformaten TrueType/OpenType zu erstellen. Dazu stehen eine zunehmende Anzahl von interessanten Freeware- und OpenSource-Schriften zur Verfügung. So können Sie etwa alle Google Webfonts selbst auf Ihrem Server ablegen und auch kommerzielle Anbieter wie etwa Type Together bieten Einzelschnitte ihrer Schriftfamilien mit einer entsprechend liberalen Lizenz an, die eine Konvertierung zu Webfonts und das Ablegen auf dem eigenen Webserver gestattet.
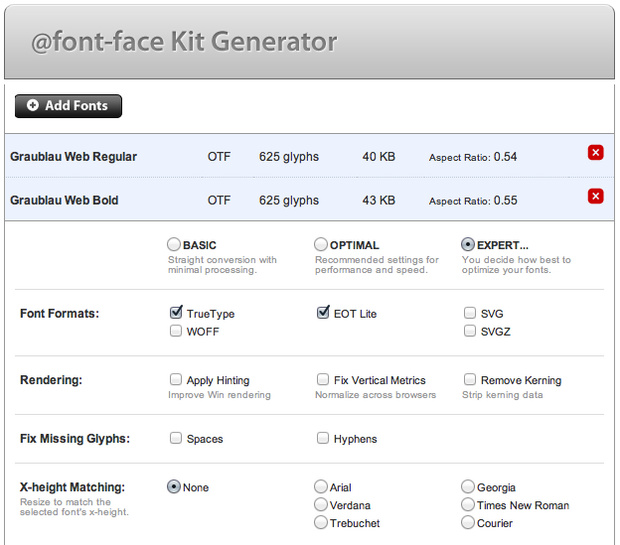
Ein beliebter und sehr komfortabler Dienst zur Generierung von Webfont-Paketen aus normalen Desktop-Schriften ist der @font-face Generator von Font Squirrel: http://www.fontsquirrel.com/fontface/generator
Wenn Sie den Experten-Modus wählen, haben Sie umfangreiche Konfigurationsmöglichkeiten, um die Webfonts und den zugehörigen CSS-Code nach Ihren Wünschen anzupassen. Nachfolgend einige Hinweise zu den einzelnen Punkten:
- Font Formats: Wählen Sie hier zwischen TrueType, WOFF, EOT, SVG, und SVGZ. Typisch wäre die Auswahl WOFF+EOT. Mit TTF lässt sich die Browser-Unterstützung noch etwas vergrößern.
-
Rendering:
- Apply Hinting: Eine automatische Bildschirmoptimierung. Wählen Sie diese Option, wenn Sie sicher sind, dass der Font nicht bereits über eine explizite Bildschirmoptimierung verfügt.
- Fix Vertical Metrics: Bei einigen Schriften können Elemente wie Akzente, Ober- und Unterlängen abgeschnitten erscheinen. Diese Option schafft gegebenenfalls automatisch Abhilfe.
- Remove Kerning: Diese Option entfernt die Unterschneidungswerte im Font und kann dadurch die Ladezeit gegebenenfalls deutlich verkürzen. Für Display-Schriften eher nicht zu empfehlen, aber für Fließtexten eine denkbare Option.
- Fix Missing Glyphs: Fügt bei unzureichend ausgebauten Freeware-Fonts fehlende Zeichen hinzu.
- X-height Matching: Mit dieser Option werden die Glyphen des Webfonts skaliert, damit sie zu den alternativen Systemfont-Vorschlägen passen. Dadurch lässt sich verhindern, dass unterschiedliche Nutzer gegebenenfalls optisch deutlich unterschiedliche Schriftgrößen sehen. Diese Option wird nur empfohlen, wenn Ihr Font z.B. eine sehr ausfallen hohe oder niedrige x-Höhe besitzt.
- Protection: Mit dieser Option wird verhindert, dass sich die gegebenenfalls generierten TrueType-Schriften auf einem Computer installieren lassen.
- Subsetting: Gut ausgebaute Fonts können sich hier zur Minimierung der Ladezeiten auf die zu verwendenden Glyphen reduziert werden. Beachten Sie, dass ein Subsetting auch immer unkodierte Glyphen wie OpenType-Ligaturen und Alternativ-Zeichen entfernt.
- CSS Formats: Die Art der enthaltenen Beispiel-CSS-Einbindung. Die Fontspring-Syntax entspricht der oben in diesem Beitrag empfohlenen Form.
-
CSS Options:
- Style Linking: Diese Option verknüpft mehrere hochgeladenen SchnitteFamilie im CSS-Code zu einer Familie und dies ist in der Regel die gewünschte Option. Wird dies nicht gewählt, bekommt jeder Schriftschnitt einen eigenen Familiennamen und muss somit später im CSS separat angesprochen werden.
- Base64 Encode: Mit dieser Option lässt sich der komplette Font in die CSS-Textdatei einbetten, sodass er nicht einzeln auf dem Server abgelegt werden muss.
- OpenType Options: Mit diesen Auswahlpunkten lassen sich einige OpenType-Funktionen, für die es bislang noch eine unzureichende Browser-Unterstützung gibt, direkt als Standardversionen in den Font einbauen. Damit können Sie sich zum Beispiel aus einem OpenType-Font mit OpenFont-Kapitälchen direkt einen Kapitälchen-Font generieren, der dann immer nur Kapitälchen als Standardzeichen zeigt.
-
Advanced Options:
- Font Name Suffix: Hiermit lässt sich der Name der Fonts z.B. um einen Projektnamen erweitern.
- Em Square Value: Die Einstellung der Unterteilung des Gevierts. Sollte in der Regel unangetastet bleiben.
- Adjust Glyph Spacing: Hier lässt sich, wenn nötig, die Laufweite des Fonts vergrößern oder verkleinern.
- Font Tables: Mit der Option Fix GASP Table lässt sich die Darstellung unter Windows gegebenenfalls optimieren. Sofern die Fonts nicht ausdrücklich als Bildschirmoptimiert angeboten wurden, ist diese Einstellung zu empfehlen.
Nach dem Herunterladen des Webfont-Paketes finden Sie darin einen Ordner, der in etwa so aussieht:
Sie können die davon die generator_config.txt sowie die Demo-Dateien (.html + specimen_files) löschen und die restlichen Dateien direkt auf den Server laden. Verlinken Sie anschließend einfach die stylesheet.css im Quelltext ihrer Seite und die Webfonts stehen zur Benutzung zur Verfügung.